출처
출처
 OptionsAPI 로 개발하기
OptionsAPI 로 개발하기
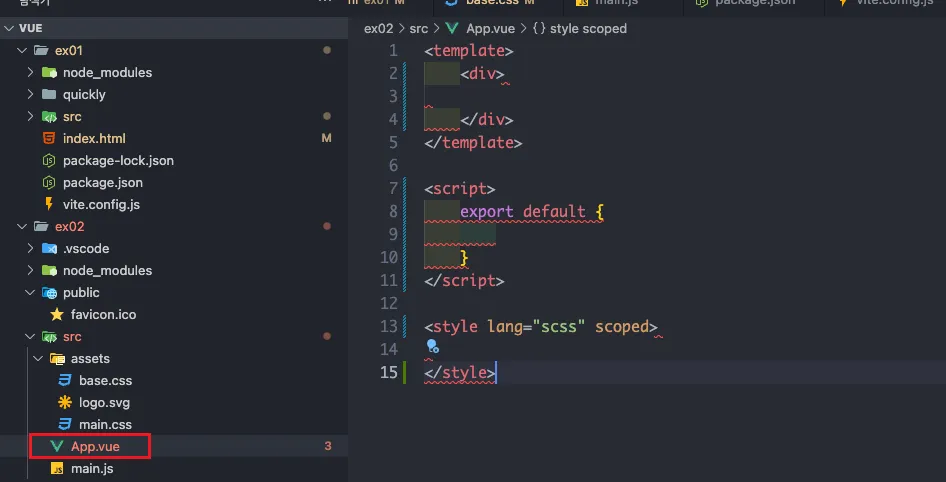
 스니펫을 이용하여 기본코드 작성
스니펫을 이용하여 기본코드 작성
vbase 입력하면 추천 메뉴가 뜨는데 클릭하면 코드가 자동 완성이 된다.
 버튼 만들기
버튼 만들기
<template>
<div>
<button>Counter : {{ counter }}</button>
</div>
</template>
<script>
export default {
data() {
return {
counter: 0,
};
},
};
</script>
<style lang="scss" scoped></style>
JavaScript
복사
버튼을 만들어 보자.
•
확인
버튼 확인
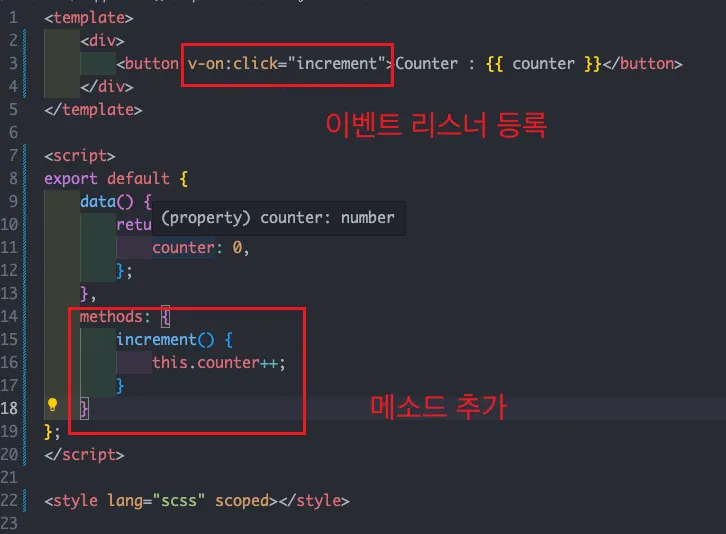
 버튼 클릭시 숫자 증가
버튼 클릭시 숫자 증가
→ methods로 메소드를 추가해서
increment() 함수가 실행될 때마다 counter++ 로직을 구현
→ 버튼에 v-on:click 이벤트 리스너를 달아서 increment 함수를 연결해주면 된다.
•
확인
숫자가 올라감
 Composition API로 개발하기
Composition API로 개발하기
 vbase-3로 기본 코드작성
vbase-3로 기본 코드작성
기존 App.vue를 App_OptionsAPI.vue 따로 저장하고, 다시 작성
vbase-3로 기본 코드를 작성해보자.
•
확인
이렇게 기본 코드에 setup함수가 생성되었다.
 setup함수에 코드작성
setup함수에 코드작성
코드 복사하기
•
확인
그대로 작동함
 설명
설명
Options API는 data, methods, mounted를 선언해서 사용
Composition API는 setup함수에 그룹핑을 해서 사용
CompositionAPI에서 사용할 수 있는 것이 setup말고도 많다.
컴포넌트 내부의 다른 로직을 그루핑해서 표현이 가능하다는 장점.
연관있는 로직을 묶어서 컴포넌트화가 가능
•
비교
논리적 관심사가 같은 코드를 그루핑해서 사용가능하고 추출해서 컴포넌트화를 할 수 있다.