순서
순서
1. Dockerfile 작성
1-1. index.html 준비
2. 톰캣 없이 아파치 서버 만들기
3. 빌드하기
JavaScript
복사
 간단 개념정리
간단 개념정리
컨테이너가 날라가면 이 작업들은 다 날라간다.
그러니 커밋 잘 해야된다.
 일단 다지우고 시작하자 컨테이너 / 이미지들
일단 다지우고 시작하자 컨테이너 / 이미지들
깨끗하게 하고 시작해야 안헷갈린다.
 도커 파일, 프로비저닝
도커 파일, 프로비저닝
 프로비저닝??
프로비저닝??
# 프로비저닝이란???
- IT 인프라를 생성하고 설정하는 프로세스
- 프로비저닝은 사용자의 요구에 맞게 시스템 자원을 할당, 배치 배포해 두었다가 필요시 사용할 수 있는 상태로 미리 준비해 두는 것을 말한다.
- 수작업을 최소화하고 스크립트로 짜놓는 것
- docker 파일을 활용해야된다.
JavaScript
복사
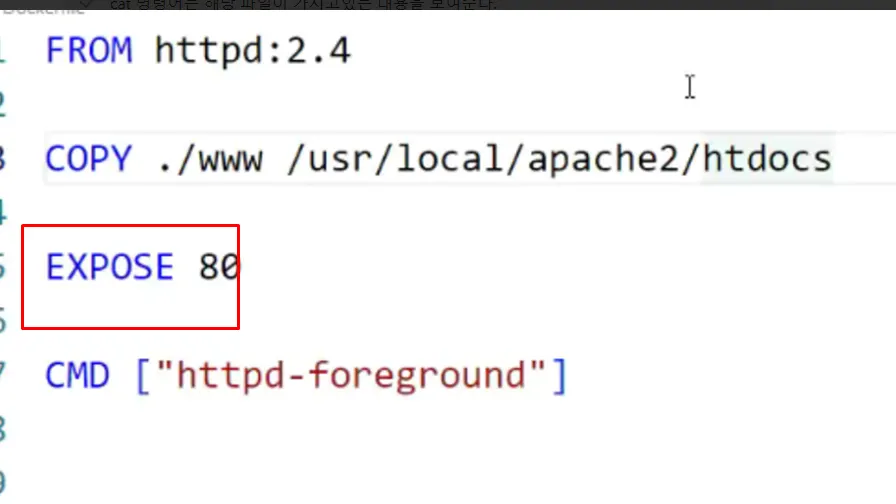
 Dockerfile작성
Dockerfile작성
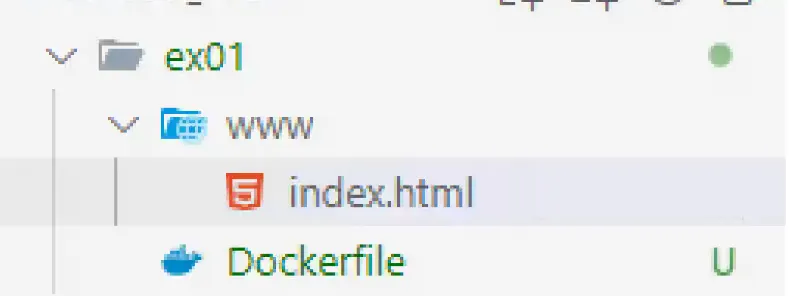
 폴더구조 생성
폴더구조 생성
ex01 폴더를 만들고 >> www 폴더 만들고 내부에 index.html 생성
ex01 내부 최상위에는 Dockerfile 생성 (이거 철자 틀리면 안됨!!)
톰캣없이 아파치만 사용하는 환경
CMD는 리눅스 명령어, 이미지가 실행될 때 자동으로 실행되게 할 수 있다.
 COPY 명령어 설명
COPY 명령어 설명
로컬에 있는 폴더를 도커시스템에 복사하는 것, 소프트 링크가 아니다.
./www 폴더를 /usr/local/apache2/htdocs로 옮기겠다는 뜻, 오른쪽은 아파치에서 사용하는 폴더
index.html을 ./www 내부에 만들어놓으면 아파치서버로 옮겨진다.
 톰캣 없이 아파치서버 만들기
톰캣 없이 아파치서버 만들기
docker run -dit -p 8080:80 httpd:2.4
JavaScript
복사
httpd로 도커를 실행한다.
톰캣없이 아파치만 실행하는 환경
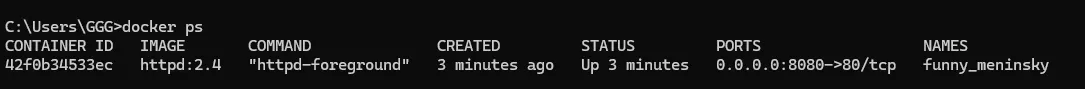
docker ps 명령어로
ContainerID를 찾는다. → 42f0
docker exec -it 42f0 bash로 실행해서
컨테이너 bash로 들어가본다.
 웹서버 폴더 파악 하기
웹서버 폴더 파악 하기
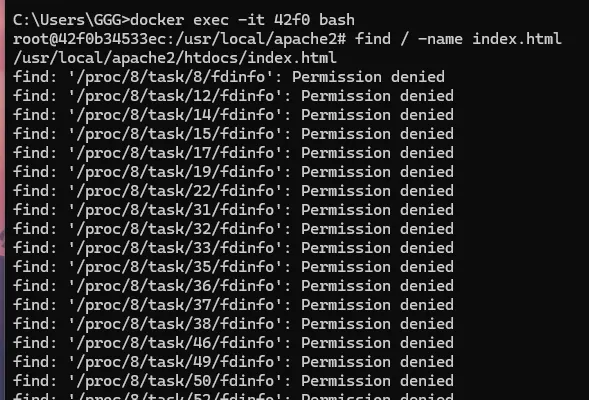
// index.html을 찾아주는 명령어
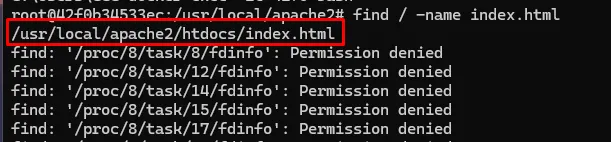
find / -name index.html
JavaScript
복사
엄청 많이 나온다.
여기가 웹서버 폴더라는 뜻!
일단 먼저 웹서버 폴더로 이동하고
cat 명령어로 해당 파일이 가지고있는 내용을 확인한다.
헤더1 태그로 it works!가 보이긴 하다.
Localhost:8080 으로 들어가보니 해당 문구가 걍 나온다.
웹 서버 폴더에서 자동으로 index.html을 찾아서 보여주는 듯
 열려있는 포트 안내표시
열려있는 포트 안내표시
EXPOSE 80은 해당 포트가 열려있다는 안내문 같은 것.
./www는 현재 폴더를 나타내고,
해당 폴더 내의 index.html을 수정해서, 아파치 서버에 복사해줄 것이다.
그게 Dockfile이 하는일!!
 빌드하기
빌드하기
 도커파일을 열어보자.
도커파일을 열어보자.
도커파일만 있으면 프로비저닝을 할 수 있다.
 index.html 설정하기
index.html 설정하기
오늘 완준이가 많이 졸아서, 완준이 코골이로 간단하게 작성해보자.
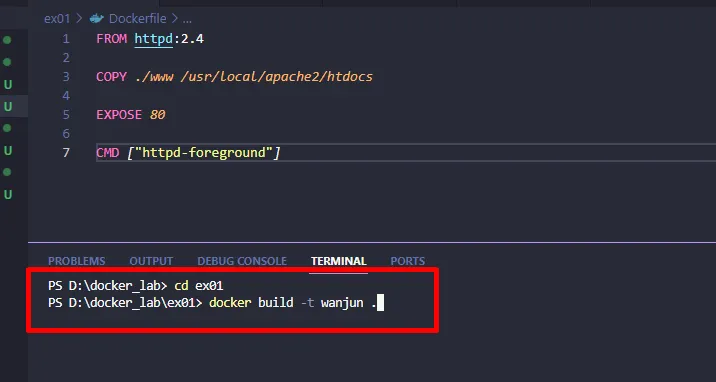
 빌드 명령어와 태그 남기기
빌드 명령어와 태그 남기기
ex01 폴더로 이동해서 아래 명령어를 입력한다.
// 빌드 명령어와 태그 남기기
docker build -t wanjun1 .
JavaScript
복사
원래 wanjun .Dockfile 을 붙여줘야 되지만
도커파일(Dockerfile)은 키워드이기 떄문에 생략이 가능하다.
-t는 태그 명령어로, 나중에 wanjun이란 이름으로 쉽게 찾기 위해서 설정하는 것이다.
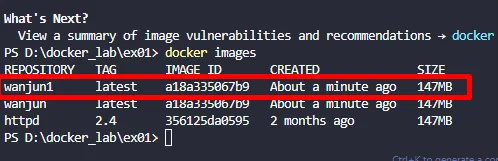
실행하기
docker images로 확인
// 실행 코드
docker run -d -p 9000:80 wanjun1
JavaScript
복사
정상적으로 실행되면 해시값을 받음.
localhost:9000 으로 접속하면 해당 글귀가 보이게 된다.
프로젝트에 도커파일만 있으면 된다.