Hide and show
Hide and show
.hide(1000)
사라지는데 1000ms걸린다. (느려진다.)
.toggle()
안보이는 메뉴는 보이게 하고, 보이는 메뉴는 사라지게 한다. 노션의 토글과 같음
.show()
안보이는 메뉴를 보이게 한다.
 HTML (DOM 조작)
HTML (DOM 조작)
 JQuery GET
JQuery GET
기본 GET 함수
.text()
html태그를 제거하고 텍스트만 표시하게 한다.
.html()
표시된 paragraph의 HTML도 표시한다.
.val()
input 태그의 value값을 표시한다.
.attr(”키값”)
input태그의 “키값”을 조회하여 value값을 보여준다. (속성값)
 JQuery SET
JQuery SET
SET 함수 기본
.text(”Hello world!”)
같은 메소드를 사용하여 괄호안에 문자열을 넣으면 값을 세팅한다.
.html(”<b>Hello world!</b>”)
역시 같은 메소드를 사용하되 쌍따옴표안에 Hello world!가 HTML 적용이 되어서 출력 된다.
.val(”Dolly Duck”)
키값의 속성인 value를 괄호안의 값으로 세팅한다.
function ( a, b ) { return ; } : 콜백 함수
.text(function(i, origText){
return "Old text: " + origText + " New text: Hello world! (index: " + i + ")";});
.text(function(a,b){}); 은 text의 콜백 함수로 b는 원래 텍스트이고 a는 인덱스를 나타낸다. b는 스택에서 기존텍스트를 지칭하는 변수로 사용되고, 인덱스는 조건을 만족하는 text()함수의 첫번째 결과값을 지칭한다.
.html(function(i, origText){
return "Old html: " + origText + " New html: Hello <b>world!</b> (index: " + i + ")";
});
위 텍스트 콜백함수와 마찬가지로, html을 위한 콜백 함수이다.
attr ( ) : 속성값 변경
속성값을 하나 뿐만이 아니라 여러개를 변경할 수 있다.
.attr("href", function(i, origValue){
return origValue + "/jquery/"; });
 JQuery ADD
JQuery ADD
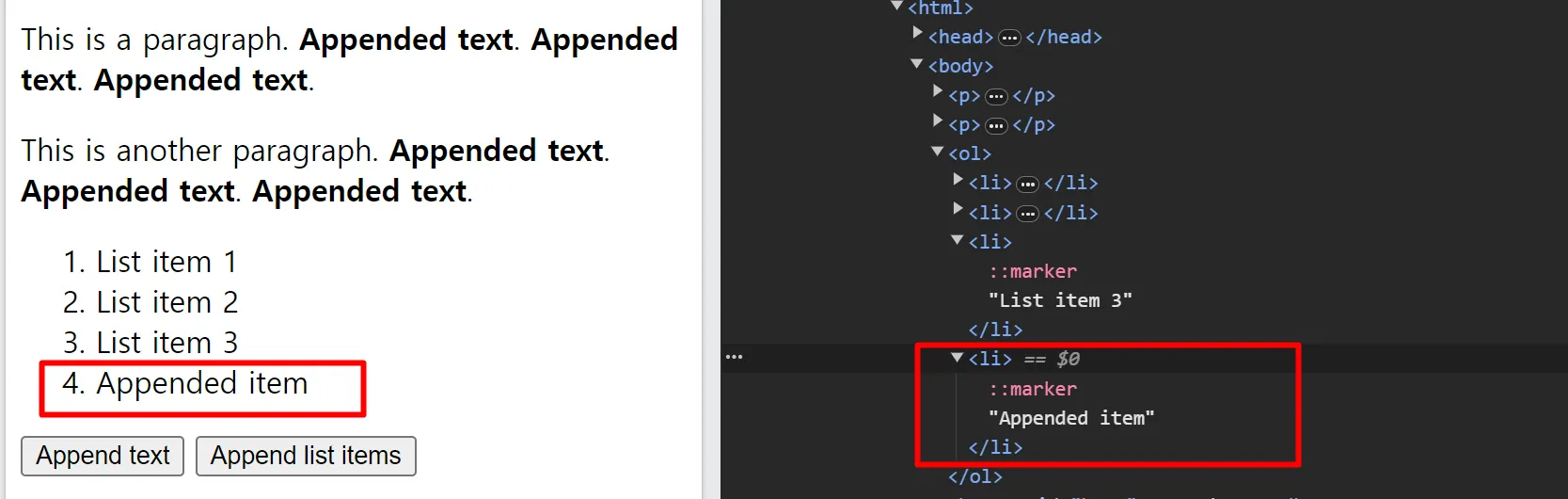
Append ( ) : 태그 내부 요소 아래에 붙인다.
$("p").append("<b>Appended text</b>.");
”p”태그 내부에 문자열 <b>Appended text</b>. 을 추가한다.
$("ol").append("<li>Appended item</li>");
”ol” 태그 내부에 문자열 <li>Appended item</li> 을 추가한다.
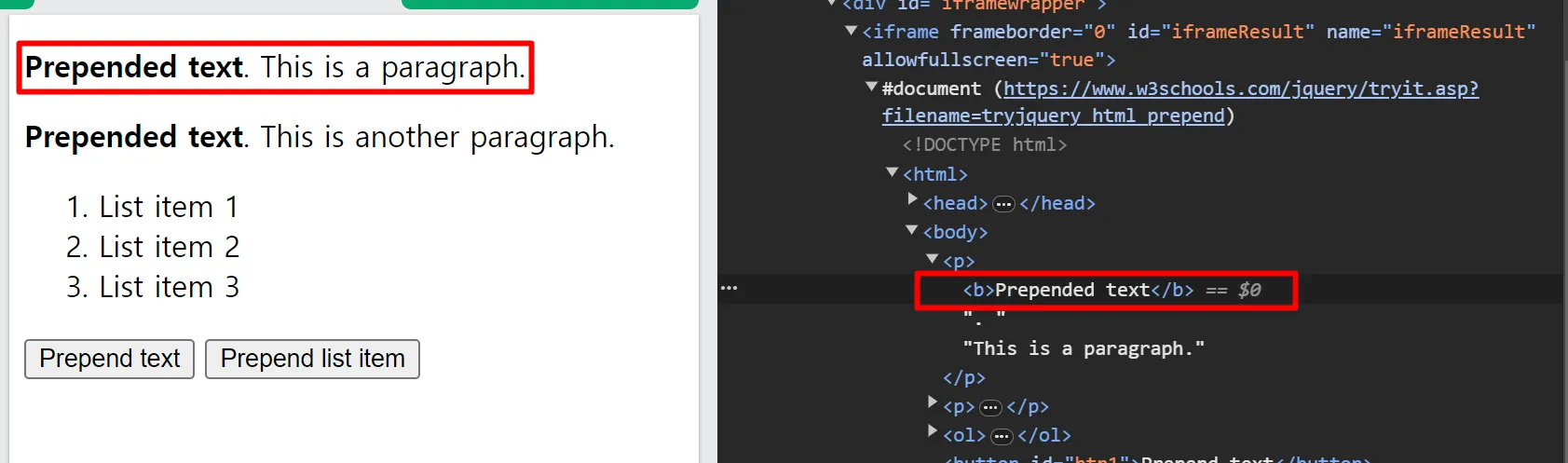
prepend ( ) : 태그 내부 요소 위에 붙인다.
$("p").prepend("<b>Prepended text</b>. ");
”p”태크 내부 요소 위에 문자열 <b>Prepended text</b>. 을 삽입한다.
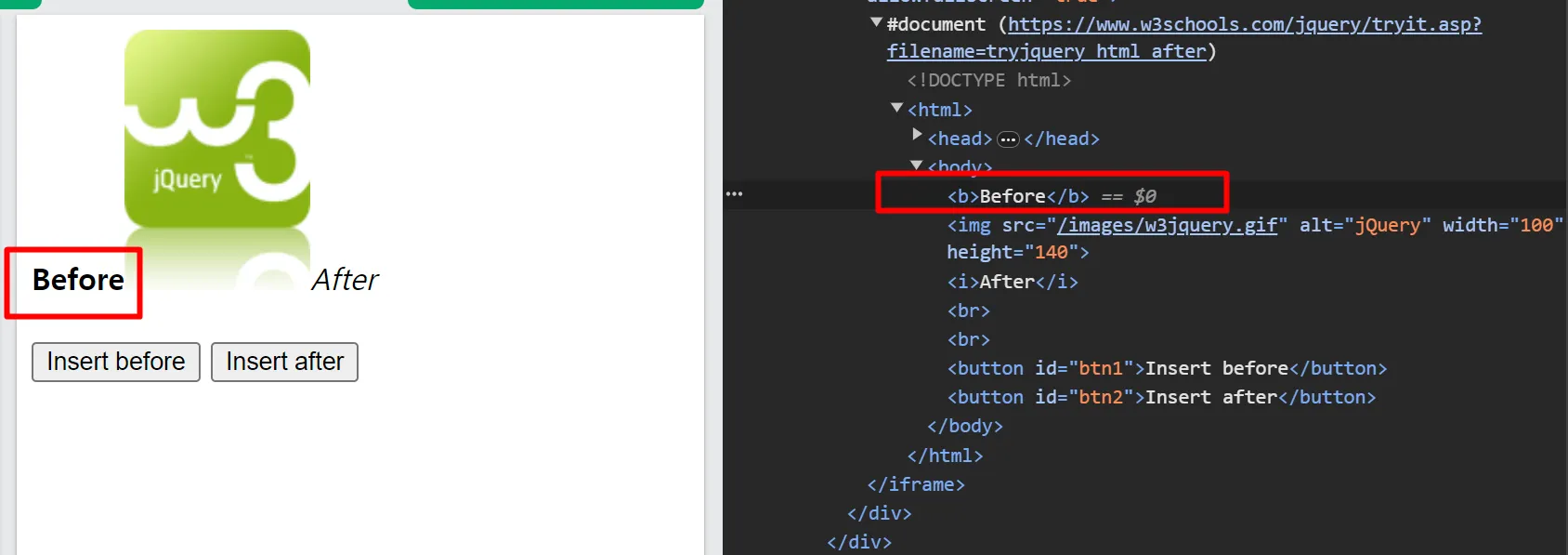
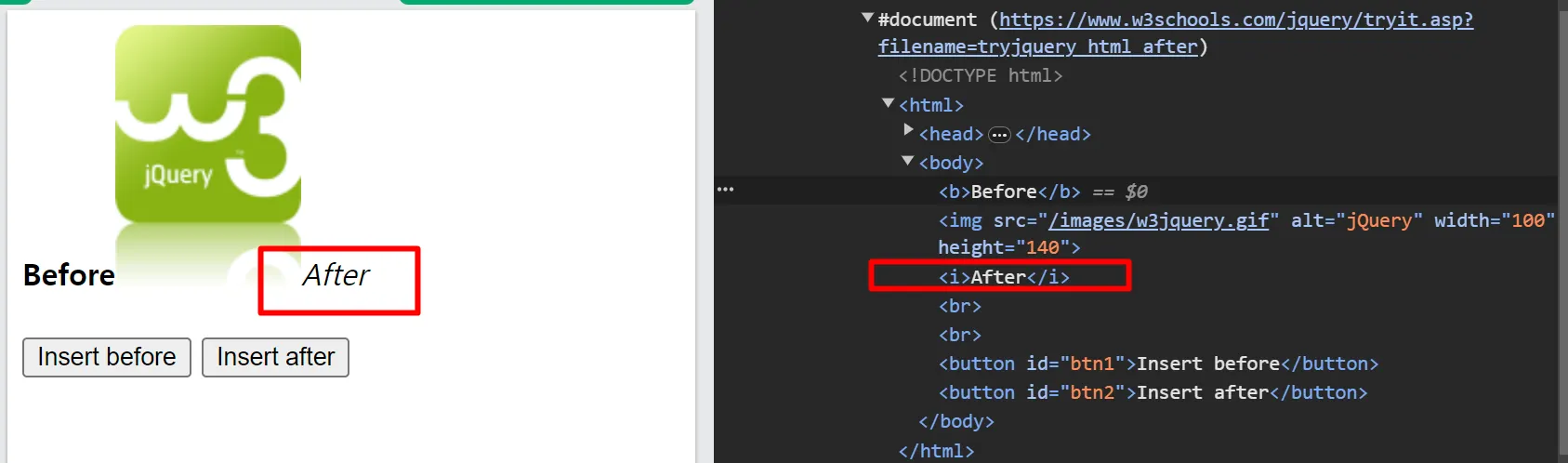
before() 와 after () 메소드
$("img").before("<b>Before</b>");
”img” 태그 위에 문자열 <b>Before</b> 을 붙인다. HTML도 인식한다.
$("img").after("<i>After</i>");
”img” 태그 뒤에 문자열 <i>After</i> 을 붙인다.
 JQuery REMOVE
JQuery REMOVE
remove ( ) 와 empty ( ) 메소드
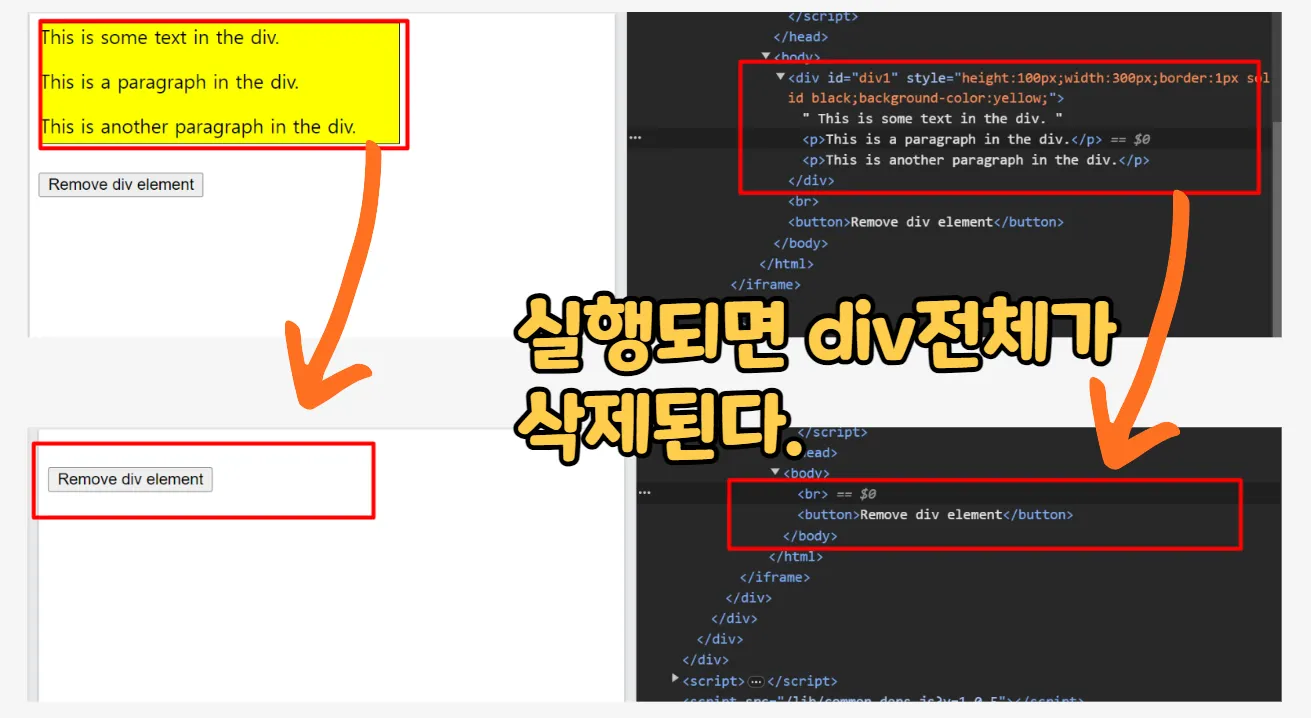
$("#div1").remove();
id값이 div1을 삭제한다는 뜻이다.
div안의 요소들도 모두 삭제한다.
$("#div1").empty();
id 값이 div1의 div는 남고 안에 내용물은 비워졌다.