CSS 영역구조
CSS 영역구조
•
CSS (Cascading Style Sheets) → 문서를 구조화 하는 기능
•
CSS영역은 Style - Head 섹션안에 넣어야 된다.
•
태그명을 적고 중괄호 사용한다.
•
키와 밸류가 뭐가 있는지 배워야 된다.
마진/보더/패딩/태그 영역의 이해
•
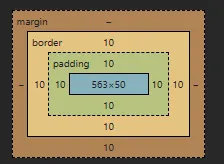
마우스 오른쪽을 클릭하여서 영역을 시각화 하는 모습을 보면 구조를 알 수 있다.
•
DIV영역과 마진영역은 아래 그림에서와 같이 설정된다.
•
모니터 크기가 달라도 해상도가 같으면 픽셀 갯수는 같다.
◦
하지만 모니터 크기가 다르다면 한 픽셀당 굵기는 다를 수 있다.
•
경계선을 점선으로 만들기
CSS영역에서 아래 코드를 넣으면 점선으로 표시가 된다.
border: 2px dotted black;
CSS
복사
•
경계선을 실선 10px로 만들기
border: 10px solid black;
CSS
복사
•
패딩 10px만들기
padding: 10px;
CSS
복사
•
안의 내용물인 숫자가 경계선에서 10px 떨어진 것을 확인 할 수있다.
태그 박스의 높이를 구하기
•
파란색 영역이 DIV영역이고 가로 *높이로 표시되어 있기 때문에 높이는 50이다.
•
현재 태그의 모든 영역을 보면 높이를 확인할 수 있다.
◦
보더 : 위 10 + 아래 10
◦
패딩 : 위 10 + 아래 10
◦
마진 : 아래 10
◦
DIV영역 : 50
◦
총 높이 : 100px
Inline영역의 특징
//Style 섹션에 아래 문구를 넣어본다.
display: inline;
CSS
복사
•
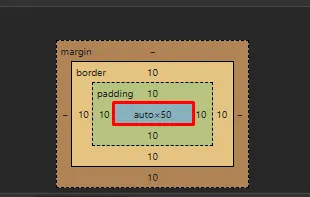
인라인 영역은 내용물의 크기만큼만 공간을 할당한다.
•
때문에 사용자가 컨트롤하기 어렵다.
•
인라인으로 설정하면 안에 태그가 auto로 지정이 되는데, 이것은 인라인이 내용만큼만 공간을 할당한다는 뜻이다.
height: 200px;
CSS
복사
•
inline으로 설정되어 있으면 height를 200px으로 맞추어도 먹질 않는다.
•
인라인은 내용물 만큼만 감싸는 특성이 있다.
width: 200px;
height: 200px;
CSS
복사
•
사이즈를 내가 지정하고 싶을 때는 inline-block을 지정한다.
•
width와 height가 내가 설정한 200px이 들어갔다.
•
•
이는 inline-block 의 특징이고 내용물을 내가 저장한 크기로 감싸고 전체 라인을 비워주는 특성이 있다.
CSS공부방향!!
•
CSS는 고유의 패딩값, 보더값, 마진값을 확인하면서 공부해야된다.
•
태그 특성들을 무효화 시키고 일해야 관리하기가 편하다.
•
크기를 설정하고 싶을 때는 inline-block , 전체 줄에 할당하고 싶을 때는 block
◦
inline은 거의 쓸 일이 없다.
•
AirBNB 사이트를 카피 할 수 있는 것이 단기 목표다.