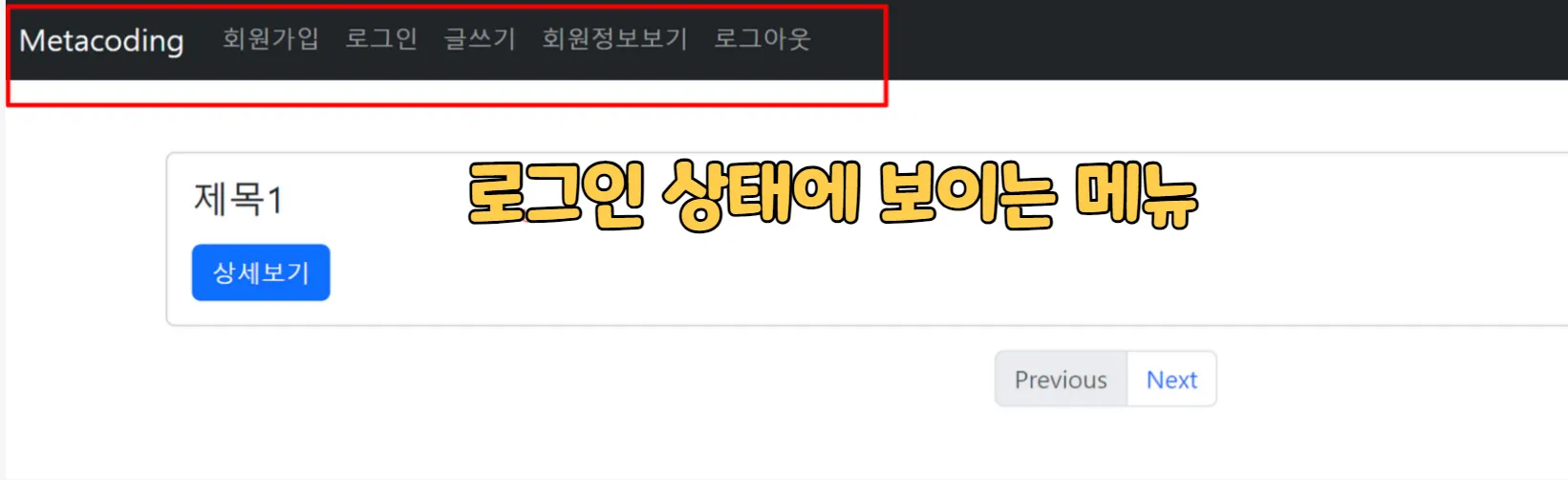
현재 상태
현재 상태
 우리가 사용할 Mustache문법
우리가 사용할 Mustache문법
Mustached의 조건문이 필요하다.
// Mustache 조건문
{{# }} {{/ }} -> true일때 실행
{{^ }} {{/ }} -> false일때 실행
Java
복사
{{#sessionUser}}
// 로그인이 했을 때 화면에 나타나는 메뉴는 이 부분이 보이고
{{/sessionUser}}
{{^sessionUser}}
// 로그인 안했을 때 화면에 나타나는 메뉴는 이 부분에 넣는다.
{{/sessionUser}}
Java
복사
// 글쓰기, 회원정보보기, 로그아웃 메뉴를 {{#}}{{/}}안에 넣는다.
// sessionUser가 true일때 실행된다.
{{#sessionUser}}
<li class="nav-item">
<a class="nav-link" href="/board/saveForm">글쓰기</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/user/updateForm">회원정보보기</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/logout">로그아웃</a>
</li>
{{/sessionUser}}
Java
복사
// 회원가입, 로그인 메뉴를 {{^}}{{/}}안에 넣는다.
// sessionUser가 false일때 실행된다.
{{^sessionUser}}
<li class="nav-item">
<a class="nav-link" href="/joinForm">회원가입</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/loginForm">로그인</a>
</li>
{{/sessionUser}}
Java
복사
 전체 코드
전체 코드
전체 코드 아래 내용을 templates >> layout >> header.mustache 에 복사해 넣는다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Blog</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="/">Metacoding</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
{{#sessionUser}}
<li class="nav-item">
<a class="nav-link" href="/board/saveForm">글쓰기</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/user/updateForm">회원정보보기</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/logout">로그아웃</a>
</li>
{{/sessionUser}}
{{^sessionUser}}
<li class="nav-item">
<a class="nav-link" href="/joinForm">회원가입</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/loginForm">로그인</a>
</li>
{{/sessionUser}}
</ul>
</div>
</div>
</nav>
HTML
복사

.png&blockId=c3f17aba-5686-4420-b0ea-acaf22c4bb8b&width=3600)