자바스크립트 넣기, 이제 앞으로 항상 이것을 <meta>밑에 넣는다.
이렇게 해야 Jquery를 사용할 수 있다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
JavaScript
복사
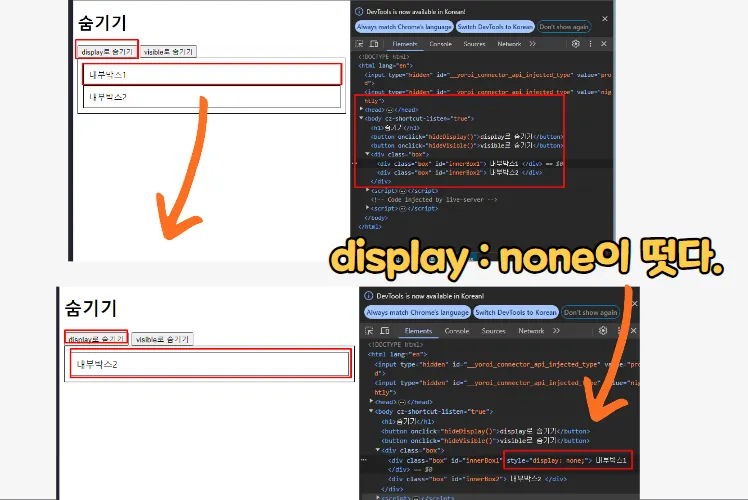
 숨기기 기능 구현
숨기기 기능 구현
수업 전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<title>Title</title>
<style>
.box {
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<h1>숨기기</h1>
<button onclick="hideDisplay()">display로 숨기기</button>
<button onclick="hideVisible()">visible로 숨기기</button>
<div class="box">
<div class="box" id="innerBox1">
내부박스1
</div>
<div class="box" id="innerBox2">
내부박스2
</div>
</div>
<script>
function hideDisplay() {
let el = document.querySelector("#innerBox1");
el.style.display = "none";
}
function hideVisible() {
let el = document.querySelector("#innerBox2");
// 4. DOM 나타내기
el.style.visibility = "hidden";
};
</script>
</body>
</html>
JavaScript
복사
 JavaScript로 구현
JavaScript로 구현
display로 숨기기
function hideDisplay() {
let el = document.querySelector("#innerBox1");
el.style.display = "none";
}
JavaScript
복사
visible로 숨기기
function hideVisible() {
let el = document.querySelector("#innerBox2");
el.style.visibility = "hidden";
};
JavaScript
복사
팁! css 클래스 내부에 ctrl + space 누르면 사용할 수 있는 기능이 있는데 다 사용할 수 있다.
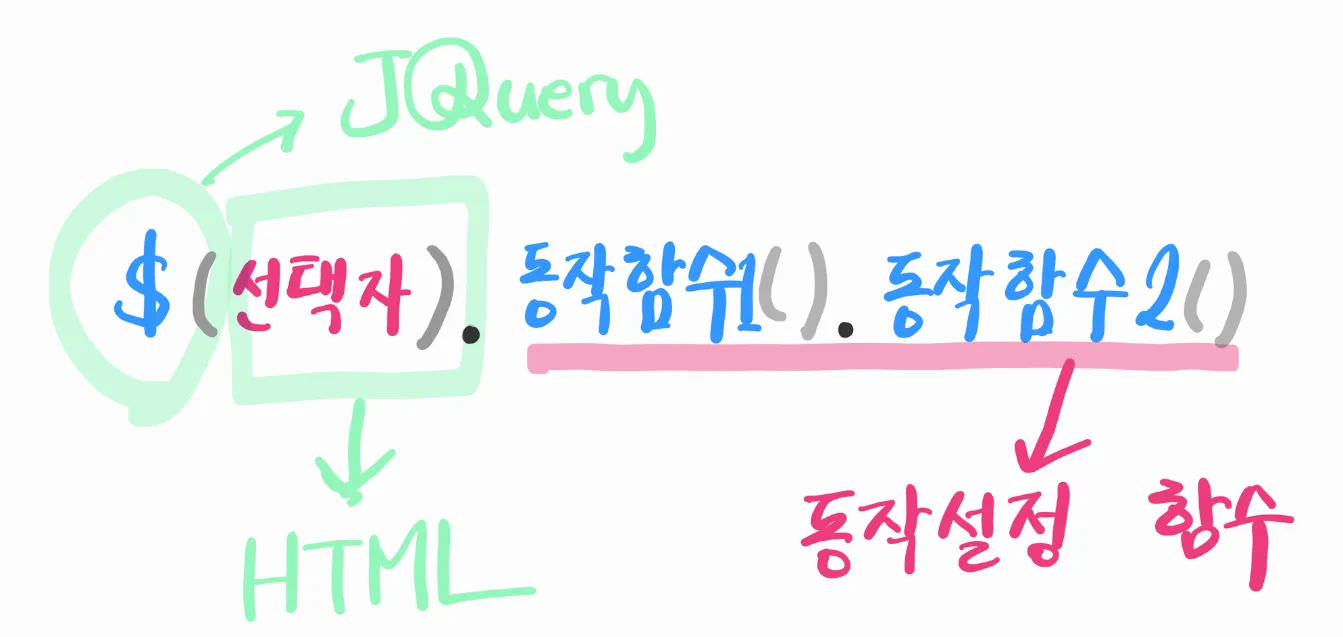
 JQuery구조
JQuery구조
JQuery 기본 구조
<예제>
HTML 문서 내의 모든 <p> 요소(단락)의 배경색을 노란색으로 변경한다.
$("p").css("background-color", "yellow");
JavaScript
복사
 JQuery로 숨기기 기능 구현하기
JQuery로 숨기기 기능 구현하기
<body>
<h1>숨기기</h1>
<button id="btn-hide1">display로 숨기기</button>
<button id="btn-hide2">visible로 숨기기</button>
<div class="box">
<div class="box" id="innerBox1">
내부박스1
</div>
<div class="box" id="innerBox2">
내부박스2
</div>
</div>
<script>
$("#btn-hide1").click(() => { $("#innerBox1").hide(); });
$("#btn-hide2").click(() => $("#innerBox2").css("visibility", "hidden"));
</script>
</body>
JavaScript
복사
팁!!!
 jquery snippets설치하면 자동완성 기능이 생긴다.
jquery snippets설치하면 자동완성 기능이 생긴다.
 1mb 짜리로 설치하자.
1mb 짜리로 설치하자.
 Jquery로 구현된 전체코드
Jquery로 구현된 전체코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<title>Title</title>
<style>
.box {
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<h1>숨기기</h1>
<button id="btn-hide1">display로 숨기기</button>
<button id="btn-hide2">visible로 숨기기</button>
<div class="box">
<div class="box" id="innerBox1">
내부박스1
</div>
<div class="box" id="innerBox2">
내부박스2
</div>
</div>
<script>
$("#btn-hide1").click(() => { $("#innerBox1").hide(); });
$("#btn-hide2").click(() => $("#innerBox2").css("visibility", "hidden"));
</script>
</body>
</html>
JavaScript
복사