내부 배열 정리 기능
내부 배열 정리 기능
Grid로 내부 요소 정리를 간편하게 할 수 있다. 그 기능을 도와주는 문법은 justify-content와 align-items가 있다. 한 번 알아보자.
 가로 배열 justify-content:
가로 배열 justify-content:
가로 배열 기능 justify-content를 사용해보기
/*부모에서 정리 문법을 넣어줘야 된다. */
.grid-container {
display: grid;
justify-content: space-around; <--------- 여기에 다양한 명령어들을 넣어보자.
}
CSS
복사
•
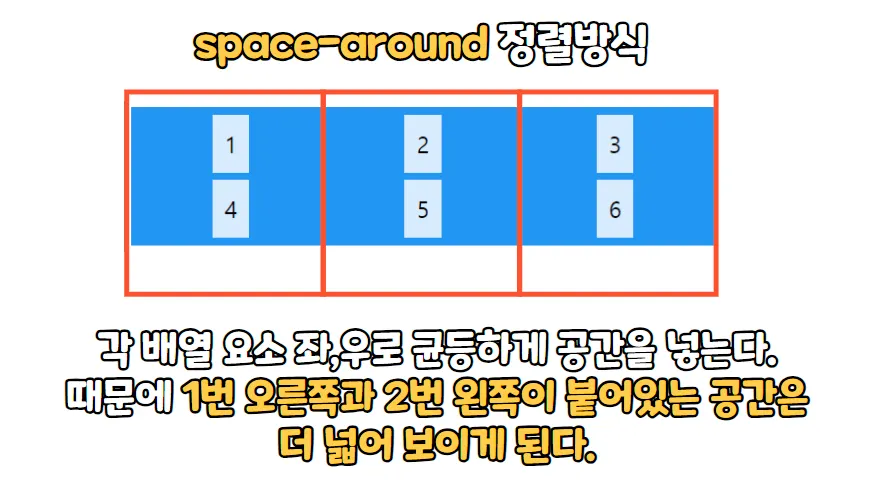
space-around 정렬 방식
/* 배열 방식을 비교해보기 위해서 칼럼 크기를 50px 줄였다.*/
/* 칼럼 크기를 작게 배분하지 않으면 빈공간이 생기지 않는다는 거 명심! */
.grid-container {
display: grid;
justify-content: space-around; <--------- 여기에 다양한 명령어들을 넣어보자.
grid-template-columns: 50px 50px 50px;
}
CSS
복사
◦
위 설명과 같이 space-around는 전체 비율에서 요소의 갯수만큼 가로로 배열 한다.
◦
공간은 요소의 좌우에 균등하게 배분된다.
◦
따라서 1번요소 오른쪽과 2번 요소 왼쪽은 공간이 옆에 위치해서 공간이 넓어 보인다.
•
space-evenly 정렬 방식
.grid-container {
display: grid;
justify-content: space-evenly;
grid-template-columns: 50px 50px 50px;
}
CSS
복사
◦
사실 space-around도 균등비율이긴 하나 시각적으로는 균등해 보이지 않았다. 하지만 space-evenly는 시각적으로 균등해 보일 수 있도록 배분한다.
•
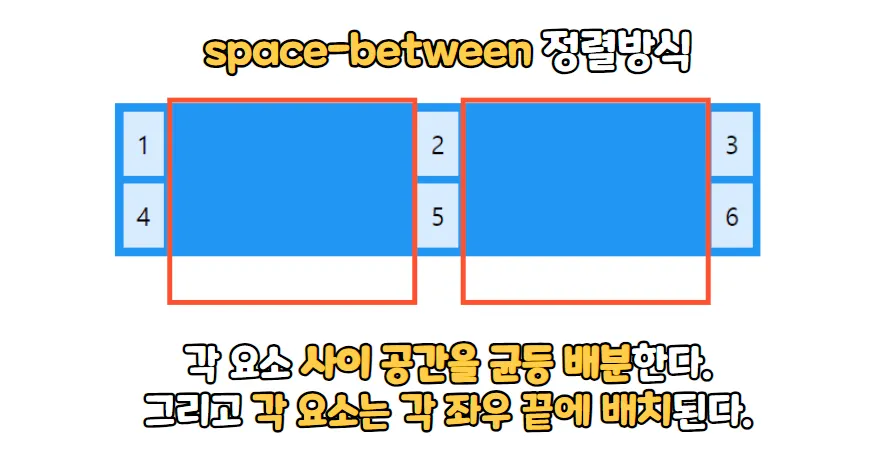
space-between 정렬 방식
◦
space-between 방식은 양끝에 요소를 배치하고 남는 공간을 균등분배한다.
•
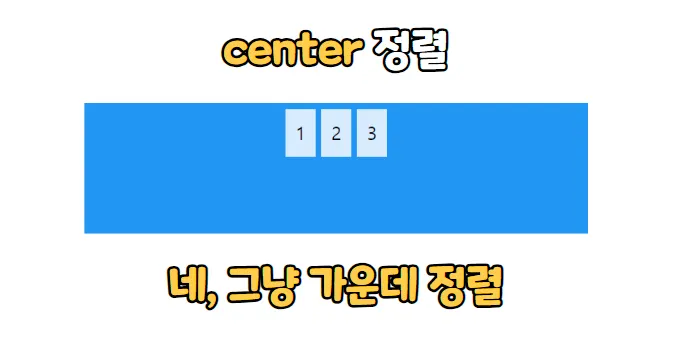
justify-content: center; 정렬 방식
•
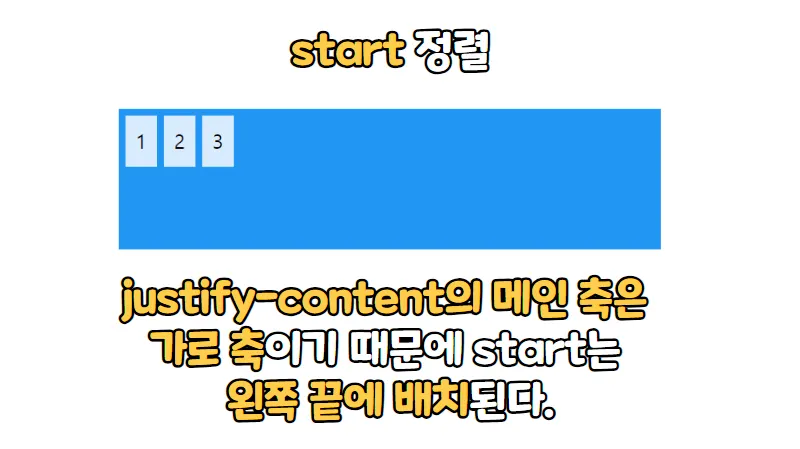
justify-content: start; 정렬 방식
•
justify-content: end; 정렬 방식
 세로 배열 align-content:
세로 배열 align-content:
세로 배열 align-content를 사용해보자
/* 부모요소에 아래 해당 코드를 넣는다. */
.grid-container {
display: grid;
justify-content: center;
grid-template-columns: 50px 50px 50px;
grid-template-rows: 80px;
align-content: center; <----------- 여기에 명령어를 넣으면 된다.
}
CSS
복사
•
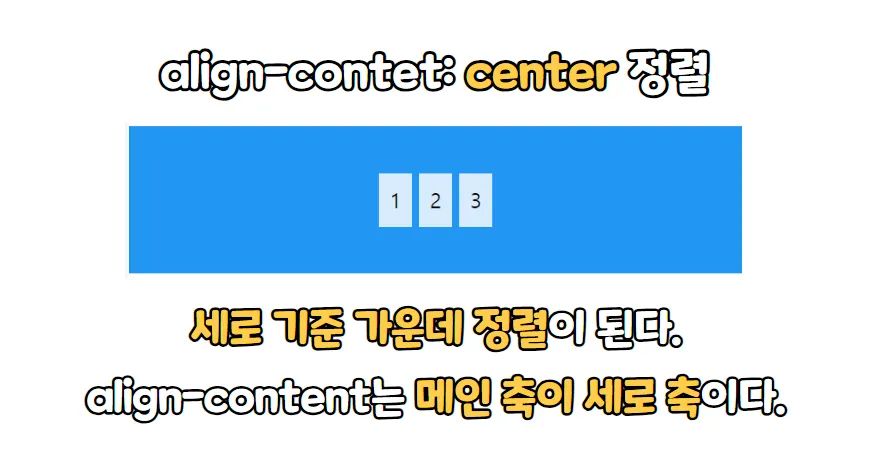
align-content: center; 정렬 방식
◦
align-content는 메인 축이 세로 축이기 때문에 center는 세로 중앙에 정렬된다.
•
align-content: start; 정렬 방식
•
align-content: end; 정렬 방식