이 페이지는 HTML과 CSS를 사용하는 방법에 대한 내용을 다루고 있습니다. 코드 자동 정리 기능 설정, JetBrains 단축키 동기화, 브라우저에서 사용된 색상 가져오기 등의 주제가 포함되어 있습니다. 또한, CSS의 여러 속성과 값에 대한 설명과 이를 사용하는 방법을 보여주는 예제 코드들이 포함되어 있습니다.
코드 자동 정리기능 설정
1.
위 메뉴에 File → Preference → Settings에 들어간다.
2.
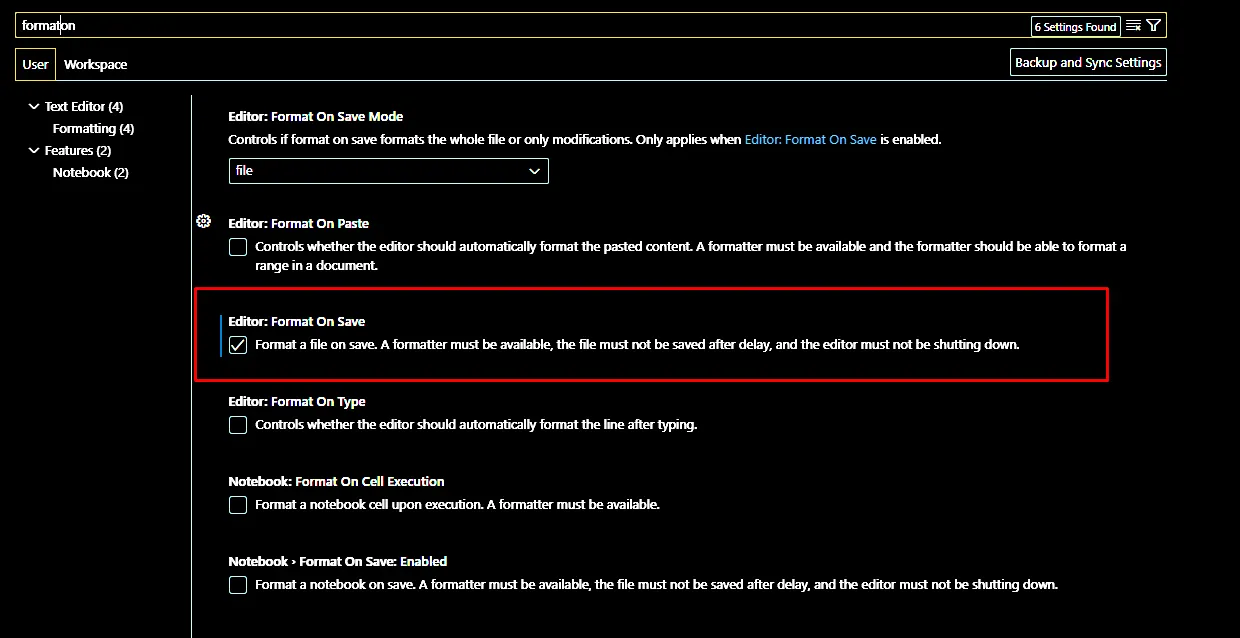
검색창에 formaton 을 검색한다.
3.
그럼 아래 그림처럼 Format On Save를 찾을 수 있다.
4.
해당 섹션이 체크하면 완료!
JetBrain 단축키 동기화
1.
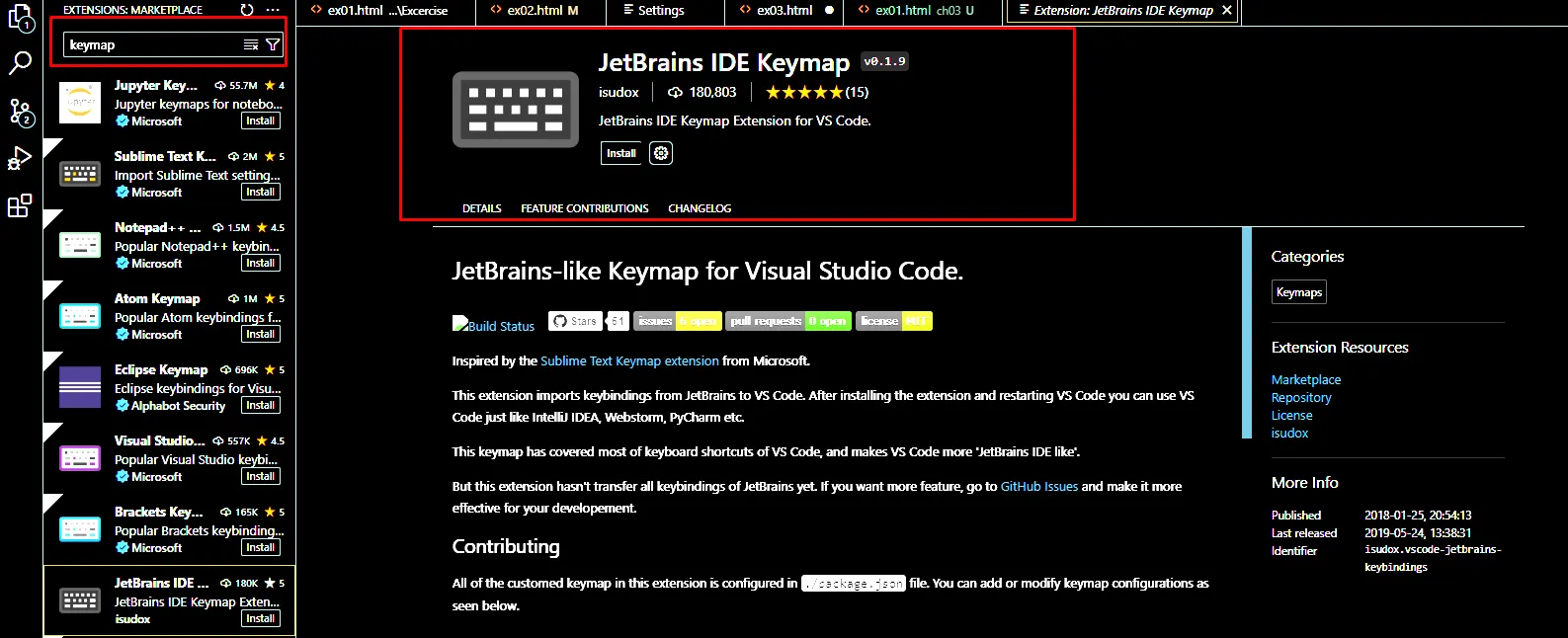
VScode 플러그인을 클릭하고 keymap을 입력한다.
2.
목록에 JetBrainIDE 를 찾는다.
3.
설치하면 완료
브라우저에 사용된 색 가져오기
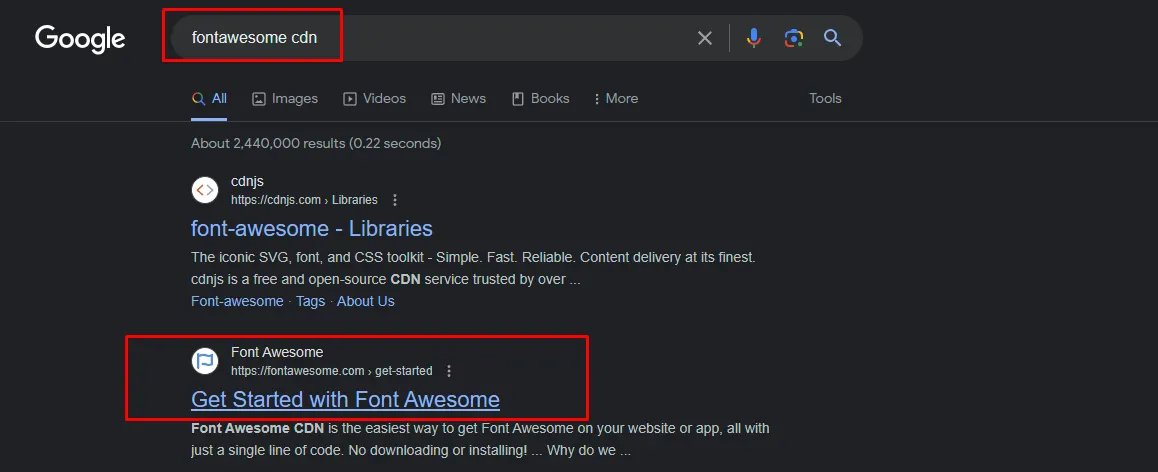
1.
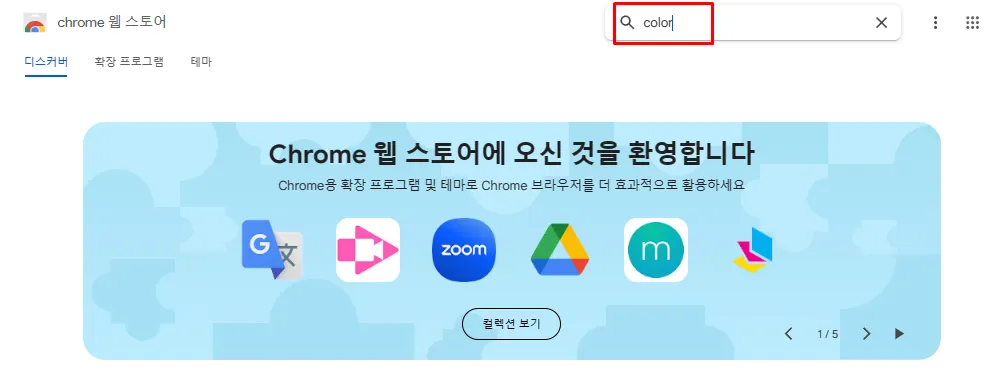
크롬 확장프로그램 스토어에서 color를 검색한다.
2.
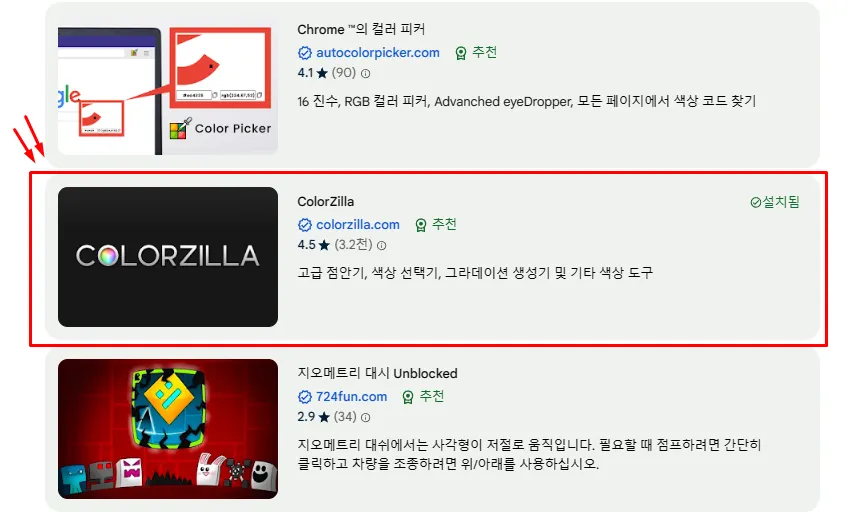
COLORZILLA 를 선택
3.
상단 메뉴바에 확장프로그램 관리클릭
•
확장 프로그램을 기본 메뉴로 설정하기 위해서는 도구모음에 표시 를 선택해 준다
4.
사용하기
•
브라우저 상단에 왼쪽과 같은 메뉴가 생겼을 것이다.
•
페이지 색상 추출기 활성화 또는 브라우저 밖 색상 추출을 클릭하면 돋보기가 나온다.
•
돋보기로 원하는 색상을 클릭하면 16진수 색 번호 코드가 자동 복사된다.
•
복사된 코드를 필요한 곳에 붙여 넣기 하면 된다.
•
버튼의 클릭이벤트가 필요하므로 input을 입력
<input type="button" value="검색" class="btn-search">
CSS
복사
•
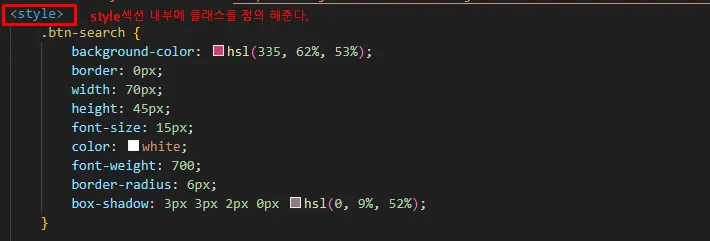
class로 변수로 지정하게 되면 구분하기가 편리해진다.
.btn-search { }
CSS
복사
◦
[마침표+변수명]으로 호출가능하다.
◦
호출이 가능하다는 뜻은 CSS로 설정을 따로 만들어서 재사용 할 수 있다.
•
띄어쓰기로 파라메터를 조절한다.
•
쉐도우
◦
동서남북 파라메터와 칼러 총 5개 파라메터.
•
btn-search
◦
btn으로 유형을 구분하는 것이 중요. 나중에는 구분이 안된다.
•
코드 컨벤션
◦
개발자들끼리의 코드유형 약속
◦
나중에 프로젝트 할 때 코드 컨벤션 약속이 있어야 일관성이 유지된다.
•
input으로 버튼을 만들면 글자만 들어가기 때문에 디자인하기 힘들다.
◦
<button></button>을 사용하면 다른 태그를 넣을 수 있다.
◦
svg또는 emoji로 아이콘을 넣으면 편하다.
◦
제일 편한건 emoji
◦
svg는 글자다
•
•
static flow
◦
요소가 생기면 옆으로 추가되면서 자리가 다차면 밑으로 순서대로 나열된다.
◦
특징은 inline으로 나열되는 것
•
relative flow
◦
상대적 위치를 결정할 수 있따.
◦
연관된 관계로 위치를 결정할 수 있다.
•
absolute 속성
◦
도화지를 한장 더 만들어서 그 위에 그림을 그린다.
•
fixed 속성
◦
위치를 고정 시킬수 있는 속성
◦
스크롤과 함께 사라지지 않고 스크린에 계속 남아있는 속성
•
position-static
◦
position : relative;
◦
top: 100px
◦
left: 100px
•
position : absolute;
◦
도화지가 한 장 더 생긴다.
◦
다른 그림들이 absolute밑에 깔린다.
•
부모를 relative로 잡고 자식을 absolute로 잡으면 자식은 부모 안에서만 움직인다.
•
박스가 하나밖에 없고 포지션을 relative로 설정하면 <body>와의 상대적 위치로 결정된다.
◦
하지만 요소가 하나라도 비교 대상이 있다면은, 그 비교 대상 대비 위치로 변경된다.
•
Fix는 바디를 기준으로 위치를 선정한다.
•
CSS는 배치를 잘 알아야된다.
•
배치의 기본은 부모가 결정한다.
◦
배치 속성은 inline개체만 적용된다.
◦
배치가 되기 위해서는 inline속성을 가지고 있어야 되므로, inline-block 까지도 적용가능
◦
text-align은 내부 요소들을 배치한다. 박스든 텍스트든
•
기본 플로우는 static
•
부모의 상대적 위치가 필요하다면 부모 relative 자식은 absolute
•
속성을 부여할 수 없다면 div로 감싸서 속성을 부여