CSS Flex Responsive
CSS Flex Responsive
•
800px 보다 작아질때 flex-direction이 column형식으로 바뀐다. (동적 반응)
@media (max-width: 800px) {
.flex-container {
flex-direction: column;
}
}
CSS
복사
•
object-fit: contain;
원본 비율유지
•
object-fit: fill;
상자 맞춤 유지 → 잘안씀
•
object-fit: cover;
상자가 안맞는 부분은 그냥 잘라서 표현
•
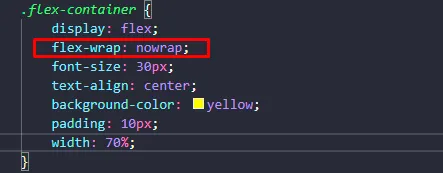
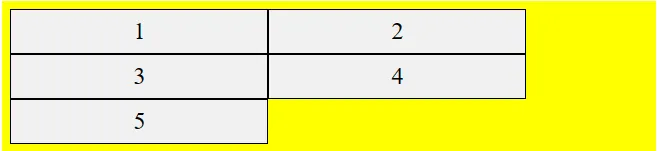
flex-wrap: nowrap;
◦
아이템의 width가 적용이 되지 않는다.
늘렸을때
줄였을때
◦
width가 적용이 되지 않고 늘었다 줄었다 한다.
•
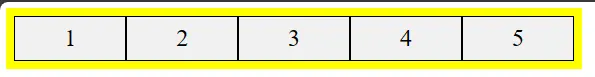
flex-wrap: wrap;
◦
랩과 width를 주면 다음 줄로 넘겨서 배열된다.
◦
부모 크기에 맞춰서 내려온다. @media 를 사용하지 않아도 된다.
•
flex : 1;
◦
flex속성은 내부 요소의 속성이다.
◦
비율로 잡기 때문에 편하다.
◦
모든 요소를 1비율로 설정
◦
다음 줄로 넘어가지 않고 박스 크기에 맞춰서 비율이 바뀐다.
•
@media 로 반응형을 설정할 수 있다.
•
자원명을 적지 않으면 인덱스 번호를 찾아라.
•
200 OK
•
404 page not found
•
모든 홈페이지의
CSS 네이밍 규칙도 있음!
 실습
실습
•
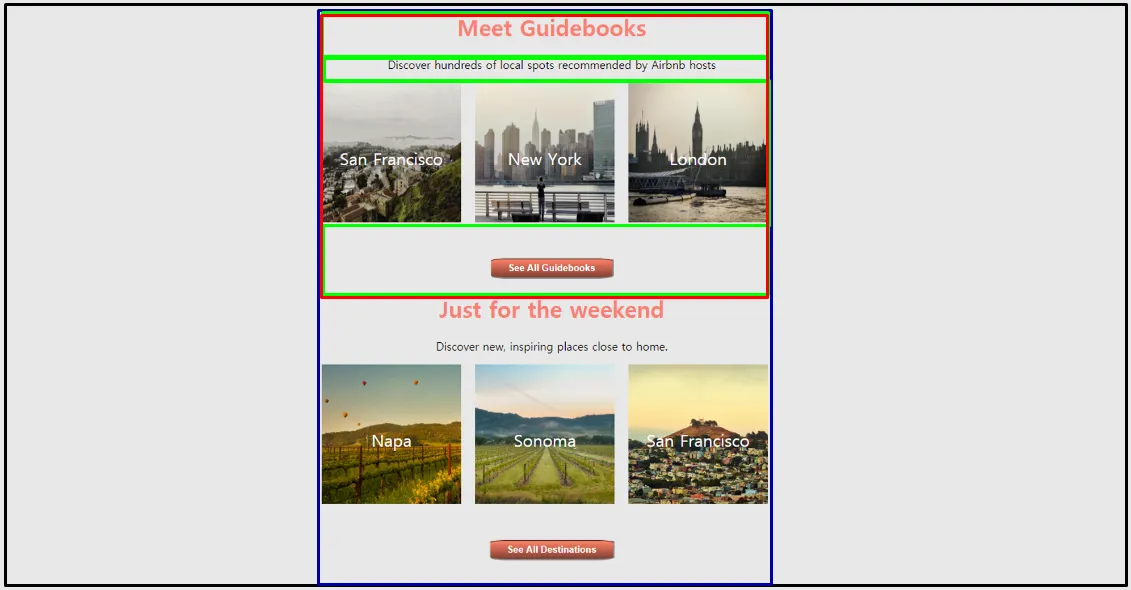
검정색 큰 박스를 main
•
파란 박스 main-body
•
빨간박스 main-body-section
•
내부요소 section- 요소명 으로 구조화 한다.
바디 구조화
•
구조화 완성
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<div class="main">
<div class="main-body">
<div class="main-body-section">
<div class="section-title">Meet Guidebooks
</div>
<div class="section-subtitle">Discover hundreds of local spots recommended by Airbnb hosts
</div>
<div class="section-img">
<div class="img-item">
<img src="./imgs/napa.jpg">
</div>
<div class="img-item">
<img src="./imgs/new-york.jpg">
</div>
<div class="img-item">
<img src="./imgs/london.jpg">
</div>
</div>
</div>
<div class="section-btn">
<button>
See All Guidebooks
</button>
</div>
</div>
</div>
</div>
</body>
</html>
HTML
복사
팁 
•
현재 폴더 요소를 실행시킬 때는 ./ 사용한다.
◦
왜냐하면 path설정이 되어있는 것과 혼동을 줄 수가 있다.
os가필요한 이유
OS가 하드웨어를 관리, 프로그래머는 OS에게 명령을 내린다.
•
방화벽
◦
모든 포트를 다 막는 것이고, 방화벽이 있으면 외부연결을 할 수 없기 때문에 해킹이 불가능하다.
•
DMZ 개방
◦
포트를 다여는 것을 DMZ
•
구글이 다운 받는 시스템을 버리고 메타를 확인하는 시스템으로 사업
◦
구글만의 메타데이터 키워드 robot
◦
구글이 그 검색 알고리즘을 개발해서, 엄청나게 빠르게 검색이 가능함
•
모든 태그 설정 *
모든 요소에 공통된 조건을 걸 수 있다.
•
box-sizing: border-box;
◦
보더를 합한 사이즈가 정한 픽셀값에 맞춰준다.
•
할일 목록 만들기
/* TODO: 지워야지 */
수정이 필요한 부분에 TODO를 주석처리한다.
그럼 search에서 검색 ( ctrl + shift + F 도 가능)
그럼 TODO목록들을 찾을 수 있다.