Props VS Emits
Props VS Emits
props는 부모 객체가 자식객체에게 넘겨주는 데이터 속성이고, Emits는 자식 객체에서 부모객체에게 전달하는 이벤트이다.
 PostCreate 생성
PostCreate 생성
코드 복사하기
@click=”$emit(’createPost’)”
클릭 이벤트에 createPost 메소드를 달아서 부모에게 전달하기 위한 문법이다.
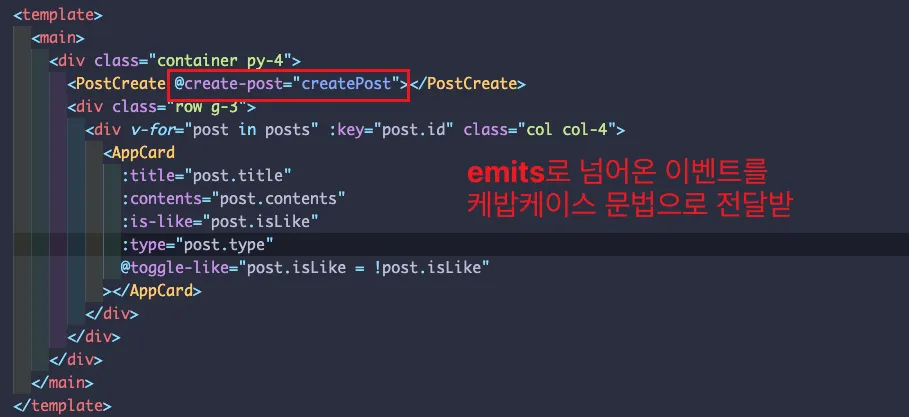
 TheView.vue
TheView.vue
•
컴포넌트 등록
코드 복사하기
createPost의 부모 객체인 TheView.vue에 컴포넌트를 등록한다.
•
사용
자식 객체에서 emits로 넘어온 이벤트를 부모객체에서 케밥케이스로 전달 받는다.
전달 받은 이벤트를 메소드 createPost 와 연결
•
확인
자식 요소인 createPost 버튼을 눌렀더니 이벤트가 부모인 TheView에 잘 전달되어
부모 객체인 매소드로 로그를 찍었다.
 여러 파라메터 넘기기
여러 파라메터 넘기기
•
PostCreate.vue
$emit 함수에 여러 파라메터도 넣을 수 있다.
•
TheView.vue
부모 객체에 정의된 메소드에 파라메터로 넘길 수 있다.
•
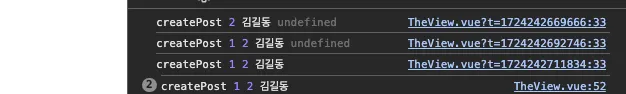
확인
자식 컴포넌트에서 부모의 메소드를 호출하고 매개변수도 잘 전달이 되는 것을 볼 수 있다.
 context를 사용해서 emits 활용하기
context를 사용해서 emits 활용하기
코드 복사하기
setup 함수에 (props, context)를 사용해서
context.emit 으로 부모객체에 전달 할 수 있다.
•
context 구조분해할당
이렇게 구조 분해할당해서 쓸수도 있다.
 이벤트 선언하기
이벤트 선언하기
 emits 옵션 사용
emits 옵션 사용
이렇게 emits 옵션을 사용해서 자식 컴포넌트의 이벤트를 좀더 명시적으로 등록할 수 있다.
결과는 같음
 객체 문법 선언
객체 문법 선언
위의 emits 선언 방법이 좋은 이유는 다른 문법으로도 선언이 가능한데, 특히 객체 문법으로 선언이 가능하기 때문이다.
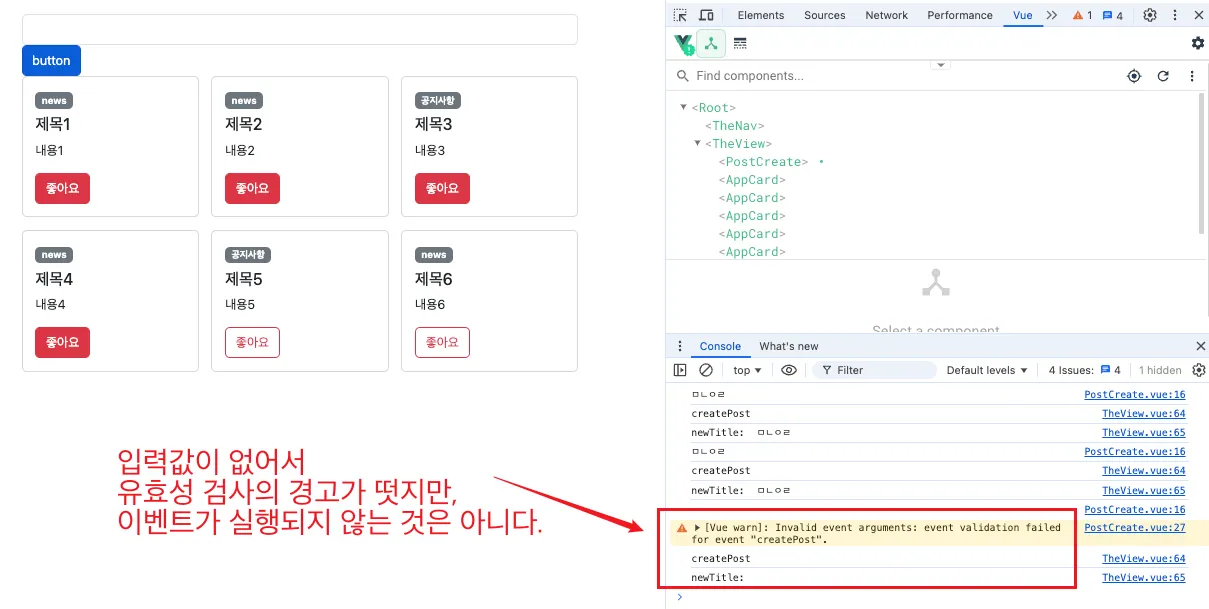
부모에게 이벤트를 전달하기 전에 먼저 유효성 검사를 할 수 있다.
입력값이 없으면 메시지를 띄울 수 있게 할 수 있다. (부모로 넘겨진 이벤트가 실행이 안되는 것은 아니다. )
유효성 경고가 떳지만 이벤트가 실행되지 않는 것은 아니다.
사실 emits로 이벤트를 정의하지 않아도 동작을 잘 했다는 것을 알 수가 있는데,
공식문서에서는 컴포넌트가 작동하는 방식을 더 잘 문서화하기 위해서 정의하는 것이 좋다고 추천한다.
 추가 버튼으로 포스트 만들기
추가 버튼으로 포스트 만들기
 PostCreate.vue
PostCreate.vue
•
template 코드
코드 복사하기
ROW를 만들어서 뉴스랑 공지사항을 선택할 수 있는 셀렉트 옵션 메뉴와 인풋필드와 추가버튼을 만들자
•
script 코드
입력받은 값으로 newPost를 만들고 emits로 전달 그리고 초기화
 TheView.vue
TheView.vue
코드 복사하기
전달되는 newPost 객체를 명시적 선언해서 함수로 가공 ( posts 배열에 추가 )
•
확인
추가하기 버튼 잘 작동함
 V-model 구현하기
V-model 구현하기
 LabelInput.vue
LabelInput.vue
코드 복사하기
→ 여기서 부모 객체는 TheView.vue이고 거기서 modelValue를 props로 LabelInput.vue로 넘겨 주고 있는 모습이다.
→ emits으로 인풋필드의 이벤트를 modelValue를 업데이트 하는 update:modelValue 로 할당하면 부모 자식간의 양방향 바인딩이 가능하다.
 TheView.vue
TheView.vue
코드 복사하기
→ 부모 자식 객체의 관계성립을 위해서는 부모 객체에서 자식 객체를 컴포넌트로 등록해줘야 된다.
→ 자식에게 props로 전달할 반응형 데이터 username을 선언하고 등록한다.
→ v-model 로 선언된 반응형 데이터를 props로 넘겨주면 완성이 된다.
•
확인
이렇게 부모 자식 관계의 컴포넌트가 v-model과 update:modeValue를 통해서 양방향 바인딩이 되었다.
 전달인자 이름을 바꾸는 방법
전달인자 이름을 바꾸는 방법
•
TheView.vue
코드 복사하기
→ 부모 자식 관계를 위해서 자식을 부모에게 컴포넌트 등록이 필요하다.
→ v-model:변수명=”반응형데이터” 이렇게 props으로 넘겨주자.
•
LabelTitle.vue
코드 복사하기
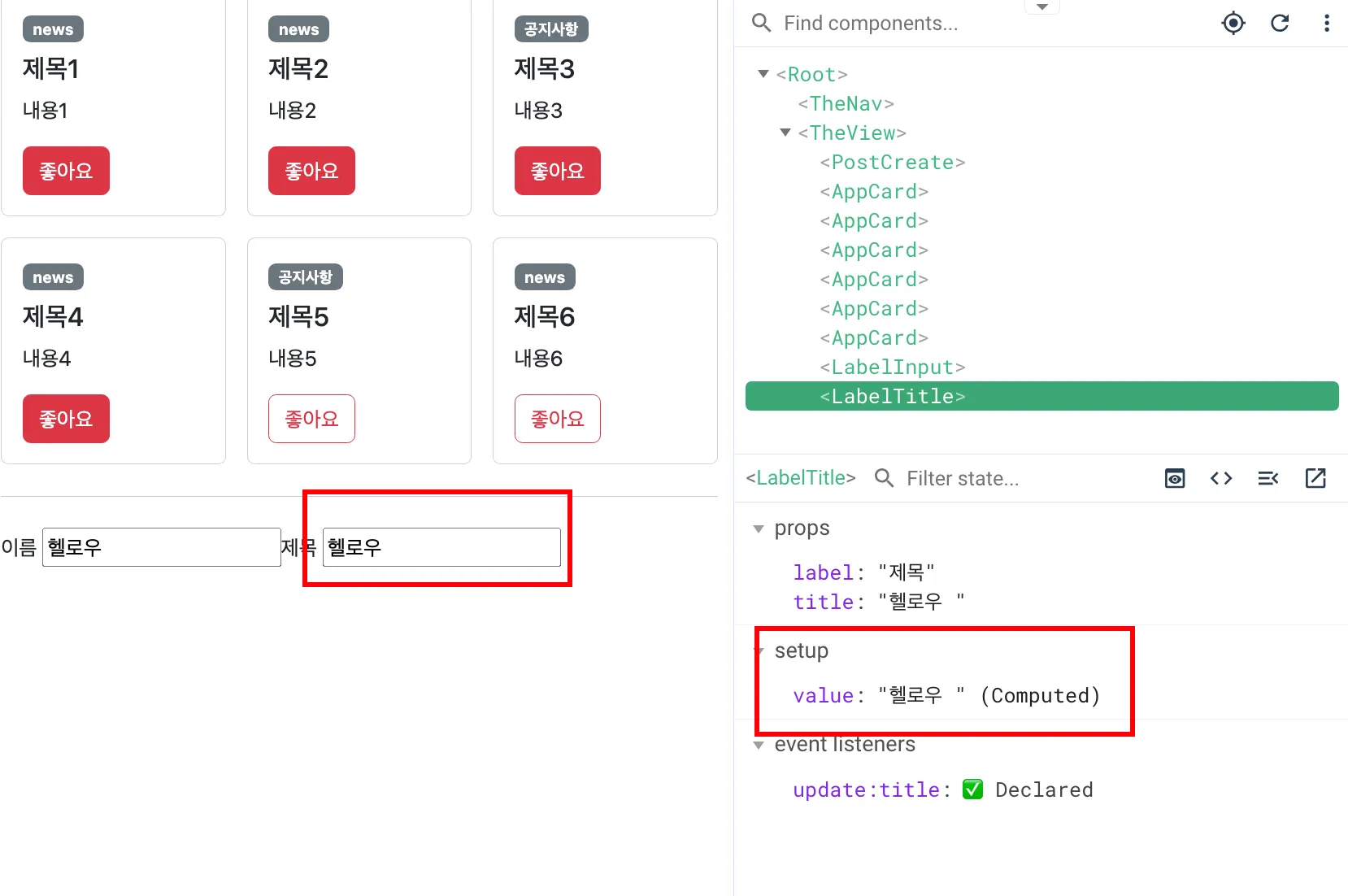
원래는 modeValue로 받았던 것을 title로 받을 수 있게 되었다.
•
확인
양방향 바인딩이 되었다.
 다중 v-model 바인딩
다중 v-model 바인딩
•
Username.vue
코드 복사하기
→ 일단 부모객체에서 v-model로 넘어올 props를 firstname, lastname 으로 할당
→ 할당된 props요소를 :model-value로 바인딩
→ 인풋필드로 발생한 이벤트를 @update:model-value= 속성을 사용해서 value값을 $emit 함수로 각 update:변수로 할당하는 람다식 로직 구현
•
TheView.vue
코드 복사하기
→ 부모 컴포넌트에 Username 컴포넌트를 등록하고
→ Username 컴포넌트에 v-model:변수=”반응형데이터” 로 속성을 지정해주면 다중으로 부모객체 양방향 바인딩이 가능하다
•
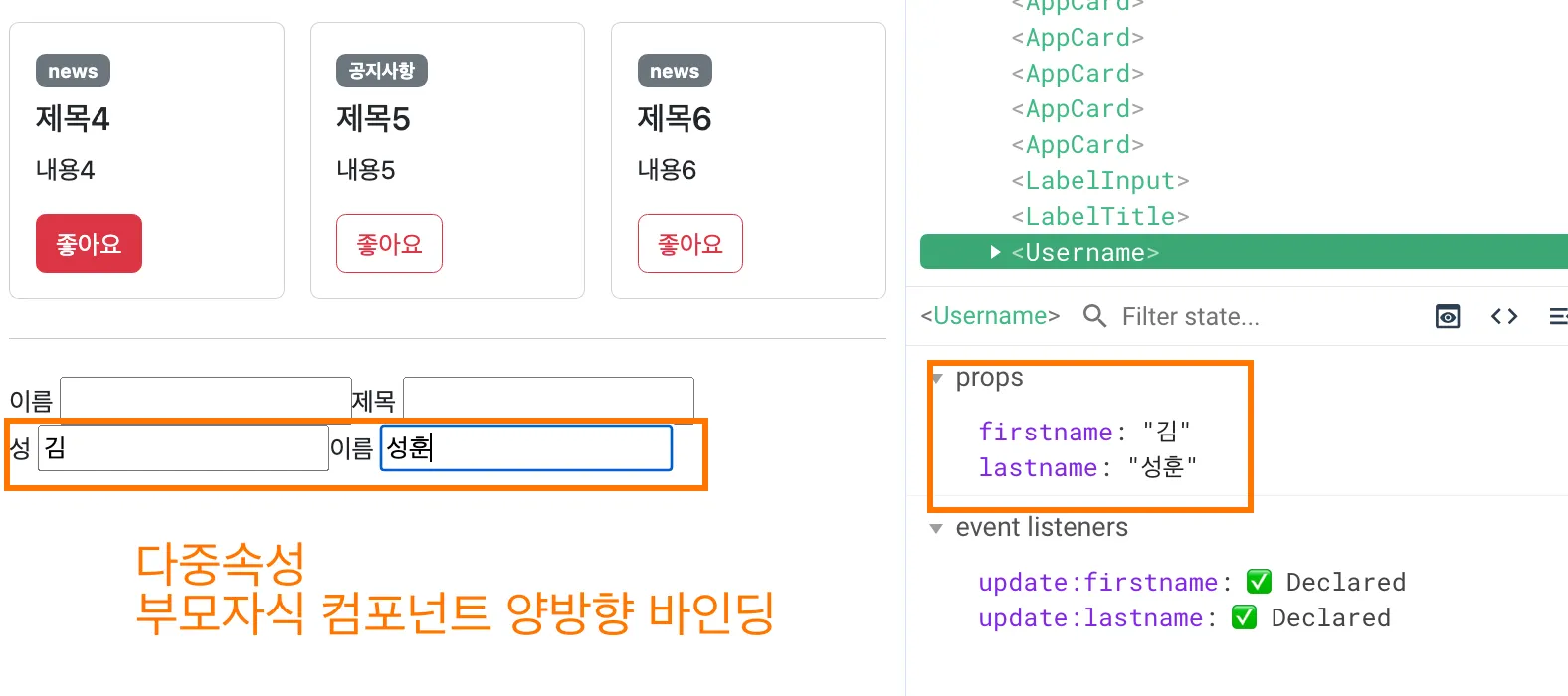
확인
다중속성 부모자식 컴포넌트 양방향 바인딩 성공
 Computed 사용하기
Computed 사용하기
Computed는 읽기전용이지만 getter와 setter를 사용하면 양방향바인딩이 가능하다.
코드 복사하기
→ computed함수 value를 v-model 바인딩 한다.
→ getter로 부모 컴포넌트 값을 받고
→ setter로 인풋 이벤트를 emit을 통해서 value 값을 부모에게 전달한다.
•
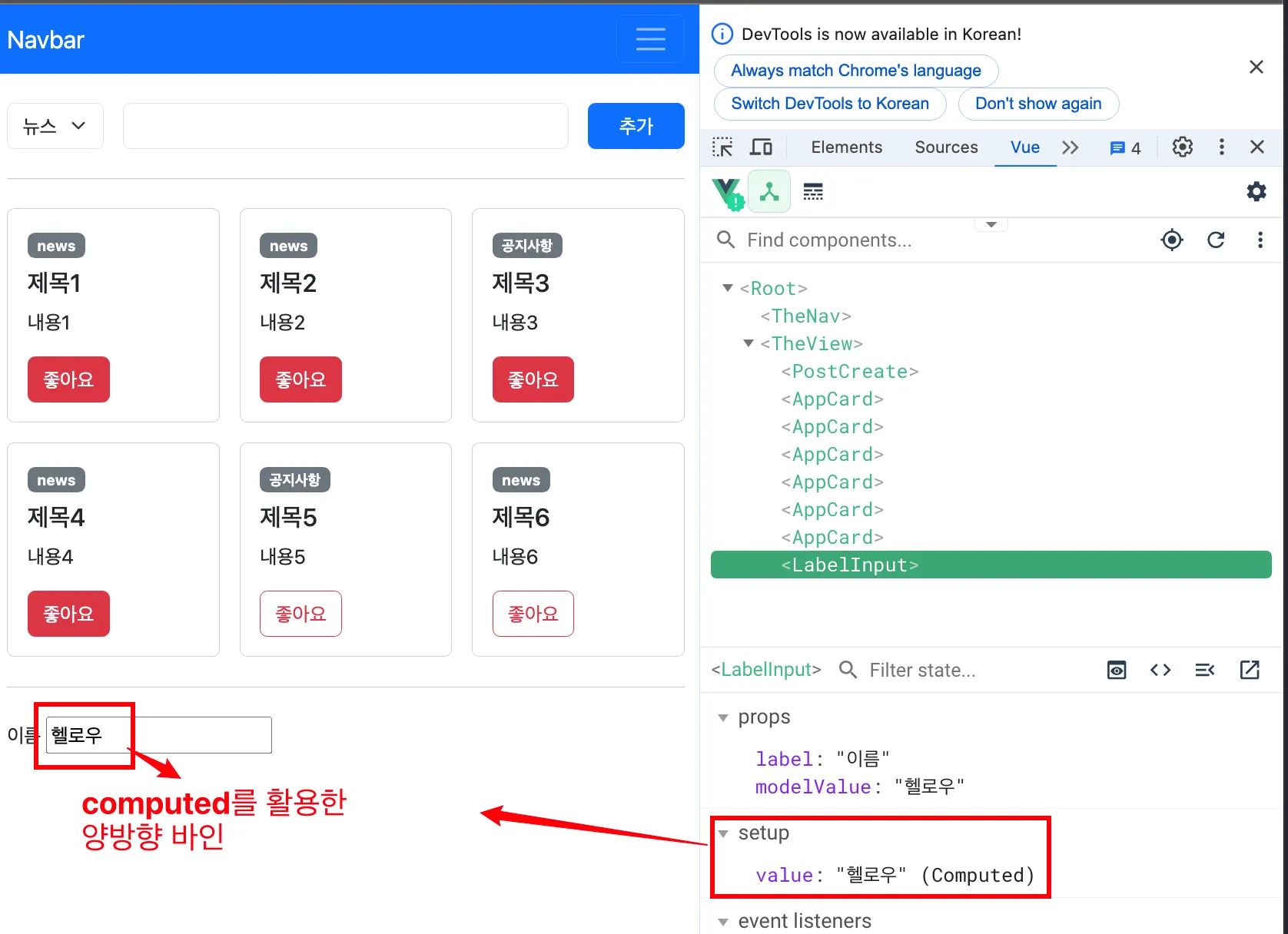
확인
computed함수를 활용한 양방향 바인딩 완성