Flexible Box layout
Flexible Box layout
플렉서블 레이아웃은 복잡한 레이아웃을 보다 간단하고 예측 가능하게 만들기 위해 디자인되었다. 주로 웹 페이지에서 요소들을 효율적으로 정렬하고 분배하는 데 사용된다.
 주요특징
주요특징
•
유연하다!
flexbox는 컨테이너 내의 아이템들의 크기를 유동적으로 조절할 수 있다. 주로 반응형 웹 디자인에서 활용도가 높다.
•
방향성을 정할 수 있다!
가로 방향 row 또는 세로 방향 column 으로 아이템을 정렬 할 수 있다.
◦
flex-direction 을 통해서 설정 가능하다.
•
다양한 정렬 제어방식 제공
명령어들로 justify-content , align-items , align-self 등의 속성을 이용해서 좀 더 세밀하고 조정할 수 있다.
•
아이템 순서 변경 가능
HTML소스 코드의 순서와 상관없이 아이템의 시각적 순서를 변경할 수 있다.
◦
order 명령어를 통해 설정 가능
 FLEX 기본 문법
FLEX 기본 문법
flex 레이아웃을 사용하기 위해서는, 요소들을 배치할 수 잇는 부모 container가 필요하다.
문법 필수요소
/*부모container에서 정의되어야 되는 문법*/
<style>
.flex-container {
display: flex; <---- display를 flex로 설정!
}
</style>
/*부모container 내부에 자식요소 설정*/
<body>
<div class="flex-container">
<div>1</div> <----
<div>2</div> <---- 자식 요소들 1,2,3
<div>3</div> <----
</div>
</body>
CSS
복사
•
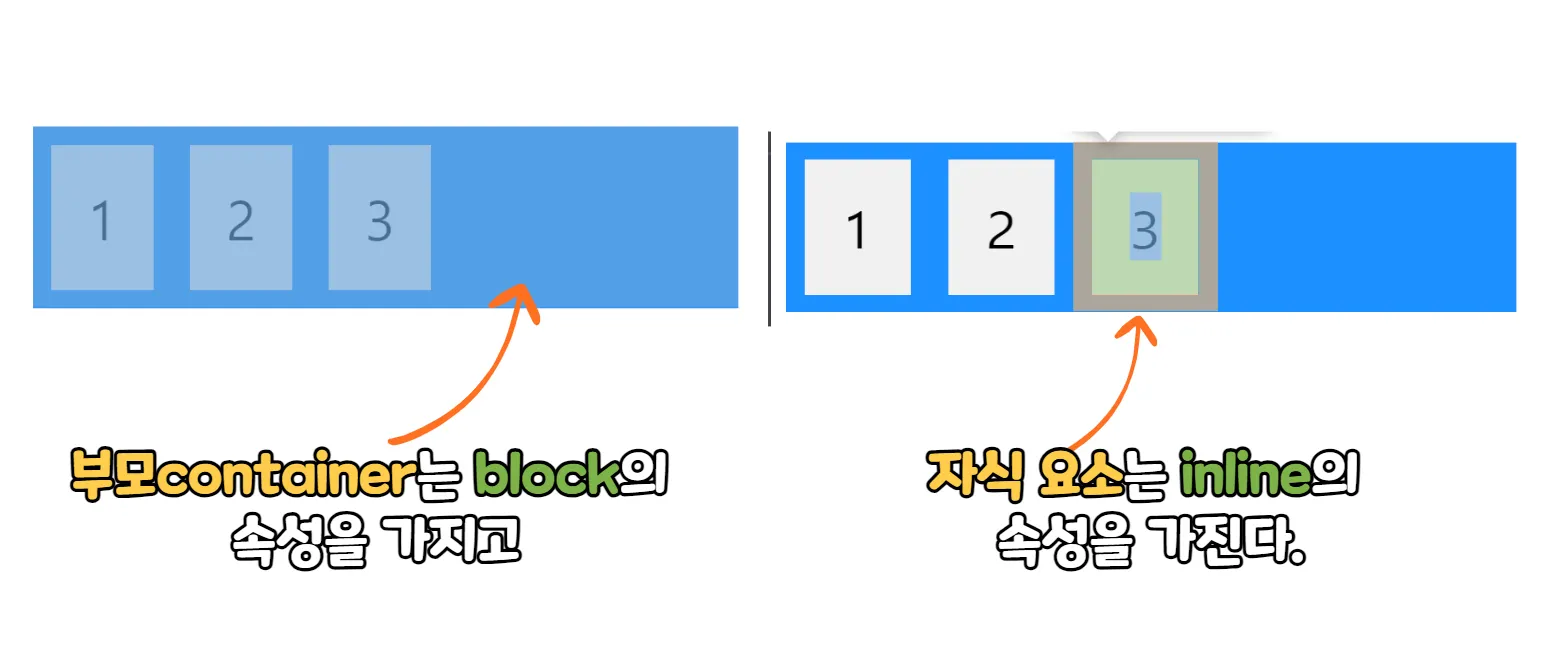
부모와 자식요소의 특징
◦
부모는 block의 성격을 가지고
◦
자식은 inline의 성격을 가지고 있다.
▪
width가 정해져 있지 않으면 빈 공간을 남기지 않고 요소들이 균등분배를 한다.
 Flex는 정렬 방향을 설정할 수 있다!
Flex는 정렬 방향을 설정할 수 있다!
flex-direction 을 사용하면 정렬 방향을 설정할 수 있다.
•
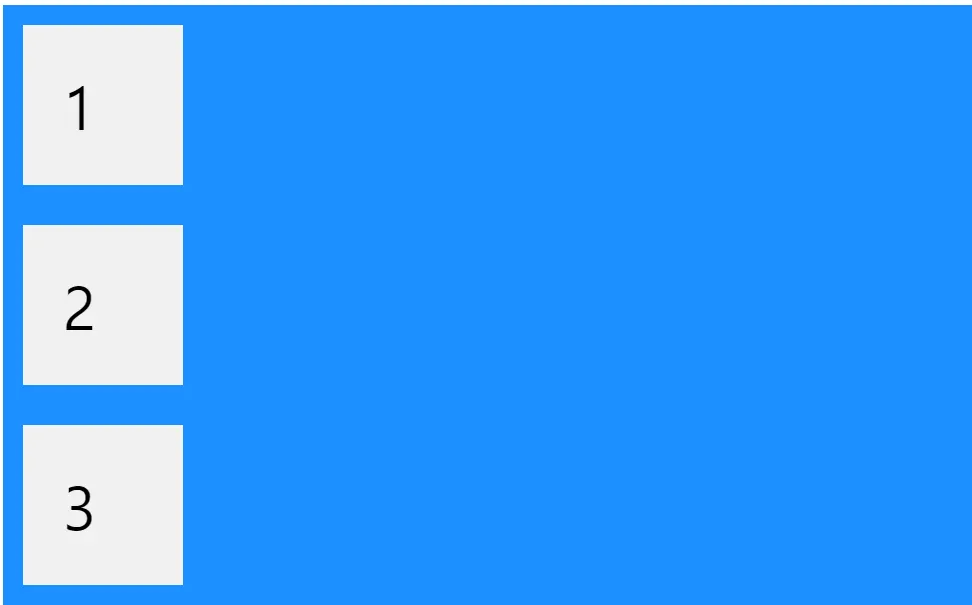
세로방향 정렬
세로 방향 정렬을 하고 싶다면 flex-direction: column; 을 설정한다.
.flex-container {
display: flex;
flex-direction: column;
}
CSS
복사
◦
세 개의 자식요소가 세로로 정렬 되었다.
자식요소에 width가 설정되지 않으면 전체 가로 공간을 차지한다.
•
가로 방향 정렬
가로 방향으로 정렬하고 싶다면 flex-direction: row; 로 설정한다.
.flex-container {
display: flex;
flex-direction: row;
}
CSS
복사
 한 줄에 모두나열 또는 다음줄 나열하기
한 줄에 모두나열 또는 다음줄 나열하기
Flex는 요소들이 많더라도 한 줄에 모두 표현하게끔 하거나 요소에 크기에 맞춰서 나열하다가 자리가 모자라면 다음 줄에 남기기가 wrap구문을 사용해서 지정할 수 있다.
•
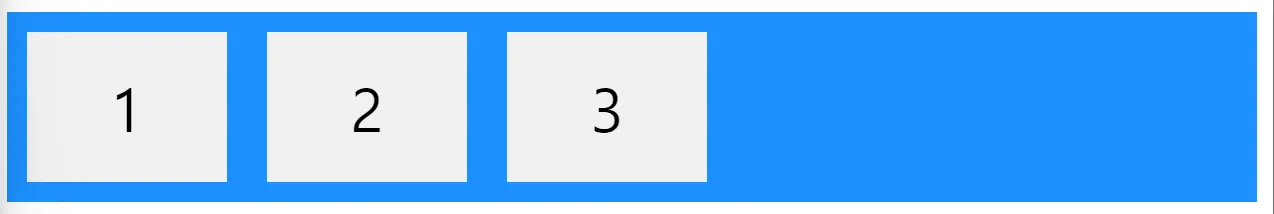
nowrap → 한 줄에 모두 나열
/*부모 컨테이너에서 nowrap을 설정한다.*/
.flex-container {
display: flex;
flex-wrap: nowrap;
}
CSS
복사
◦
열 두개의 요소가 모두 한 줄에 나열 되었다.
•
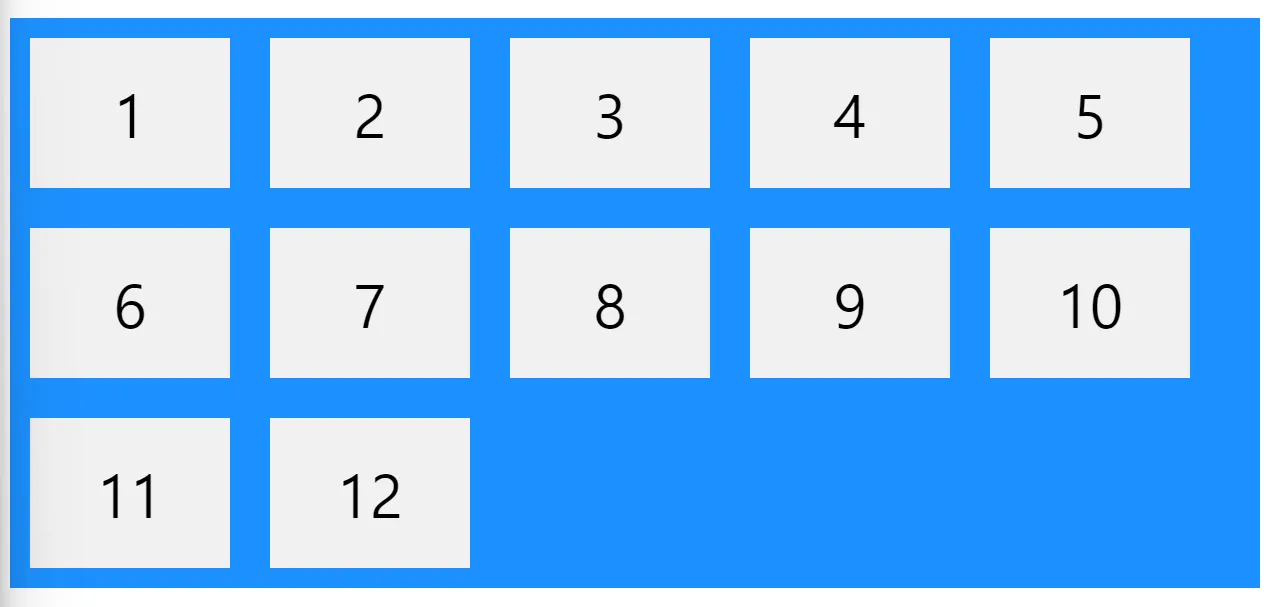
wrap → 요소의 크기만큼 나열하되 자리가 모자라면 다음 줄 넘김
.flex-container {
display: flex;
flex-wrap: wrap;
}
CSS
복사
ㅋ
 FLEX의 배치 기능
FLEX의 배치 기능
Grid에서 사용했던 가로 배치 justify-content 가 사용가능하다. 그러나 세로 배치는align-items 를 사용한다.
justify-content: center; → 가로 정 중앙 배치
.flex-container {
display: flex;
justify-content: center;
}
CSS
복사
•
•
•
그리고 사용가능한 기능
◦
space-evenly
◦
space-around
◦
space-between
align-items: center; → 세로 정중앙 배치
.flex-container {
display: flex;
align-items: center;
}
CSS
복사
•
•
자식 요소에 비율 지정하기
.flex-container>div {
flex: 1;
}
CSS
복사
해당 문법을 사용하면 컨테이너의 한단계 아래에 있는 자식요소들에게 모두 1/전체자식수 의 비율로 공간을 차지한다.
팁!!
 .flex-container div { }
컨테이너 요소들에게 모두 일괄 적용할 수 있는 문법. 2중 상속요소도 일괄적용이 가능하다.
.flex-container div { }
컨테이너 요소들에게 모두 일괄 적용할 수 있는 문법. 2중 상속요소도 일괄적용이 가능하다.
 .flex-container>div { }
컨테이너의 한 단계 아래 자식 요소에게만 일괄적용할 수 있는 문법
.flex-container>div { }
컨테이너의 한 단계 아래 자식 요소에게만 일괄적용할 수 있는 문법