구조
구조
<template>
→ 각 vue파일은 하나의 template 블록을 가질 수 있다.
<script>
→ 각 vue파일은 하나의 script 블록을 가질 수 있다.
<script setup>
→ 각 vue파일은 하나의 script setup 블록을 가질 수 있다.
<style>
→ 하나의 vue파일은 여러개의 style 블록을 가질 수 있다.
 전처리기 언어 속성 ⇒ lang
전처리기 언어 속성 ⇒ lang
script 태그의 lang 속성을 사용해서 전처리 언어를 선택할 수 있다. 일반적으로 TypeScript를 많이 사용한다.
<예시>
// type script
<script lang="ts">
</script>
// pug, scss style과 template에 적용가능
<template lang="pug">
</template>
<style lang="scss">
</style>
JavaScript
복사
 외부 파일 가져오기
외부 파일 가져오기
컴포넌트를 여러 파일로 분할하고 블럭에 외부파일을 가져와서 쓸려면 src 속성을 사용하며 된다.
<template src="./template.html"></template>
<style src="./style.css"></style>
<script src="./script.js"></script>
JavaScript
복사
 CSS 스코프
CSS 스코프
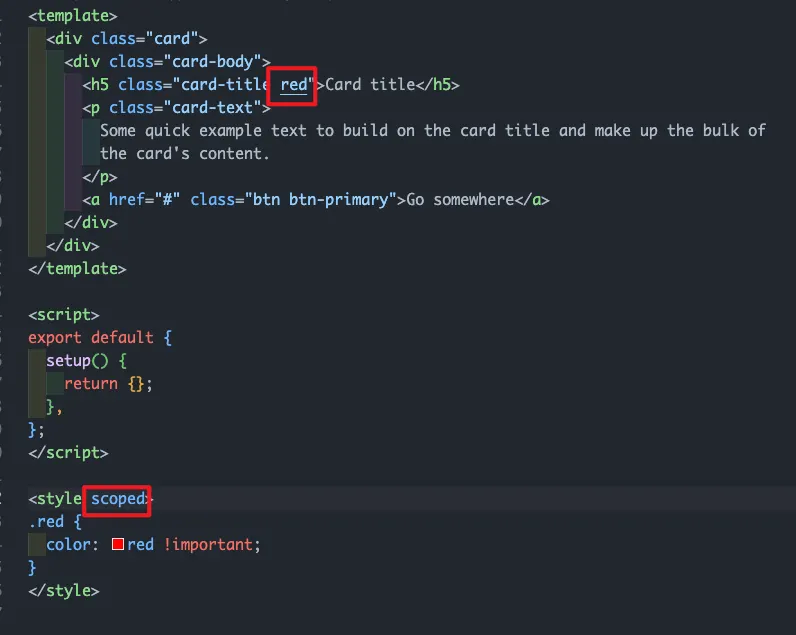
스타일 태그에 scoped 속성이 있는 경우 해당 css는 현재 컴포넌트 요소에만 적용이 된다.
<template>
<p class="greeting">greeting</p>
</template>
<style scoped>
.greeting {
color: red;
font-weight: bold;
}
</style>
JavaScript
복사
•
예시
•
확인
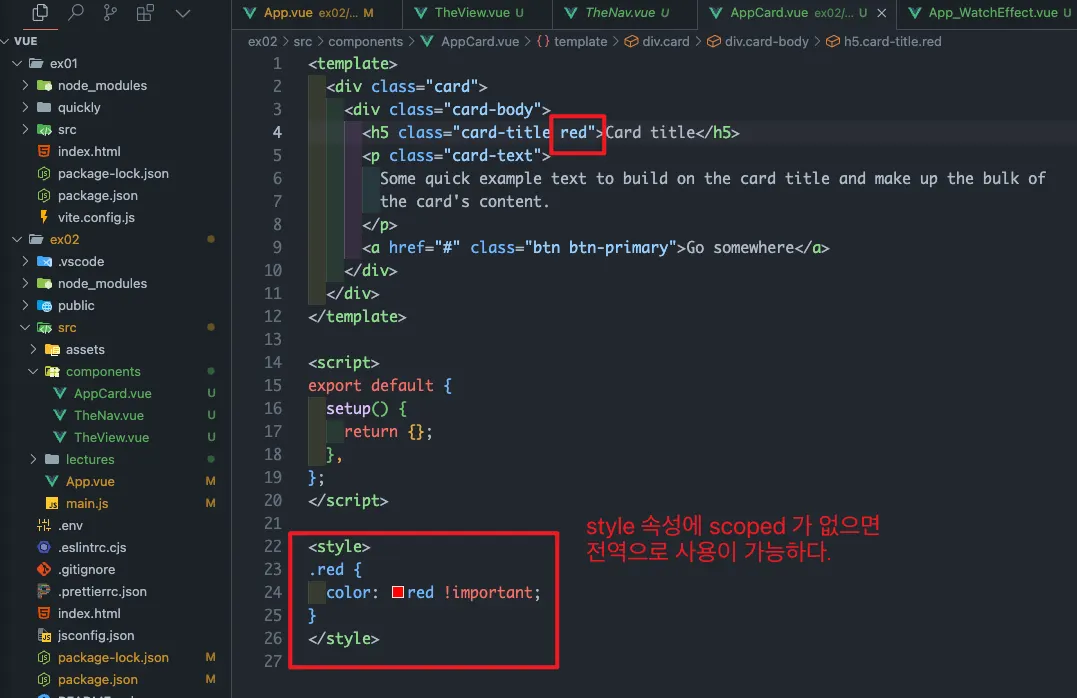
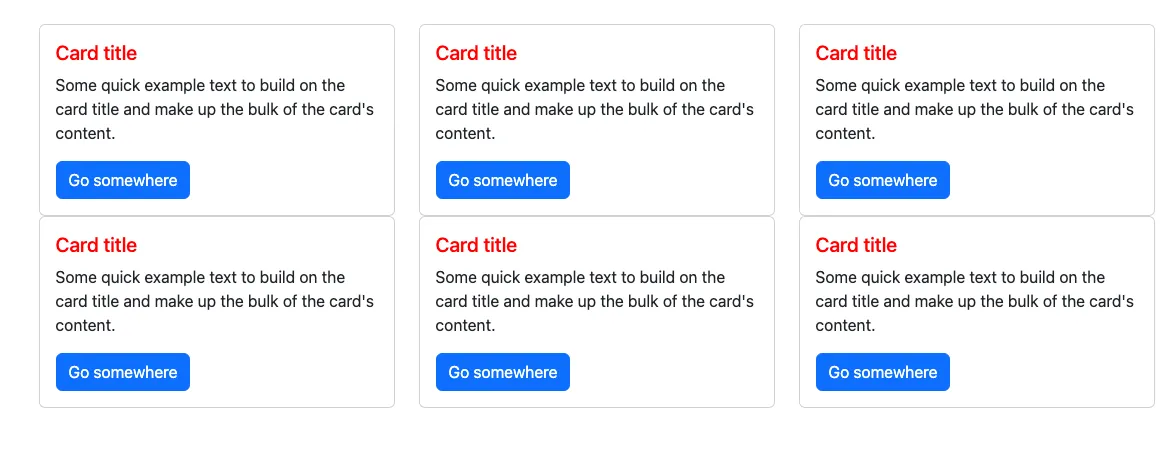
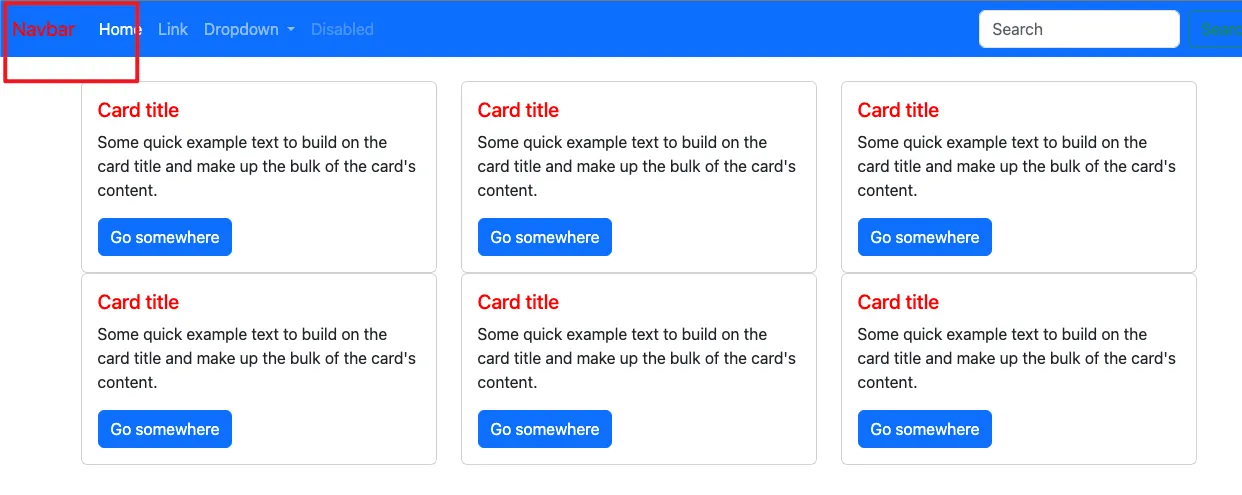
AppCard title에서도 적용이 가능하고
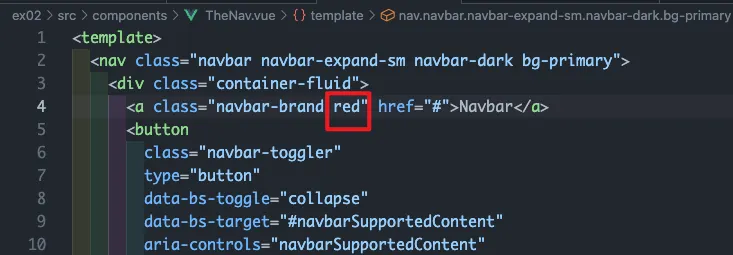
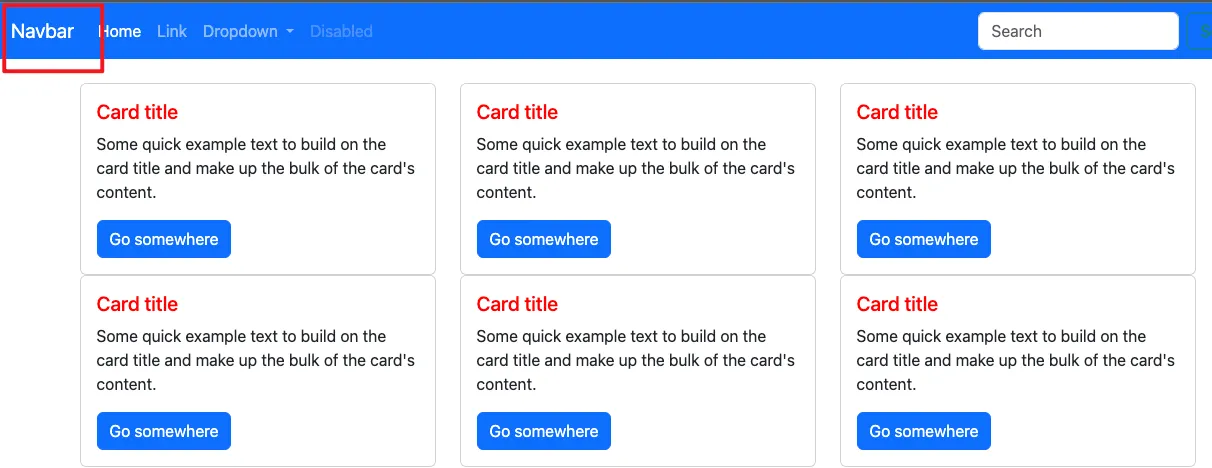
navbar에도 같은 스타일 red가 적용이 될 수 있다.
이렇게 카드 타이틀을 red로 바꿀수 있는데
navbar에도 같은 스타일을 적용할 수 있다.
•
scoped 적용하기
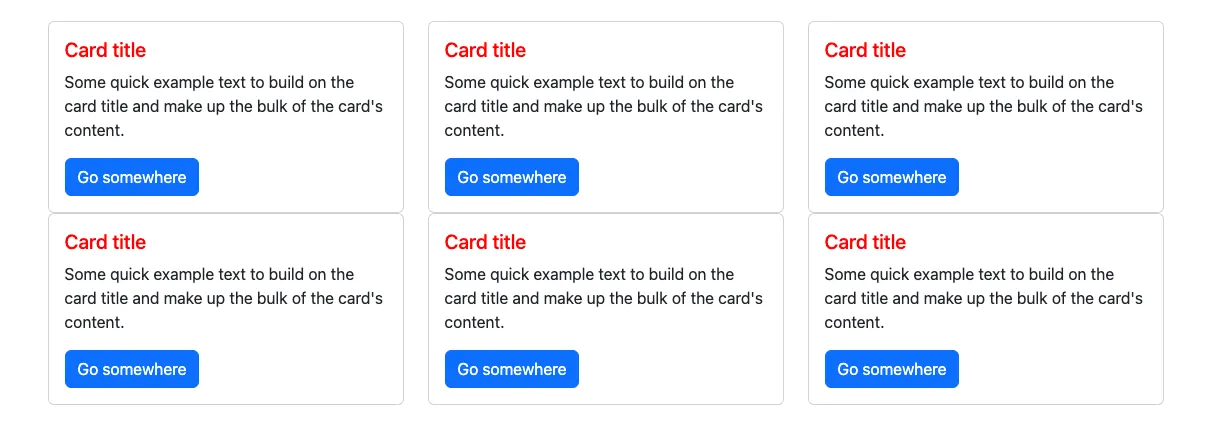
style에 scoped를 적용하면 해당 파일 내부에서만 red를 사용할 수 있다.
다른 파일이었던 navbar는 속성이 빠지게 됨
 css module
css module
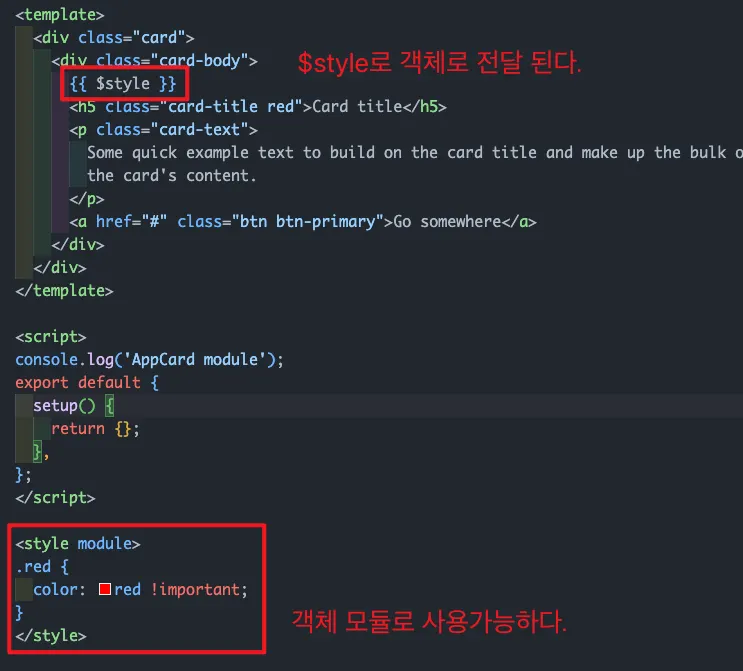
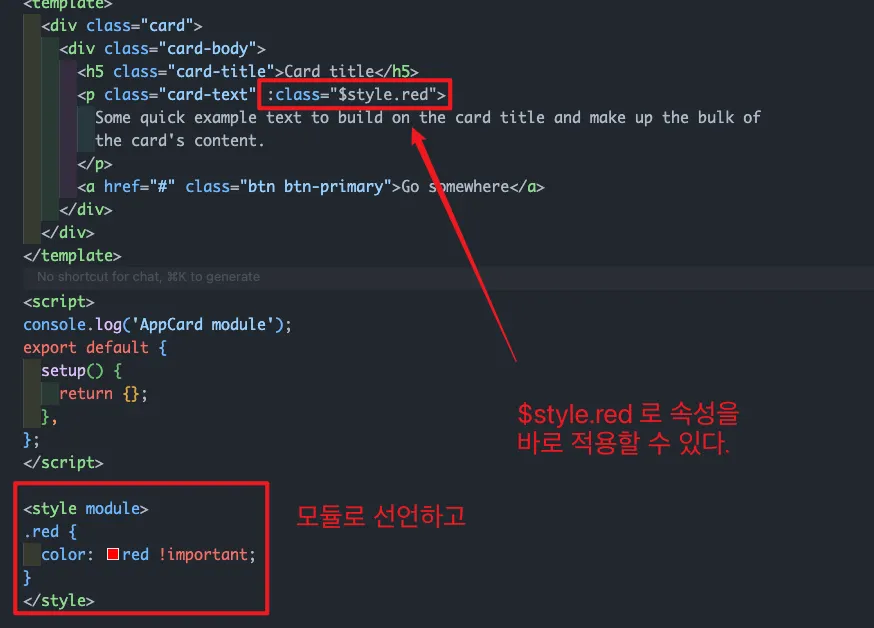
module속성을 style에 사용하면 css 모듈로 컴파일 되고, css 클래스를 $style 객체로 가져다 쓸 수 있다.
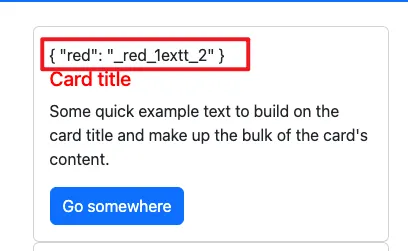
객체 css모듈로 전달되서 뿌려보면 어떻게 나오게 될까????
이렇게 객체 내부에 red 속성이 있는 걸 확인할 수 있다.
•
클래스 바인딩으로 객체모듈 사용하기
:class 바인딩으로 css모듈을 $style.속성 으로 css를 적용할 수 있다.
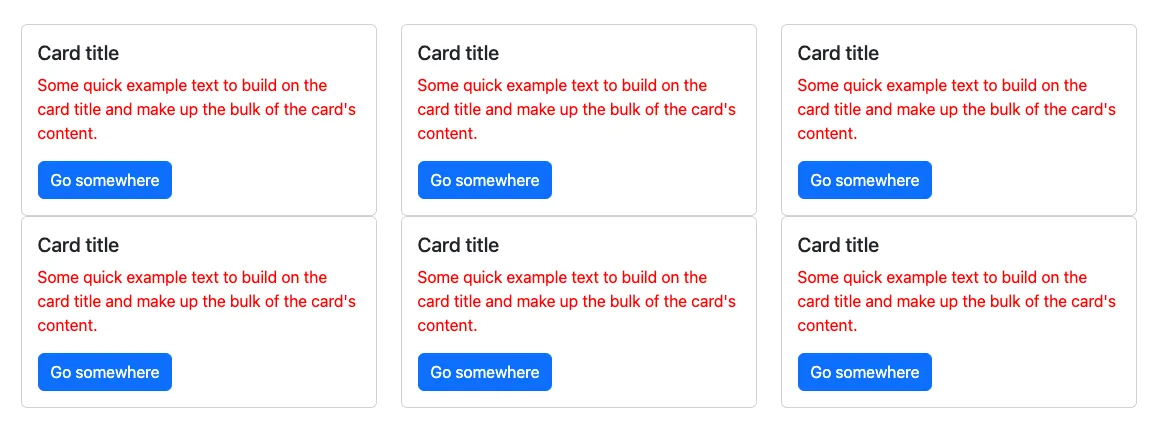
빨간 글씨가 적용이 되었다.
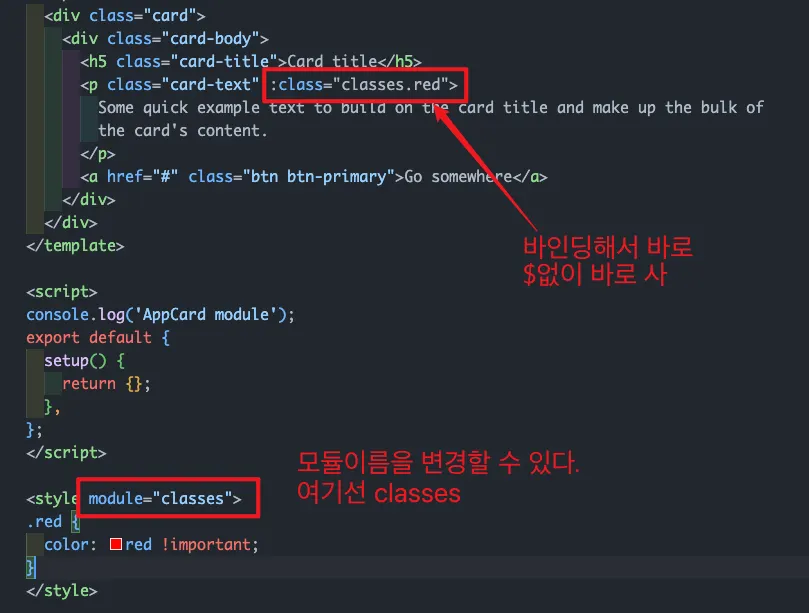
 모듈 키이름 변경가능하다
모듈 키이름 변경가능하다
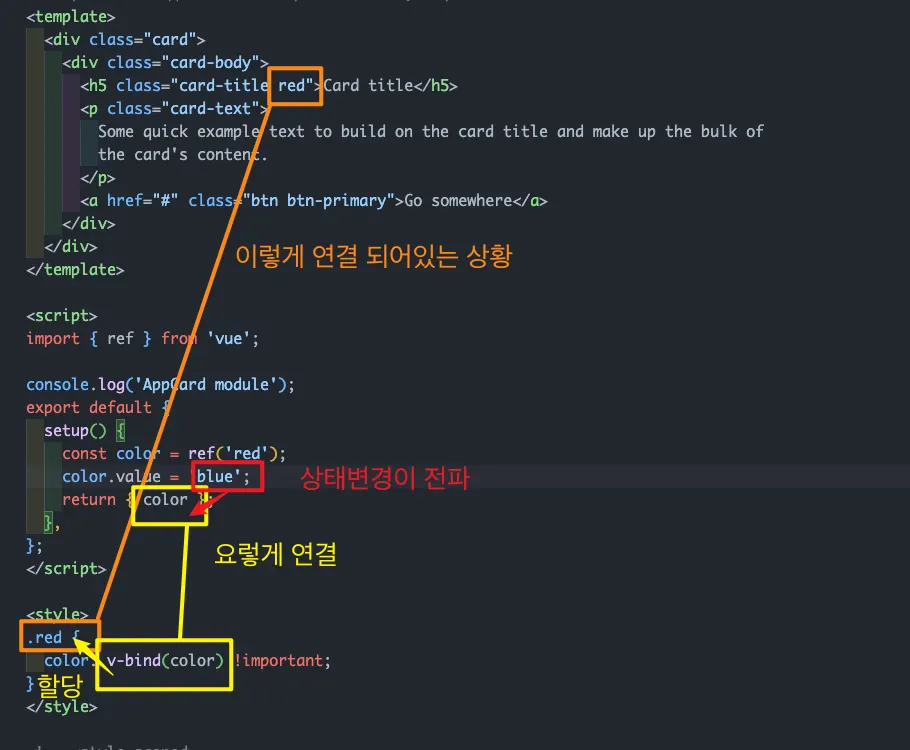
 css v-bind 동적 바인딩
css v-bind 동적 바인딩
→ 일단 태그 red class와 css .red 가 연동이 되어있는 상황
→ 거기에 반응형 데이터 color가 css에 v-bind되어있고,
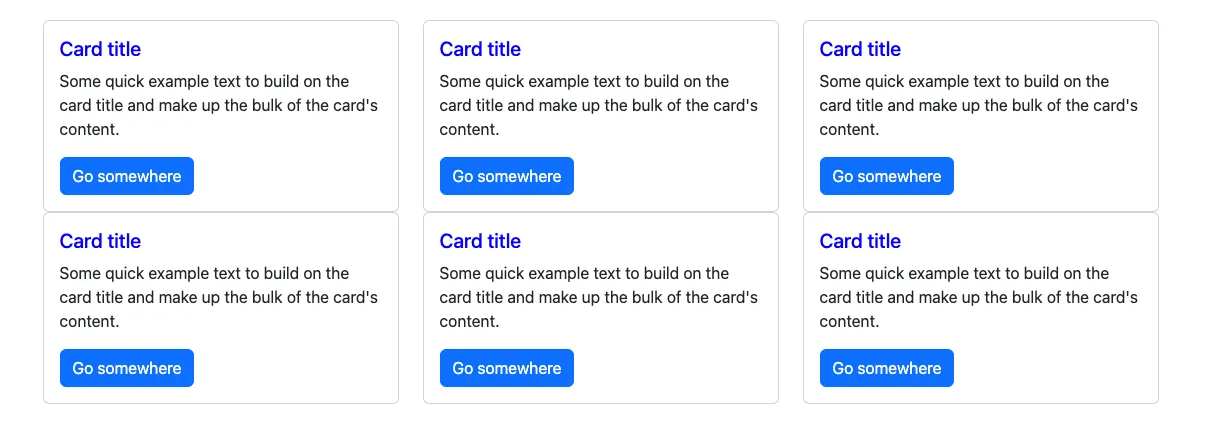
→ 상태변경으로 color가 red 였는데 blue가 되어 색이 바뀌었다.
title 색에 v-bind의 상태변경을 통해서 적용이 되었다.