레이아웃에 대한 이해
레이아웃에 대한 이해
display는 웹 페이지의 레이아웃을 조정하고 디자인하는데 사용되는 중요한 개념이다. 이런 레이아웃을 관리하는데 display 구문을 사용한다. 이 속성은 요소가 어떻게 보여질지, 어떻게 배치될지를 매니징하는 명령어다.
이 display 구문에서 사용하는 주된 명령어는 세 가지가 있다.
•
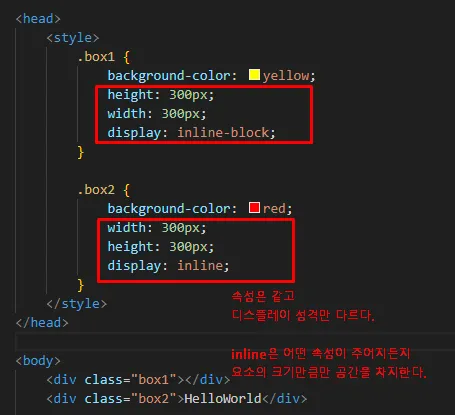
display: inline ;
inline은 요소를 인라인 속성을 적용한다. 인라인 요소는 새로운 줄에서 시작하지 않고, 필요한 만큼의 너비만 차지한다.
•
display: block;
이 구문은 요소를 블록 수준으로 만들어 준다. 블록 수준이란 말은 해당 요소가 그 브라우저의 좌에서 우까지 모든 부분을 차지한다는 말이다.
•
display: inline-block;
이 명령어는 요소를 인라인 블록 요소로 만들어 준다. 인라인 블록 요소는 인라인 요소와 블록 요소의 속성을 동시에 가진다.
 Position에 대한 이해
Position에 대한 이해
block을 제외한 inline 속성을 가지는 요소들은 레이아웃의 배치관리를 받게된다. position 속성은 문서가 흐름에서 어떻게 배치되어야 하는 지를 결정한다. 주요한 position관리 요소로는static, relative, absolute, fixed가 있다.
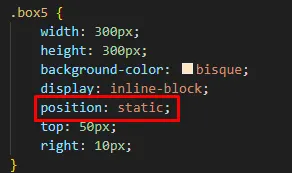
 position : static ;
position : static ;
CSS의 기본 플로우는 static이다. Static에서는 요소들이 생성되는 순서대로 페이지에 배치된다. 만약 공간이 부족하게 되면 다음 줄로 이동하게 된다.
•
position: static; 으로 설정된 5번째 박스를 아래에서 확인해보자.
•
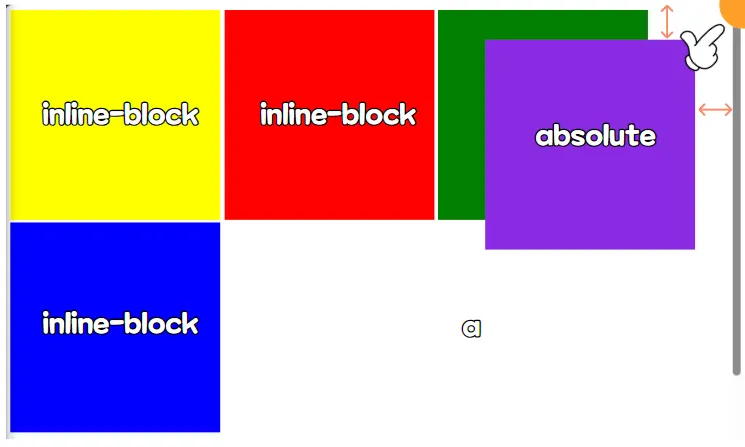
1~4번째 박스는 inline속성을 가진 inline-block으로서 기본 배치형태를 따른다.
•
기본 배치형태가 static이기 때문에 5번째 박스랑 이질감없이 같은 형태로 배치가 되었다
 position : relative ;
position : relative ;
Relative flow는 요소의 위치를 그 요소의 원래 위치에 상대적으로 설정할 수 있게 해준다. 즉, 요소의 위치를 상대적으로 이동시킬 수 있습니다.
•
5번째 박스는 position: relative; 으로 설정되었다.
•
원래 기본 static 배치에서 있어야 되는 위치는 손가락이 가리키는 주황색 점이다.
•
주황색점에서 top에서 50px, left에서 50px 상대적으로 이동한 모습을 볼 수 있다.
 position : absolute ;
position : absolute ;
Absolute flow는 마치 새로운 도화지 위에 그림을 그리는 것과 같다. 새로운 브라우저 패널위에서 위치를 잡는다. Absolute 속성을 가진 요소는 다른 요소들 위에 레이어를 형성하고, 이 레이어는 원래 위치에서 벗어나 원하는 위치에 배치될 수있다.
•
5번째 박스는 position: absolute; 으로 설정되었다.
•
absolute속성을 가진 요소는 새브라우저 패널에 새로운 레이어에서 그리게 된다.
•
그래서 다른 요소들 위에 그려지게 되고 이는 사용자가 직접 위치를 정할 수 있게된다.
 position : fixed ;
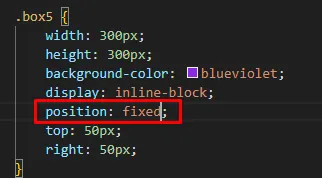
position : fixed ;
Fixed flow는 스크롤과 상관없이 항상 같은 위치에 고정되어 있는 요소를 만들 수 있게 해준다. 스크롤을 해도 같은 위치에 남아있는 Header나 Footer를 만드는 데 유용하다
•
5번째 박스는 position: fixed; 으로 설정되었다.
•
fixed속성을 가진 요소는 새로운 레이어에서 브라우저 위치를 기준으로 그 자리에 고정 된다.
•
navigation나, 광고나 Header나 Footer를 사용할 때 유용하다.
 상속관계에서 이루어지는 포지셔닝
상속관계에서 이루어지는 포지셔닝
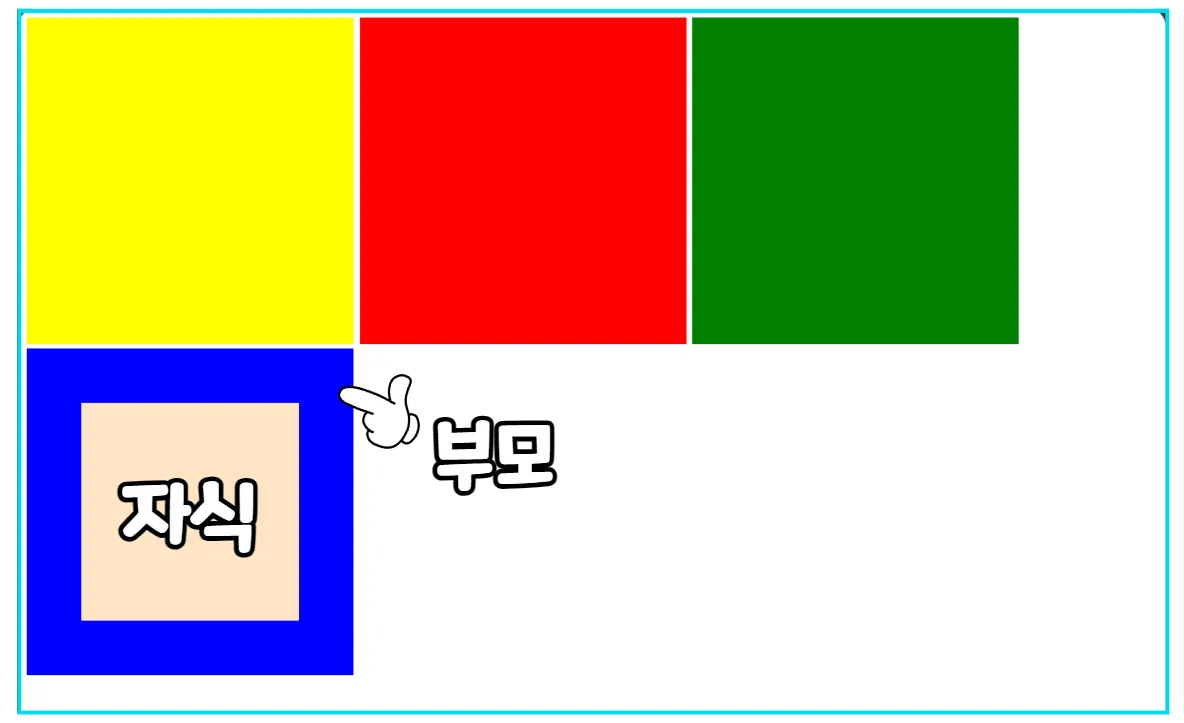
CSS에서도 부모와 상속관계에서 이루어지는 포지셔닝 문법이 존재한다. 예를 들어 부모를 하나의 패널로 인식한다.그 부모안에서 위치 속성을 적용하면 그 위치 속성은 부모의 위치와 관계를 맺는다. 하지만 그 관계를 맺기 위해서는 전제 조건이 갖추어져야 된다.
 부모는 relative 자식은 absolute
부모는 relative 자식은 absolute
HTML 구조
•
Box4의 div안에 Box5의 div를 위치 시키면서 상속 관계를 맺게 된다.
•
상속 관계를 맺는다고 구현되는 것은 아니며, 부모와 자식이 각각 CSS스타일 조건을 갖추어야 된다.
CSS 구조
•
부모의 CSS 문법에 position : relative ; 를 갖추고 자식 문법에서는 position : absolute ; 를 갖추면 된다.
•
자식은 설정된 위치 값을 부모와의 관계에서 결정된다. 부모는 자식에게 위치 값을 계산할 기준점을 제공 해준다.
CSS 꼭 기억해야될것  배치의 기본은 부모 / 브라우저가 정한다.
배치의 기본은 부모 / 브라우저가 정한다.
•
배치 속성은 inline개체만 적용된다.
•
배치가 되기 위해서는 inline속성을 가지고 있어야 되므로, inline-block 까지도 적용가능
•
text-align은 내부 요소들을 배치한다. 박스든 텍스트든 모두 영향을 받는다.
•
박스가 하나밖에 없고 포지션을 relative로 설정하면 <body>와의 상대적 위치로 결정된다.