브라우저에 사용된 색 가져오기
브라우저에 사용된 색 가져오기
1.
크롬 확장프로그램 스토어에서 color를 검색한다.
2.
COLORZILLA 를 선택
3.
상단 메뉴바에 확장프로그램 관리클릭
•
확장 프로그램을 기본 메뉴로 설정하기 위해서는 도구모음에 표시 를 선택해 준다
4.
사용하기
•
브라우저 상단에 왼쪽과 같은 메뉴가 생겼을 것이다.
•
페이지 색상 추출기 활성화 또는 브라우저 밖 색상 추출을 클릭하면 돋보기가 나온다.
•
돋보기로 원하는 색상을 클릭하면 16진수 색 번호 코드가 자동 복사된다.
•
복사된 코드를 필요한 곳에 붙여 넣기 하면 된다.
•
버튼의 클릭이벤트가 필요하므로 input을 입력
<input type="button" value="검색" class="btn-search">
CSS
복사
•
class로 변수로 지정하게 되면 구분하기가 편리해진다.
.btn-search { }
CSS
복사
◦
[마침표+변수명]으로 호출가능하다.
◦
호출이 가능하다는 뜻은 CSS로 설정을 따로 만들어서 재사용 할 수 있다.
•
띄어쓰기로 파라메터를 조절한다.
•
쉐도우
◦
동서남북 파라메터와 칼러 총 5개 파라메터.
•
btn-search
◦
btn으로 유형을 구분하는 것이 중요. 나중에는 구분이 안된다.
•
코드 컨벤션
◦
개발자들끼리의 코드유형 약속
◦
나중에 프로젝트 할 때 코드 컨벤션 약속이 있어야 일관성이 유지된다.
•
input으로 버튼을 만들면 글자만 들어가기 때문에 디자인하기 힘들다.
◦
<button></button>을 사용하면 다른 태그를 넣을 수 있다.
◦
svg또는 emoji로 아이콘을 넣으면 편하다.
◦
제일 편한건 emoji
◦
svg는 글자다
•
•
CDN (content delivery network)
◦
css파일을 들고 있지 않아도, 쓸 수 있따.
◦
우리가 다운로드 받아야된다.
◦
<i class = “fa-brands fa-apple”>
◦
구글서버가 css를 들고 있고 그것을 활용하는 시스템
◦
정적파일을 클라우드에 저장 (특히 cloudFlare) 하고 사용할 수 있다.
◦
 레이아웃에 대한 이해
레이아웃에 대한 이해
display는 웹 페이지의 레이아웃을 조정하고 디자인하는데 사용되는 중요한 개념이다. 이런 레이아웃을 관리하는데 display 구문을 사용한다. 이 속성은 요소가 어떻게 보여질지, 어떻게 배치될지를 매니징하는 명령어다.
이 display 구문에서 사용하는 주된 명령어는 세 가지가 있다.
•
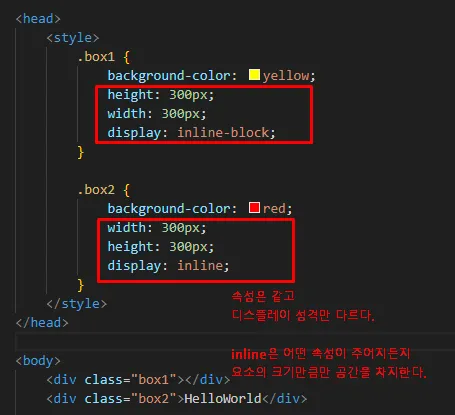
display: inline ;
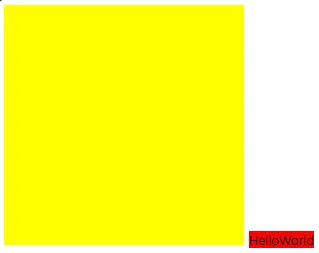
inline은 요소를 인라인 속성을 적용한다. 인라인 요소는 새로운 줄에서 시작하지 않고, 필요한 만큼의 너비만 차지한다.
•
display: block;
이 구문은 요소를 블록 수준으로 만들어 준다. 블록 수준이란 말은 해당 요소가 그 브라우저의 좌에서 우까지 모든 부분을 차지한다는 말이다.
•
display: inline-block;
이 명령어는 요소를 인라인 블록 요소로 만들어 준다. 인라인 블록 요소는 인라인 요소와 블록 요소의 속성을 동시에 가진다.
 Position에 대한 이해
Position에 대한 이해
block을 제외한 inline 속성을 가지는 요소들은 레이아웃의 배치관리를 받게된다. position 속성은 문서가 흐름에서 어떻게 배치되어야 하는 지를 결정한다. 주요한 position관리 요소로는static, relative, absolute, fixed, sticky가 있다.
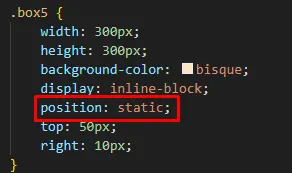
 position : static ;
position : static ;
CSS의 기본 플로우는 static이다. Static에서는 요소들이 생성되는 순서대로 페이지에 배치된다. 만약 공간이 부족하게 되면 다음 줄로 이동하게 된다.
•
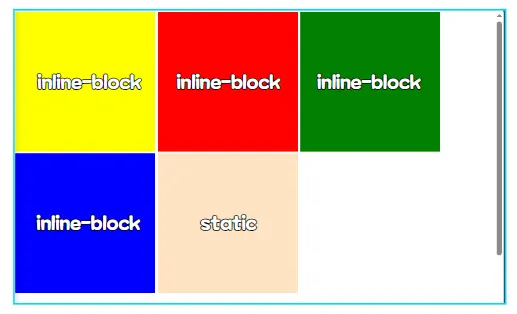
position: static; 으로 설정된 5번째 박스를 아래에서 확인해보자.
•
1~4번째 박스는 inline속성을 가진 inline-block으로서 기본 배치형태를 따른다.
•
기본 배치형태가 static이기 때문에 5번째 박스랑 이질감없이 같은 형태로 배치가 되었다
 position : relative ;
position : relative ;
Relative flow는 요소의 위치를 그 요소의 원래 위치에 상대적으로 설정할 수 있게 해준다. 즉, 요소의 위치를 상대적으로 이동시킬 수 있습니다.
•
5번째 박스는 position: relative; 으로 설정되었다.
•
원래 기본 static 배치에서 있어야 되는 위치는 손가락이 가리키는 주황색 점이다.
•
주황색점에서 top에서 50px, left에서 50px 상대적으로 이동한 모습을 볼 수 있다.
 position : absolute ;
position : absolute ;
Absolute flow는 마치 새로운 도화지 위에 그림을 그리는 것과 같다. 새로운 브라우저 패널위에서 위치를 잡는다. Absolute 속성을 가진 요소는 다른 요소들 위에 레이어를 형성하고, 이 레이어는 원래 위치에서 벗어나 원하는 위치에 배치될 수있다.
•
5번째 박스는 position: absolute; 으로 설정되었다.
•
absolute속성을 가진 요소는 새브라우저 패널에 새로운 레이어에서 그리게 된다.
•
그래서 다른 요소들 위에 그려지게 되고 이는 사용자가 직접 위치를 정할 수 있게된다.
 position : fixed ;
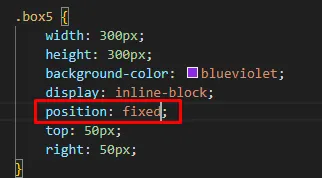
position : fixed ;
Fixed flow는 스크롤과 상관없이 항상 같은 위치에 고정되어 있는 요소를 만들 수 있게 해준다. 스크롤을 해도 같은 위치에 남아있는 Header나 Footer를 만드는 데 유용하다
•
5번째 박스는 position: fixed; 으로 설정되었다.
•
fixed속성을 가진 요소는 새로운 레이어에서 브라우저 위치를 기준으로 그 자리에 고정 된다.
•
목차나, 광고나 Header나 Footer를 사용할 때 유용하다.
•
static flow
◦
요소가 생기면 옆으로 추가되면서 자리가 다차면 밑으로 순서대로 나열된다.
◦
특징은 inline으로 나열되는 것
•
relative flow
◦
상대적 위치를 결정할 수 있따.
◦
연관된 관계로 위치를 결정할 수 있다.
•
absolute 속성
◦
도화지를 한장 더 만들어서 그 위에 그림을 그린다.
•
fixed 속성
◦
위치를 고정 시킬수 있는 속성
◦
스크롤과 함께 사라지지 않고 스크린에 계속 남아있는 속성
•
position-static
◦
position : relative;
◦
top: 100px
◦
left: 100px
•
position : absolute;
◦
도화지가 한 장 더 생긴다.
◦
다른 그림들이 absolute밑에 깔린다.
•
부모를 relative로 잡고 자식을 absolute로 잡으면 자식은 부모 안에서만 움직인다.
•
◦
하지만 요소가 하나라도 비교 대상이 있다면은, 그 비교 대상 대비 위치로 변경된다.
•
Fix는 바디를 기준으로 위치를 선정한다.
•
CSS는 배치를 잘 알아야된다.
배치의 기본은 부모 / 브라우저가 정한다.
•
배치 속성은 inline개체만 적용된다.
•
배치가 되기 위해서는 inline속성을 가지고 있어야 되므로, inline-block 까지도 적용가능
•
text-align은 내부 요소들을 배치한다. 박스든 텍스트든 모두 영향을 받는다.
•
박스가 하나밖에 없고 포지션을 relative로 설정하면 <body>와의 상대적 위치로 결정된다.
•
기본 플로우는 static
•
부모의 상대적 위치가 필요하다면 부모 relative 자식은 absolute
•
속성을 부여할 수 없다면 div로 감싸서 속성을 부여