Bootstrap5란?
Bootstrap5란?
UI 프레임워크로서 사전에 정의된 CSS를 사용하여 최소한의 노력으로 예쁜 HTML markup을 만들어주는 도구이다.
 설치
설치
npm install bootstrap
JavaScript
복사
CLI에서 명령어 입력하고 package.json에서 확인
 main.js
main.js
import 'bootstrap/dist/css/bootstrap.min.css';
JavaScript
복사
main.js에 임포트 해준다.
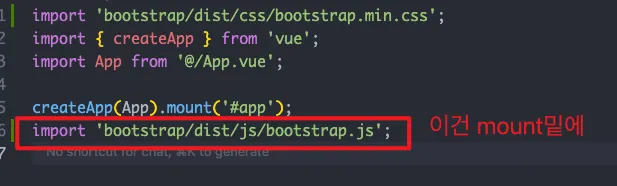
import 'bootstrap/dist/js/bootstrap.js';
JavaScript
복사
이건 mount 되고 나서 임포트하자
 부트스트랩 테스트해보기
부트스트랩 테스트해보기
 bootstrap navbar 접속
bootstrap navbar 접속
•
navbar 코드
코드 복사하기
위의 navbar 같은 디자인을 사용할려면 예시코드를 복사해서 붙여 넣으면 된다.
•
확인
이렇게 페이지가 구성이 된다.
 그리드 칼럼 만들기
그리드 칼럼 만들기
•
디자인
코드 복사하기
main 태그를 nav태그 밑에 두고 gird column을 만들어보자.
•
현재 디자인
이렇게 적용이 된다.
 카드 넣기
카드 넣기
코드 복사하기
메인태그를 그대로 붙여넣기 하면 위디자인이 나온다.
 navbar 작은 화면에도 메뉴가 보이게 하기
navbar 작은 화면에도 메뉴가 보이게 하기
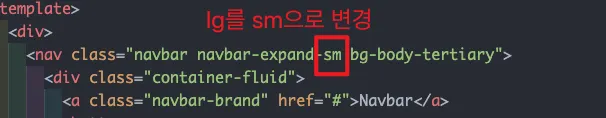
nav 태그 첫줄에 navbar-expand-lg 를 navbar-expand-sm으로 바꿔준다.
•
확인
nav태그 첫줄에 lg를 sm으로 바꾸면
작은 화면에서 메뉴가 다보이게 설정이 된다.
 navbar 메뉴 선 맞추기
navbar 메뉴 선 맞추기
ul 태그 첫 줄에 mb-2 mb-lg-0 클래스를 지운다.
•
확인
그럼 메뉴들이 줄이 맞다.
 navbar 디자인하기
navbar 디자인하기
nav바 첫 줄에 navbar-dark 와 bg-primary 클래스를 추가한다.
•
확인
디자인이 이렇게 적용이 된다.
 카드 갯수 및 나열갯수 조정
카드 갯수 및 나열갯수 조정
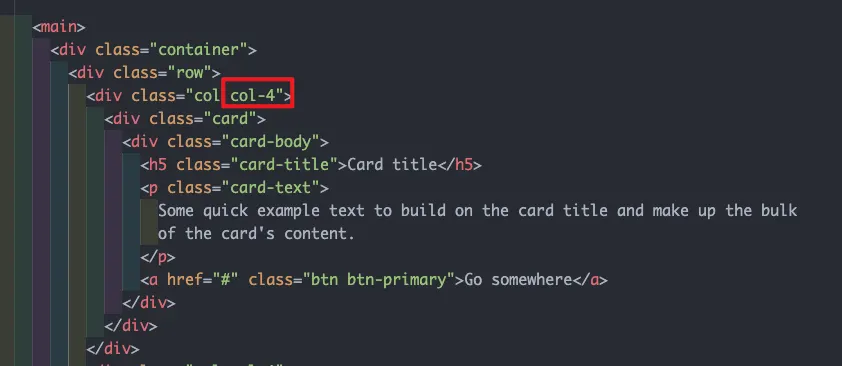
모든 카드 요소에 col 클래스가 적용된 곳을 확인할 수 있는데, 모든 col클래스가 적용된 태그에 col-4를 추가하면 3개씩 나열이 된다.
•
확인
위 같이 완성
 카드 주변 공간 조정
카드 주변 공간 조정
container 클래스가 있는 곳에 py-4 추가
row 클래스가 있는 곳에 g-3 추가
•
확인
이렇게 카드 주변 공간이 여유롭게 확보가 된다.