Grid layout
Grid layout
css에서 호환하는 grid 레이아웃 시스템은 행과 열로 이루어져있다. 사용자들에게 좀 더 쉽게 웹을 디자인하고 요소들을 위치시키는데 도움을 주기 위함 이라고 한다.
 Grid가 적용되는 브라우저 버전
Grid가 적용되는 브라우저 버전
•
각 브라우저의 해당 버전이상에서만 호환이 되니 참고!
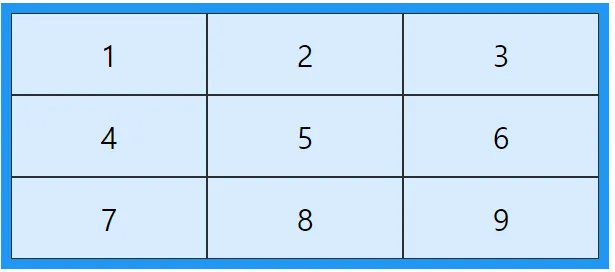
 GRID 레이아웃 3x3예시
GRID 레이아웃 3x3예시
•
이렇게 9가지의 요소가 격자로 표현될 수 있게 도와주는 것이 GRID 레이아웃이다.
GRID 레이아웃 사용하기 위해 필요한 개념
•
GRID로 정렬하기 위해서는 부모 패널이 있어야 되고, 그 안에 요소들을 넣어야 된다.
/* 부모가 필요한 정의 */
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
}
/* 자식이 필요한 정의 */
<div class="grid-container"> /* 이렇게 부모 내부에 자식이 요소로 들어가야된다.*/
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
CSS
복사
◦
부모 CSS설정에서 display를 grid 로 설정
◦
grid-template-columns을 auto auto auto; 로 설정
▪
auto auto auto를 3개가 반복이 되었는데, 이것은 추가되는 요소를 모두 가로 3개 요소로 나열하겠다는 뜻이다.
▪
만약 8개가 추가되면 9번째 자리는 빈자리가 된다.
•
GRID 내부 요소를 비율을 직접 지정하고 싶다면 fr을 사용
/* 해당라인을 부모의 속성에 넣는다. */
grid-template-columns: 1fr 1fr 1fr 1fr;
CSS
복사
◦
1fr이 하나만 있으면 전체비율을 1로 나눠서 전체 비율을 차지한다.
◦
1fr이 두 개 있으면 전체 비율을 1:1 로 나누서 50:50이 된다.
◦
해당 예시는 4개가 있기 때문에 1fr이 1/4이 비율이 되었다.
◦
계산은 총 fr 합 대비 부분 fr로 정의 된다.
•
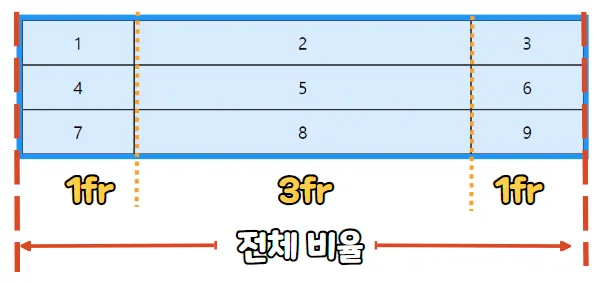
만약, 1fr 3fr 1fr 으로 설정한다면, 총 합인 5를 전체비율로 잡고 1/5, 3/5, 1/5로 공간을 차지한다.
 GRID에 갭을 주고 싶을 때
GRID에 갭을 주고 싶을 때
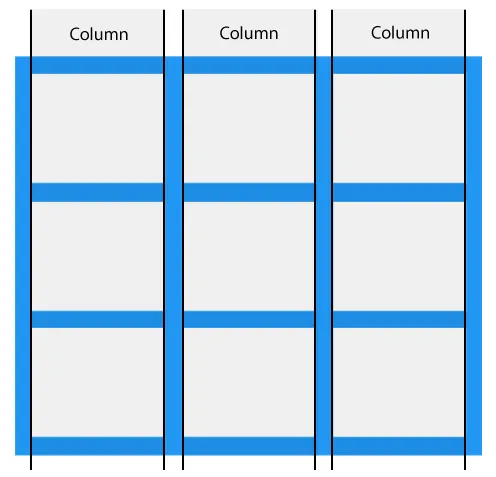
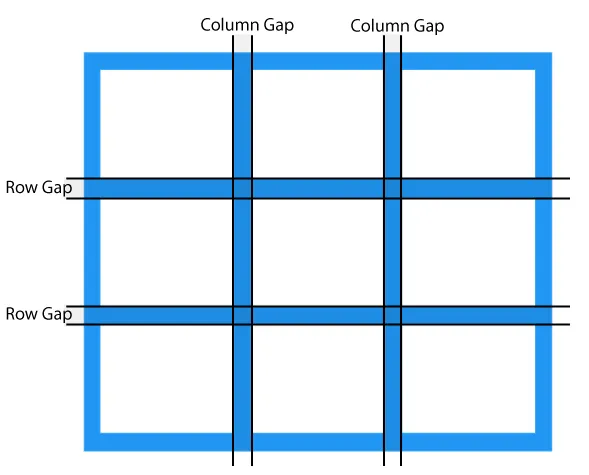
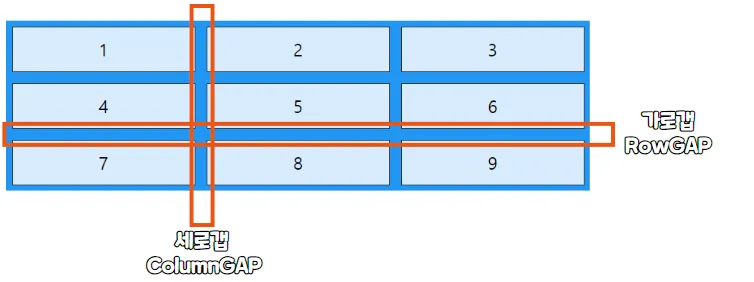
칼럼(Column)과 로우(Row)의 개념 정리
•
칼럼은 열이라고 생각하면 되며, 각 사이에 있는 세로 틈을 Column Gap 이라 한다.
•
로우는 행이라고 생각하면 되며, 각 사이에 있는 가로 틈을 Row Gap 이라 한다.
•
옆에 보이는 것과 같이 Column Gap과 Row Gap을 다시 확인해보자.
•
GRID에 Gap을 넣을려면 부모 속성에 아래 코드를 넣으면된다.
grid-gap: 20px; -------> 가로 세로 한번에 갭 20픽셀을 넣는다.
-----------------
grid-row-gap: 20px -------> 가로 갭을 20픽셀 넣는다.
-----------------
grid-column-gap: 20px -------> 세로 갭을 20픽셀 넣는다.
CSS
복사
•
grid-gap: 20px; 을 넣으면 각 요소에 가로 세로로 갭이 생긴다.
•
grid-row-gap: 20px 을 넣으면 가로 갭만 들어간다.
•
grid-column-gap: 20px 을 넣으면 세로 갭만 들어간다.
마지막요소 속성 걸기 문법
/*마지막요소 속성 추가*/
.grid-item: last-child {
color: red;
}
CSS
복사
•
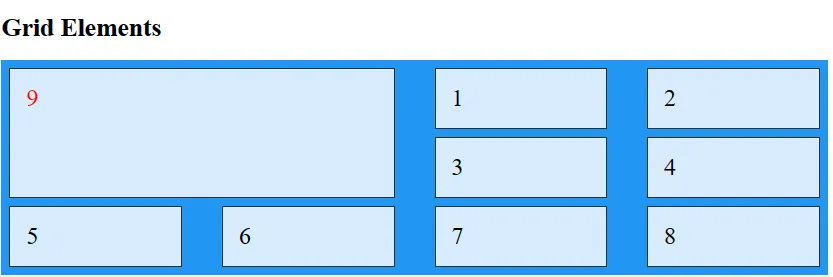
이미 선언되어있는 부모와 자식 속성을 건드리지 않고 .자식클래스명 : last-child {} 로 속성 추가가 가능하다.
◦
마지막 요소인 9번째 요소가 빨간색으로 변했다.
•
중괄호 안에 grid-column-start: 1; 속성을 추가해보자.
.grid-item:last-child {
color: red;
grid-column-start: 1;
}
CSS
복사
◦
마지막 요소가 첫번째 열에 배치가 되고 나머지는 빈 공간이 되었다.
•
grid-column-start: 3 span; 문법을 사용하면 컬럼 갯수만큼 공간을 차지한다.
.grid-item:last-child {
color: red;
grid-column-start: 3span;
}
CSS
복사
•
grid-column-end: 2 span; : 두칸 차지
•
span 을 쓰지 않고 1/3, 2/3, 3/3 으로도 표현이 가능하다. 하지만 이를 사용하기 위해서는 컬럼 세로선의 번호를 알아야 한다.
•
grid-column: 1/3; : 두칸 차지
•
물론 가로도 가능하다. 가로선의 번호 명시 방법을 보자.
•
그럼 가로 세로를 합쳐서도 가능하다. 두 개를 같이 적용해보자.
.grid-item:last-child {
color: red;
grid-column: 1/3;
grid-row: 1/3;
}
CSS
복사
◦
가로 두 공간, 세로 두 공간을 차지하였다.
팁정리 
•
선택자
◦
태그 명또는 클래스 클래스 사용할 떄는 .
•
파라메터는 띄어쓰기로 구분한다. 마지막은 세미콜론
•
아이콘 이모지가 제일 편하다.
◦
이모지로 할수 없으면 svg로 하면 더 수비다.
◦
그 외에대한 경우는 이미지 첨부인데, 그러기 위해서는 부모 relative 자식 abolute구현해야된다.
•
배치는 부모가 관리한다.
•
제트 인덱스 z-index
◦
몇번째로 겹치는지 말하느느 인덱스