v-model
v-model
프론트에서 입력양식을 처리할 때 입력 요소의 상태와 자바스크립트의 상태를 동기화해야하는 경우가 생기는데, 이 때 양방향 바인딩을 위한 v-model 문법을 제공한다.
 일반적인 상황
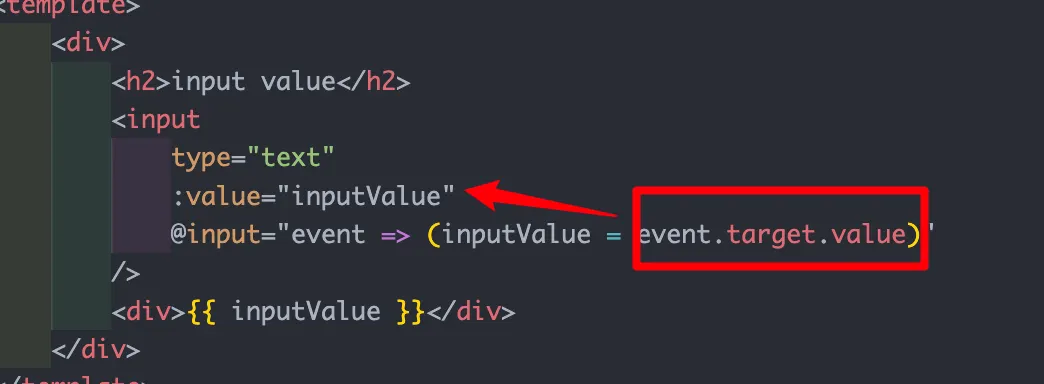
일반적인 상황
코드 복사하기
:value 로 바인딩이 되어있기 때문에, 자바스크립트에서 밸류를 바꿔주면 같이 변경이 된다.
하지만,
인풋필드에서 수정해서 자바스크립트에 동기화가 되지 않는 상태이다
•
일반적인 해결
input 이벤트 리스너를 등록해서, 이벤트의 밸류를 inputValue로 재할당을 하면 해결이 된다.
 v-model 사용
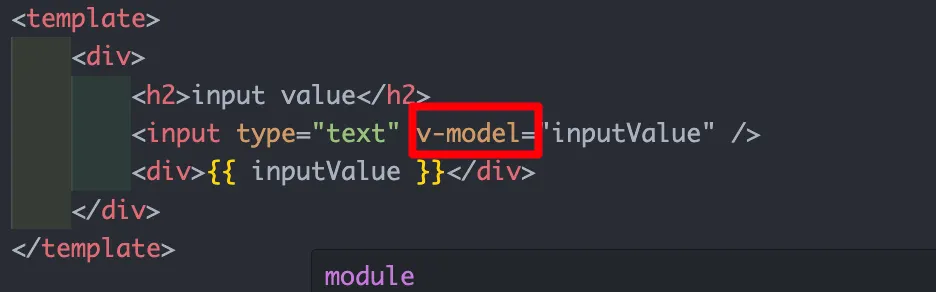
v-model 사용
위의 양방향 바인딩을 위해서 해결했던 방법을 더욱 수월하게 도와주는 것이 v-model이다.
inputValue를 v-model로 바인딩한다.
•
확인
이렇게 양방향 바인딩이 v-model 속성 하나로 해결이 되었다.
 textArea 에서 테스트
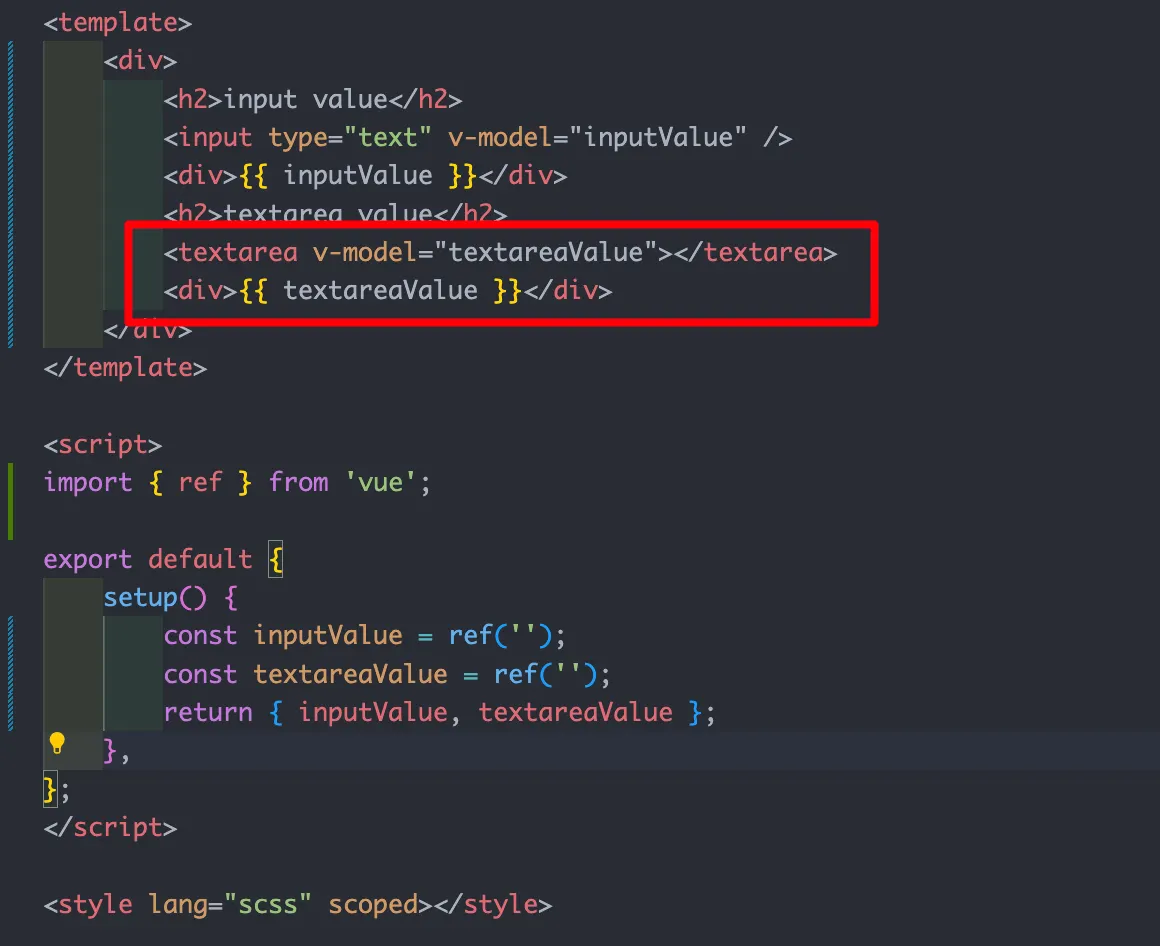
textArea 에서 테스트
textArea도 똑같이 선언해준다.
양방향 바인딩 작동 잘됨
 다른 요소에는 v-model 속성도 달라짐
다른 요소에는 v-model 속성도 달라짐
1. textarea => :value, @input
2. checkedbox, radio => checked, change
3. select => value, change
JavaScript
복사
위처럼 사용하는 요소에 따라 v-model속성도 바뀐다.
 checkedbox
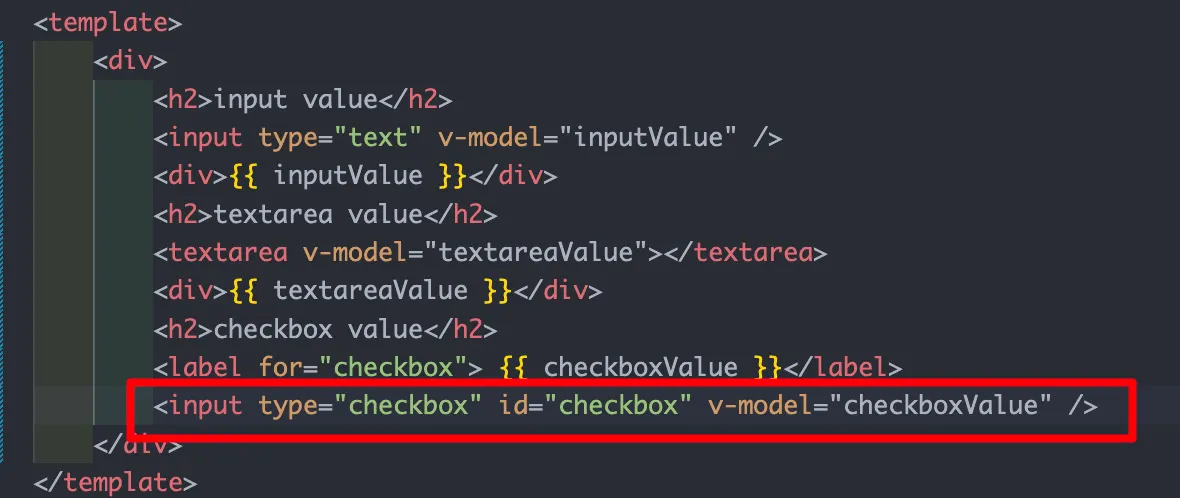
checkedbox
코드 복사하기
이렇게 작성해야 양방향 바인딩이 되던 것이
v-model로 간단하게 양방향 바인딩이 되었다.
 radio
radio
코드 복사하기
이렇게 radio button도 양방향 바인딩이 되었다.
 select
select
코드 복사하기
select 메뉴에서도 양방향 바인딩이 잘 된다.
 추가 설정
추가 설정
 checkbox
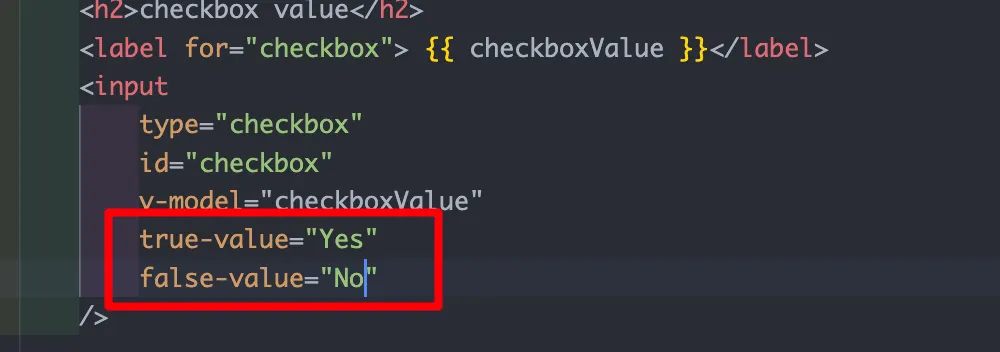
checkbox
체크 박스에서 true일 때 , 또는 false일 때 값을 지정할 수 있다.
true-value / false-value 로 Yes / No 로 값을 커스텀해서 넣을 수 있다.
이렇게 밸류를 커스텀할 수 있다.
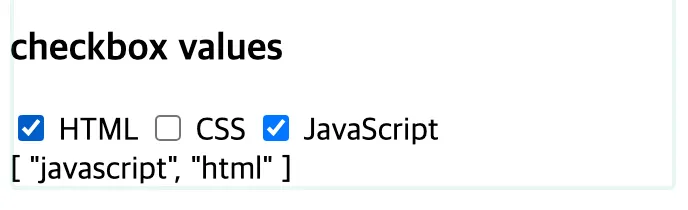
 checkbox 배열
checkbox 배열
코드 복사하기
이렇게 여러개의 체크박스가 있을 때도 양방향 바인딩이 잘 된다.
 v-model 수식어
v-model 수식어
 .lazy 수식어
.lazy 수식어
기본적으로 v-model은 input 이벤트 후에 입력과 데이터를 동기화 한다. 하지만 lazy수식어로 이벤트 이후에 동기화하게 할 수 있다.
•
코드 예제
위 처럼 제일 첫 input필드 v-model에 lazy를 달아보자.
•
확인
lazy속성은 focus를 잃게 되면 동기화가 된다.
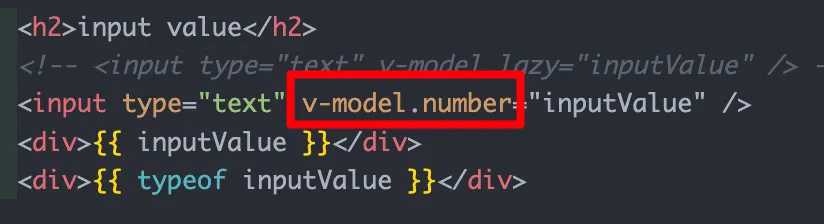
 .number 수식어
.number 수식어
숫자로된 string 값을 정수로 변환하는 수식어이다.
•
코드 예제
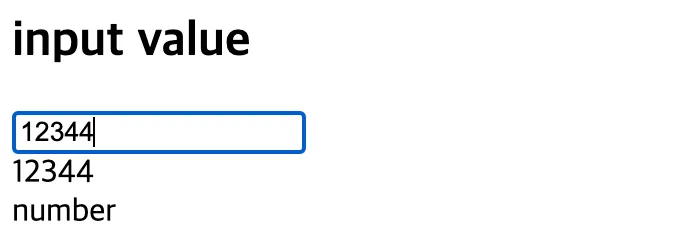
이렇게 숫자를 입력하면 아래 타입은 string으로 인식한다.
•
.number 적용
이렇게 number수식어를 적용해서 보면,
string 값이였던 숫자가 number 타입이 되었다.
 .trim 수식어
.trim 수식어
공백을 제거하는 수식어
•
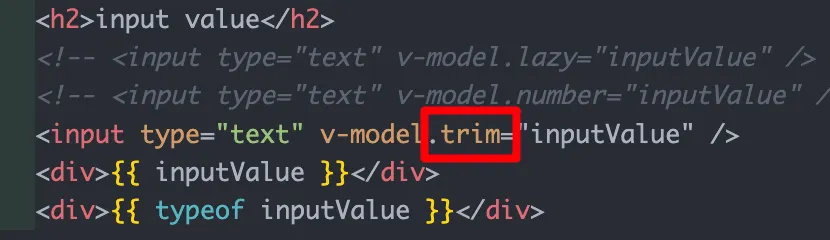
코드 예제
다시 모든 수식어를 제거하고 상황을 분석해보자.
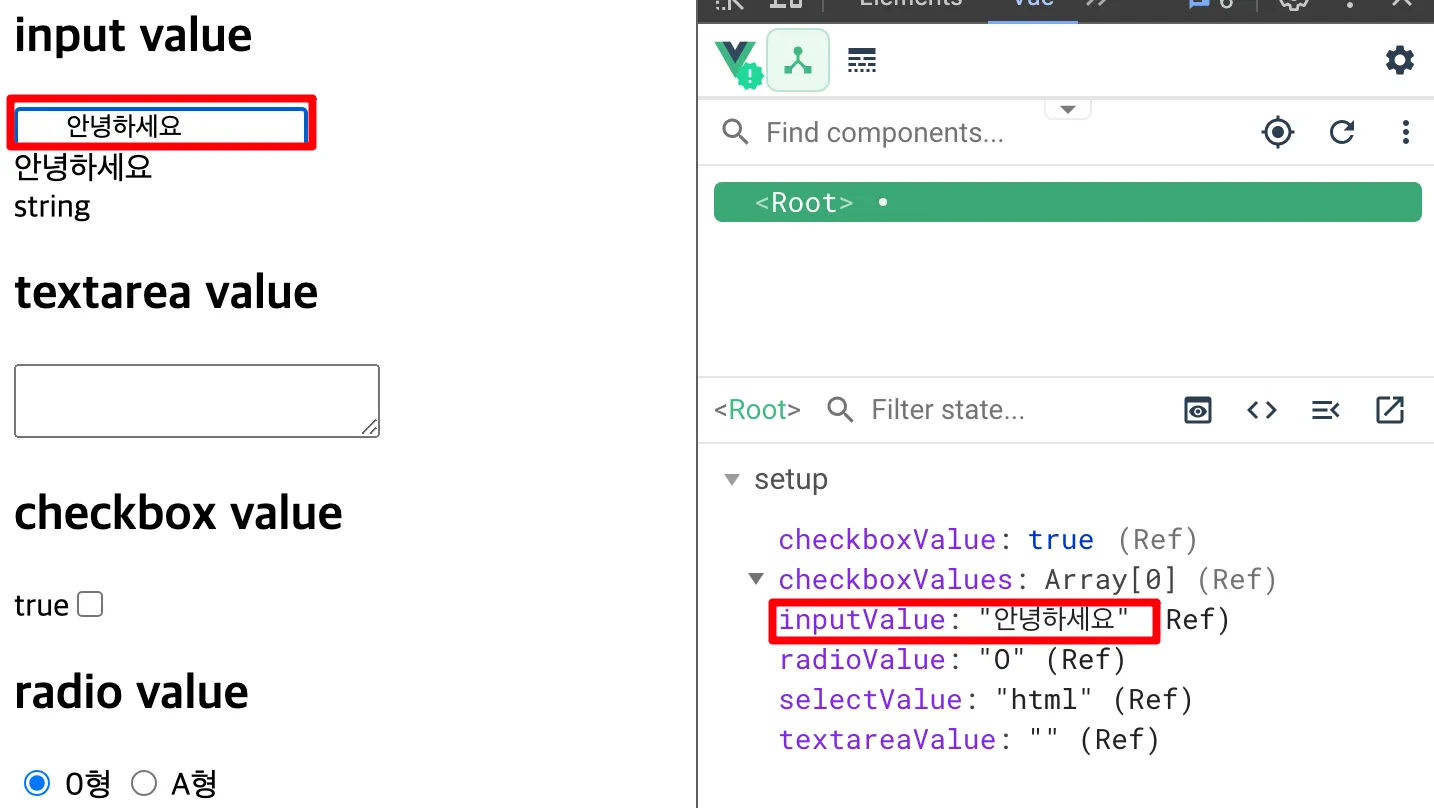
이렇게 입력에 공백이 들어가면 그대로 밸류값이도 공백이 들어간 것을 확인할 수가 있다.
•
확인
trim 수식어를 적용하고 다시 공백 테스트를 해보자.
입력값에 공백이 들어가도, 밸류값에는 공백이 제거된 모습을 볼 수 있다.
사용자가 공백을 입력하기 쉬운 곳에는 trim적용을 하자!