참고 GIT 주소
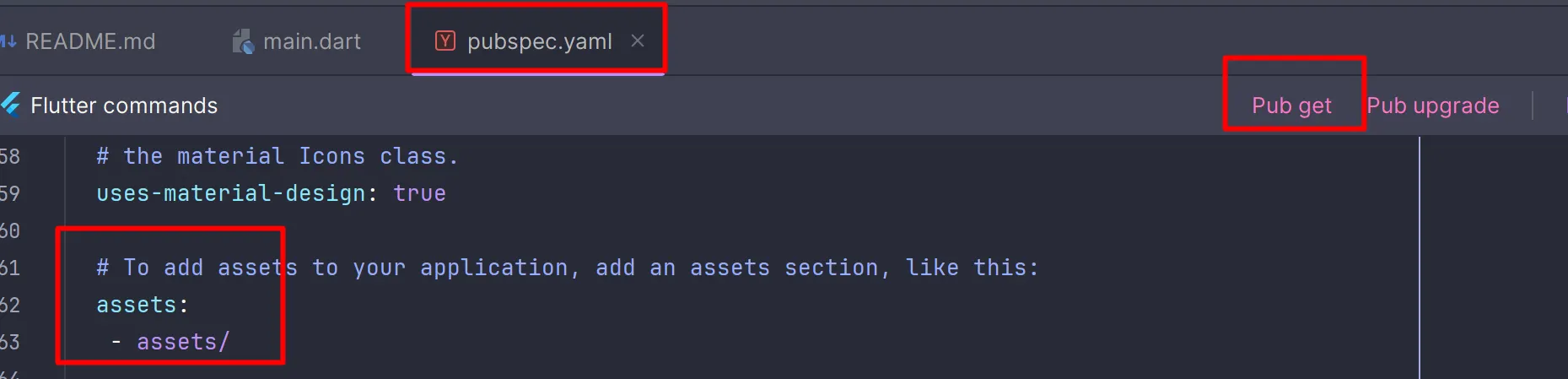
assets폴더 설정후 PubGet! (파일은 참고 GIT에 있음)
theme.dart 소스코드
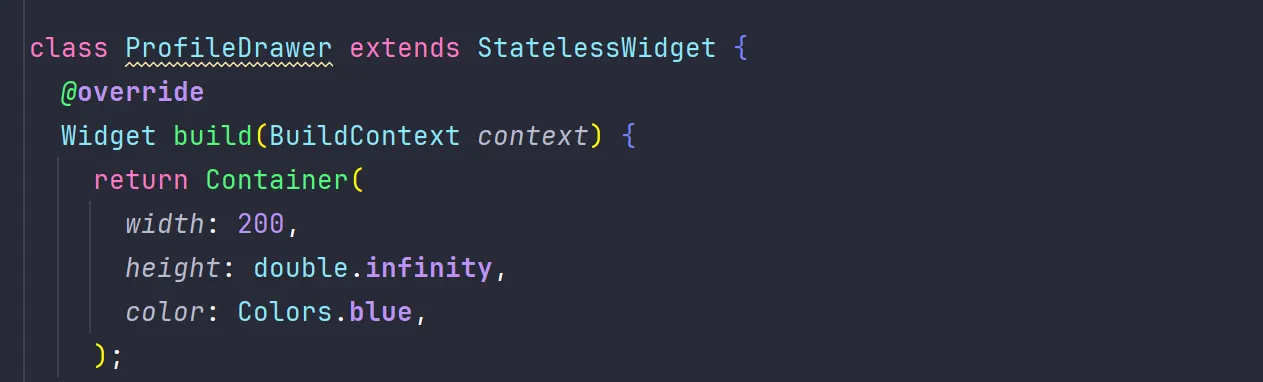
 ProfileDrawer
ProfileDrawer
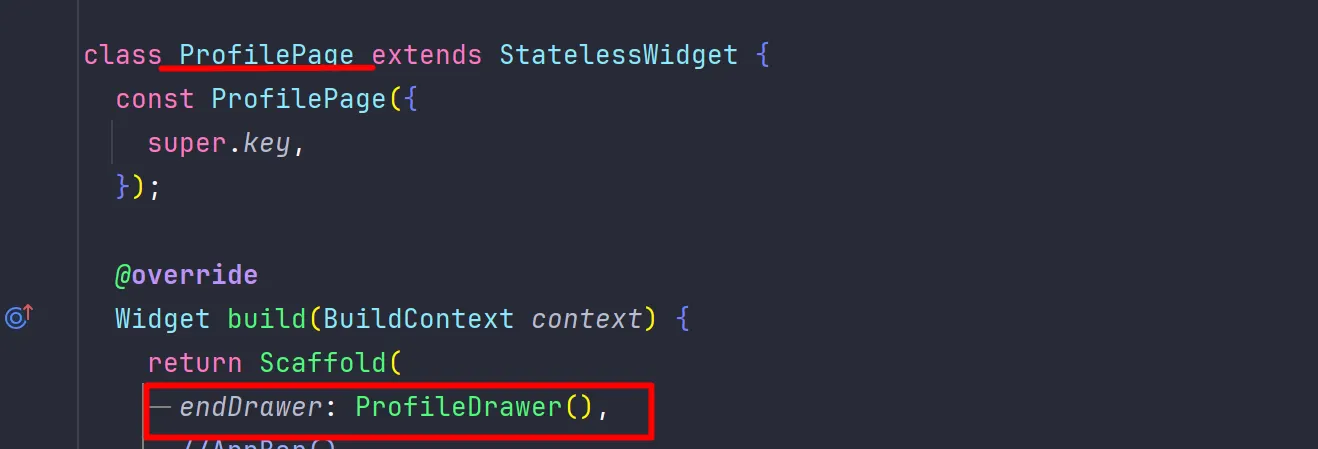
Scaffold의 구조에 endDrawer기능을 구현하는 과정.
endDrawer속성에 Container로 리턴이 되어있다.
여기서 특징은 height가 double.infinity로 설정이 되어있는데
높이가 부모크기만큼 차지하는 기능이다.
ProfileDrawer 완성!
그리고 완성된 컴포넌트는 따로 빼놓는다.
요런 식으로
ProfileDrawer 전체 코드
 ProfileHeader
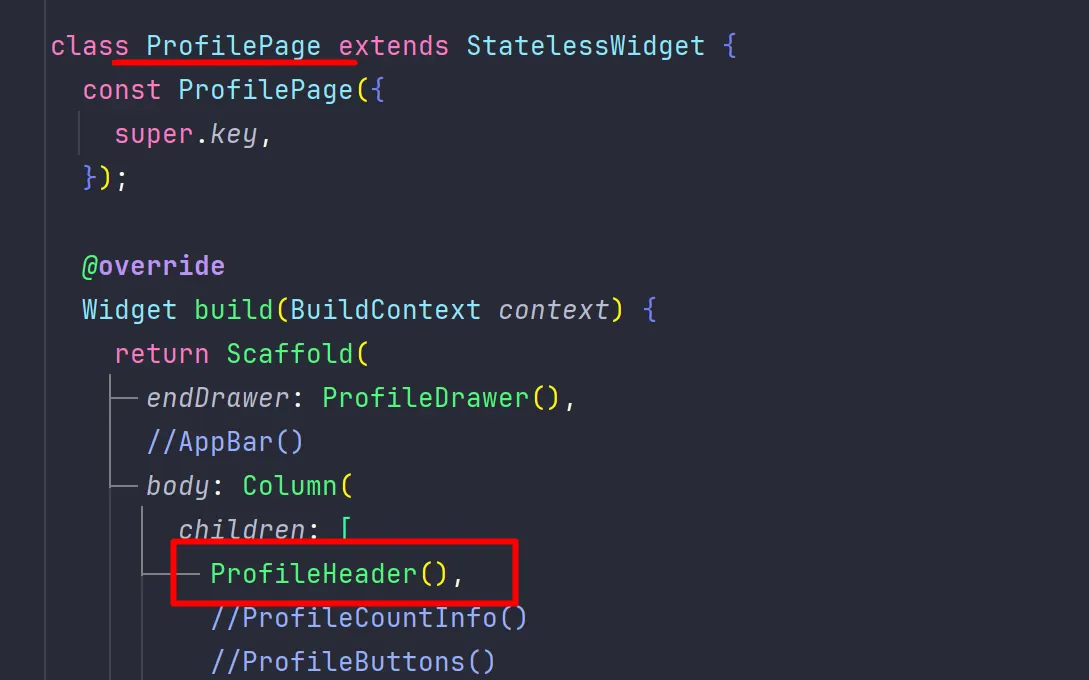
ProfileHeader
ProfilePage내부에 주석처리가 되었던 ProfileHeader작업을 해보자.
 CircleAvatar
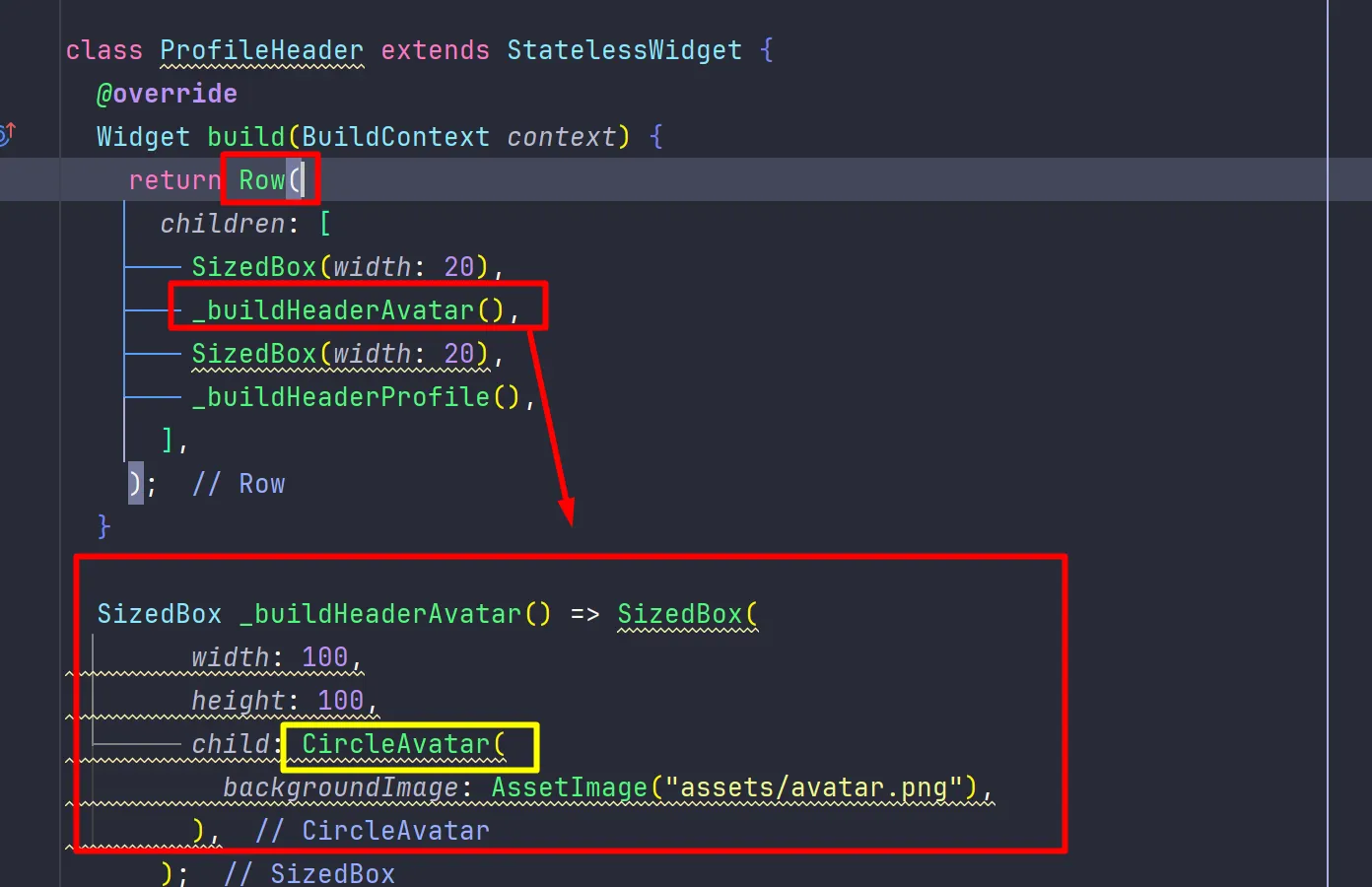
CircleAvatar
Profile 헤더는 Row의 속성을 가진 컴포넌트이다.
4가지 children중 2번째 요소를 _buildHeaderAvatar 로 따로 위젯으로 빼준다.
여기서 특징은 CircleAvatar를 사용했다는 것인데,
이렇게 사진이 동그란 모양으로 들어가게 된다.
 HeaderProfile
HeaderProfile
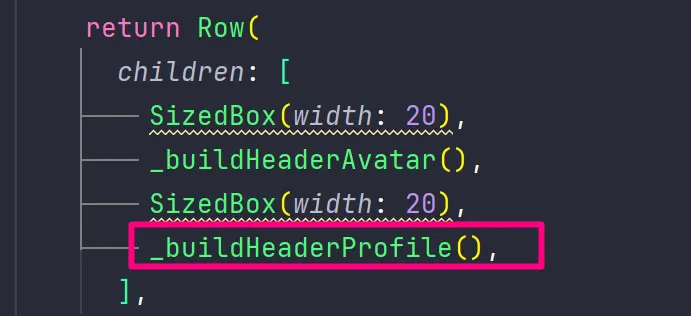
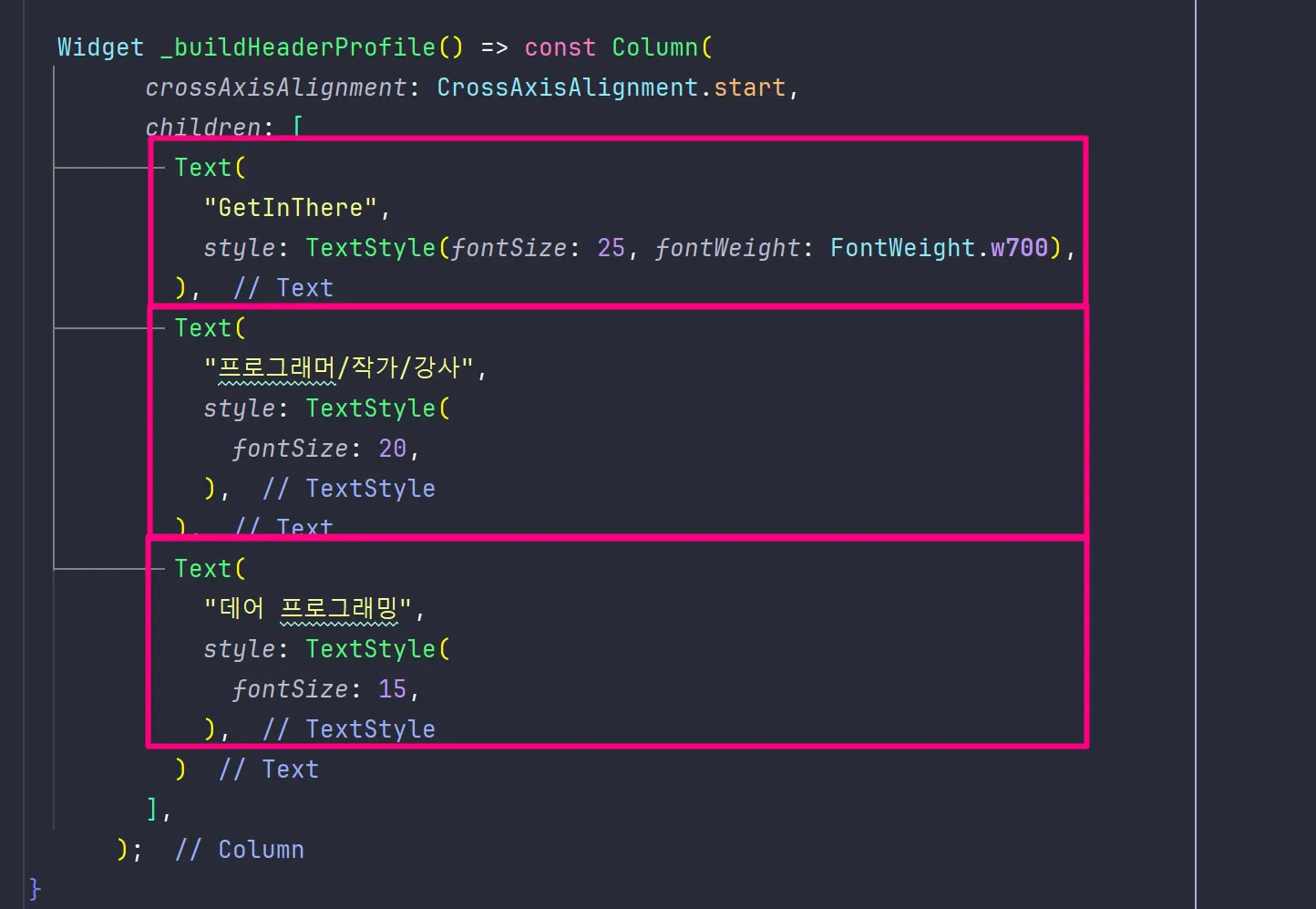
ProfileHeader의 네번째 요소 작업
세개의 텍스트가 Column 요소로 들어갔다.
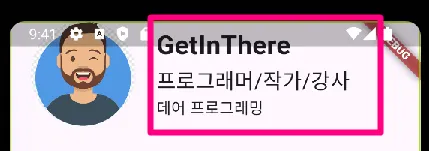
완성!
ProfileHeader 전체 코드
 ProfileCountInfo
ProfileCountInfo
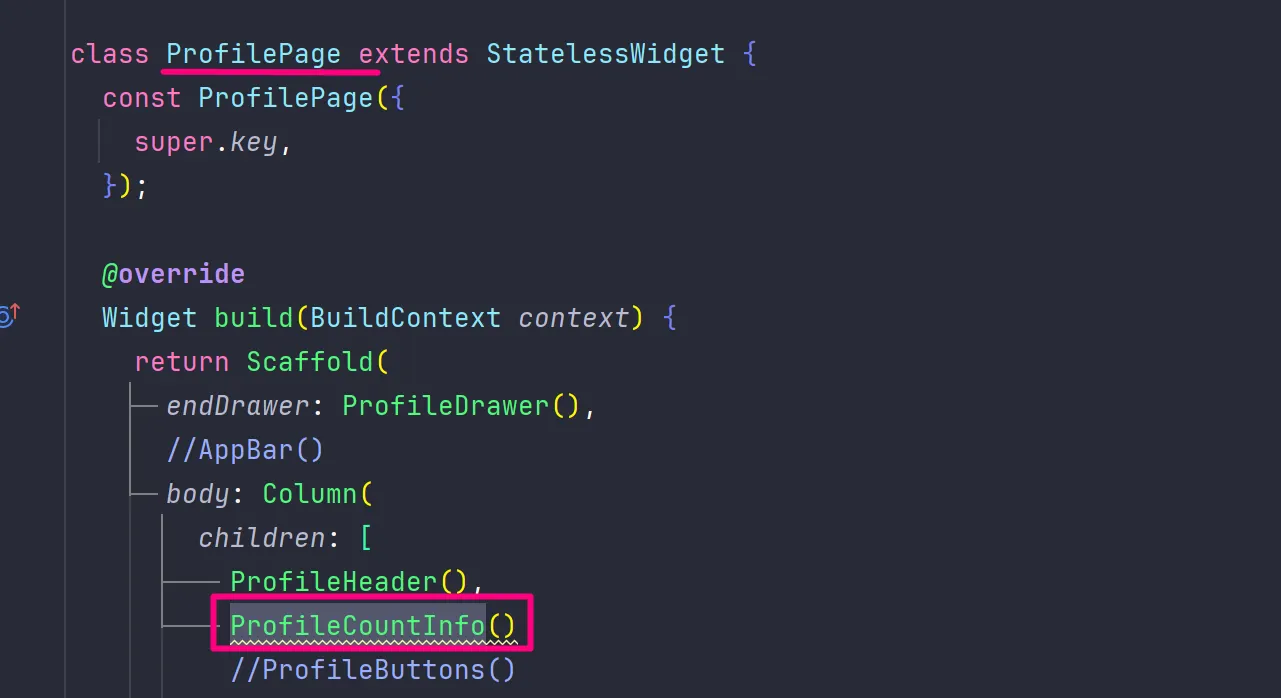
ProfilePage 칼럼의 두 번째 요소 작업
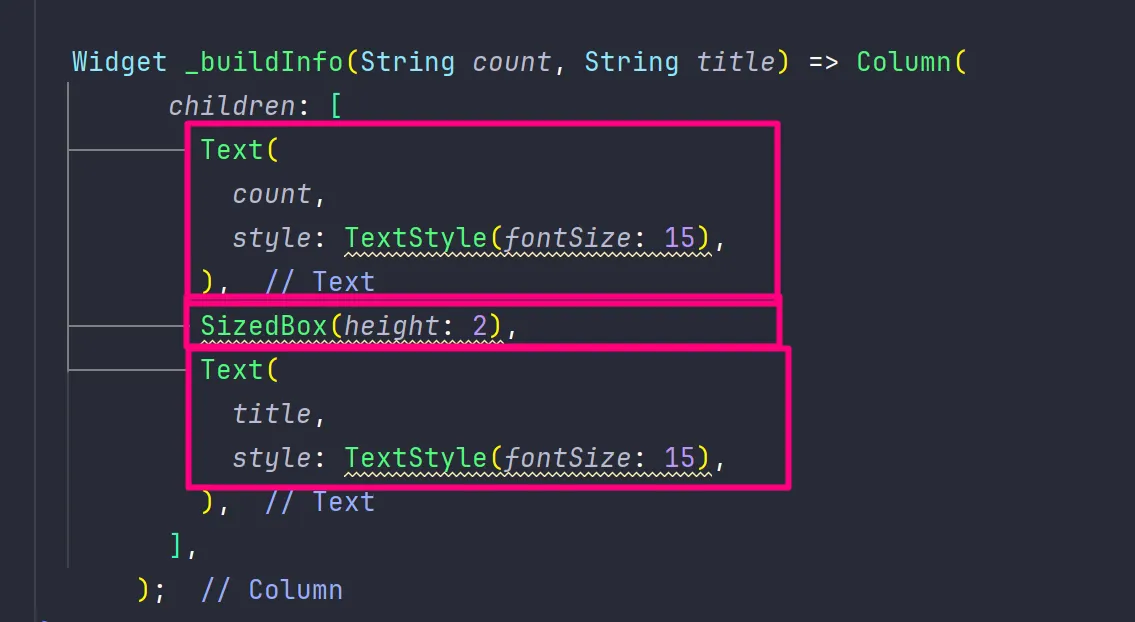
 _buildInfo
_buildInfo
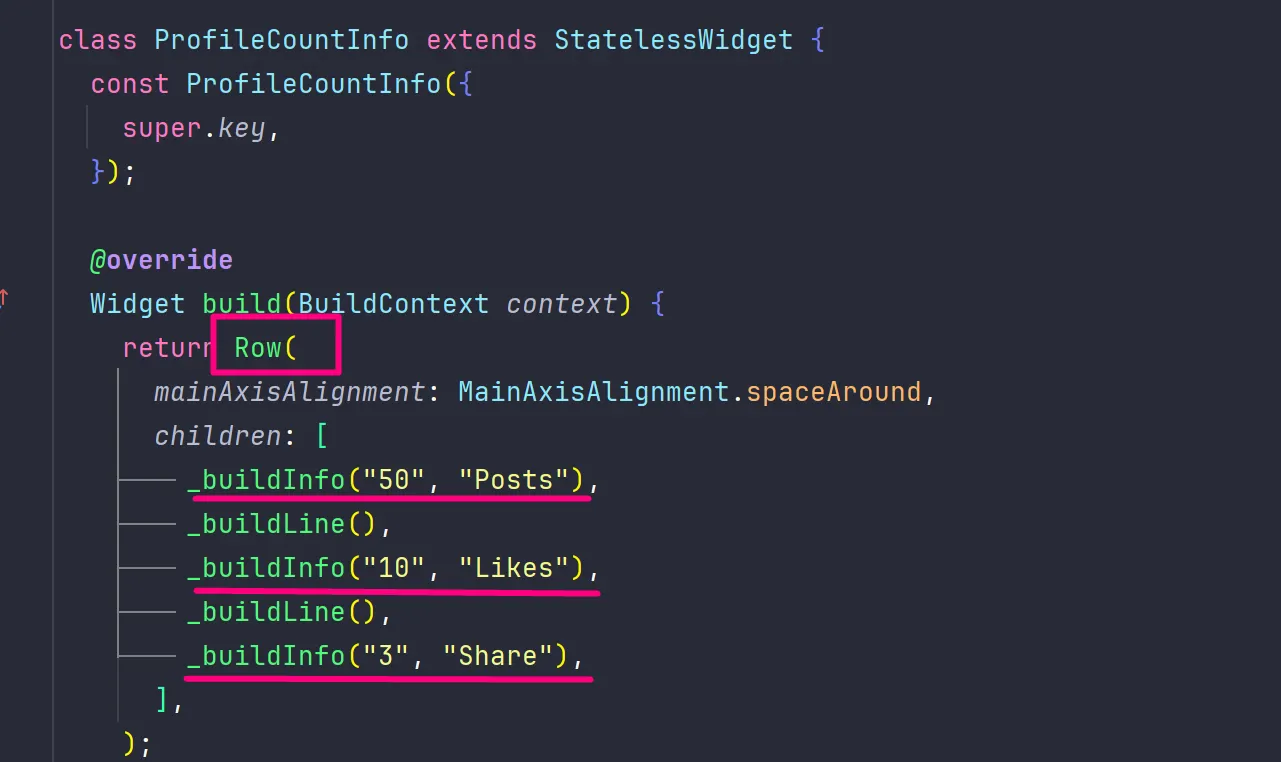
ProfileCountInfo 내부에 Row속성을 부여하고 자식요소를 추가하고 _buildInfo를 작업하는 과정이다.
칼럼으로 속성을 정의하여 세로로 텍스트를 표현한다.
이렇게 구현 된다.
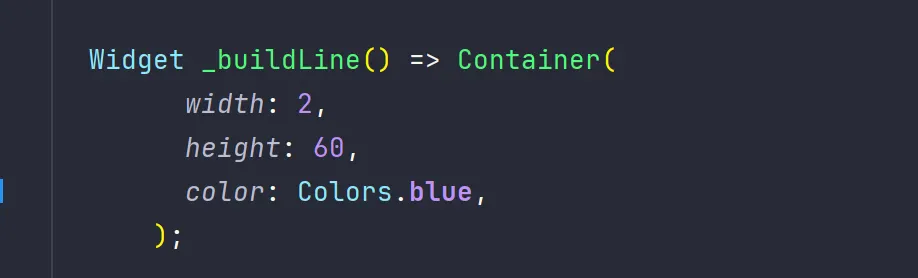
 buildLine
buildLine
각 요소 사이에 세로선을 넣기 위한 위젯이다. 그래서 얇은 컨테이너를 넣어서 색을 넣음.
완성된 화면
 ProfileButtons
ProfileButtons
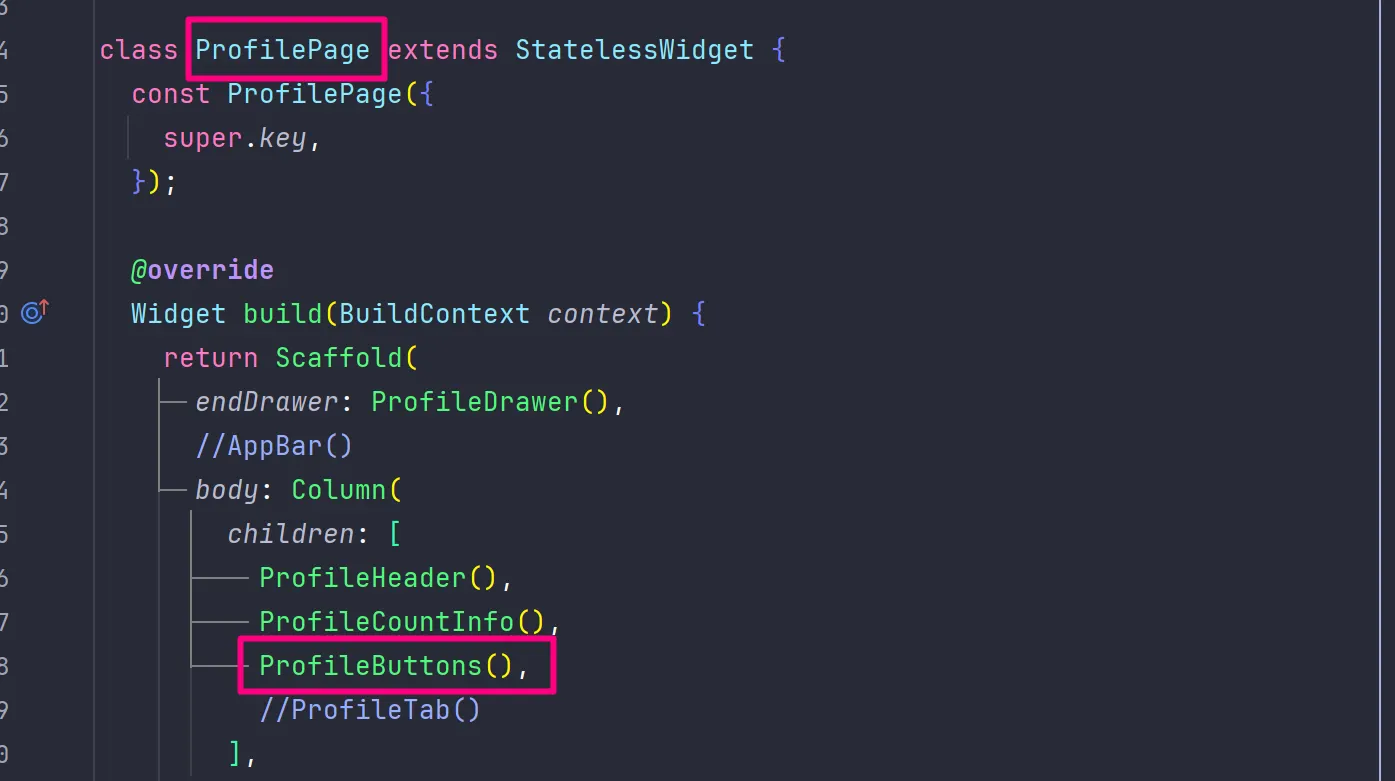
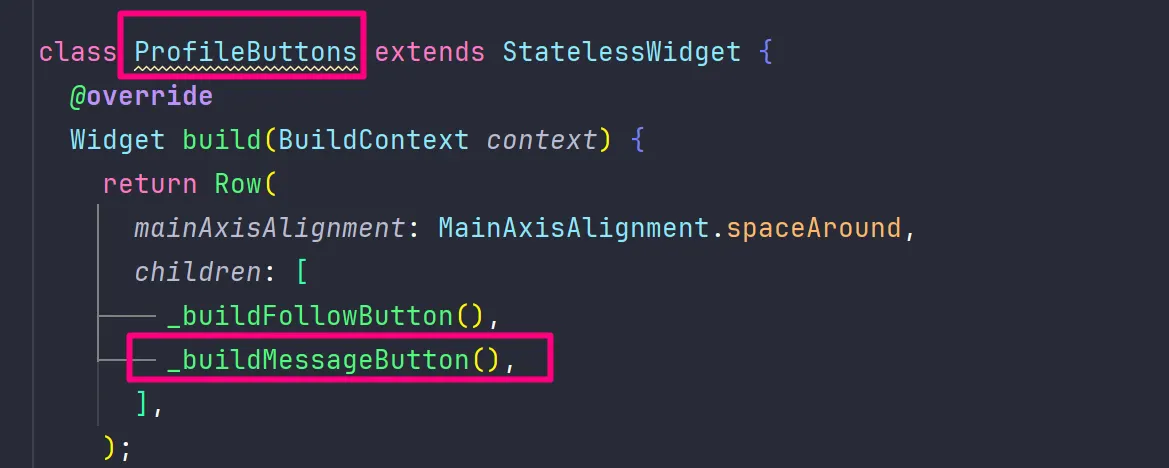
ProfilePage에서 ProfileButtons를 작업한다.
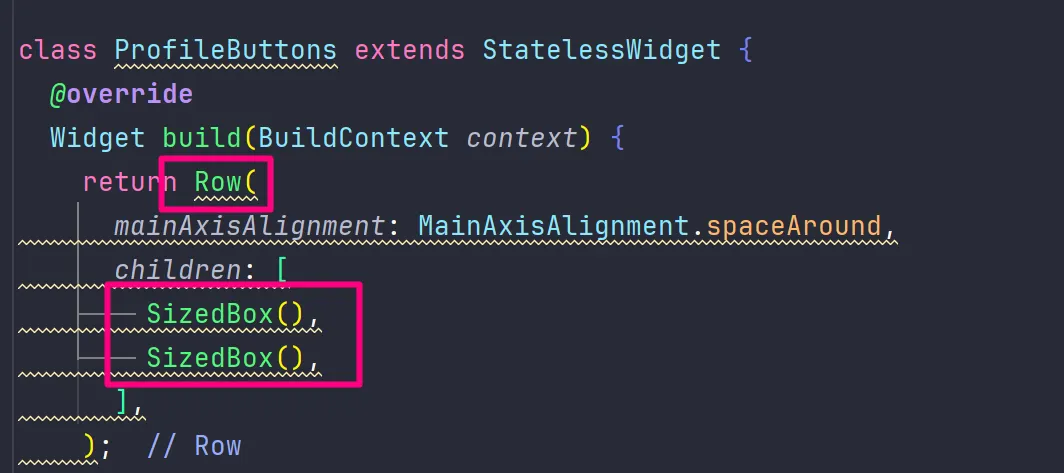
ProfileButtons의 기본 구조
가로축으로 나열하며 두가지 요소를 그릴거다.
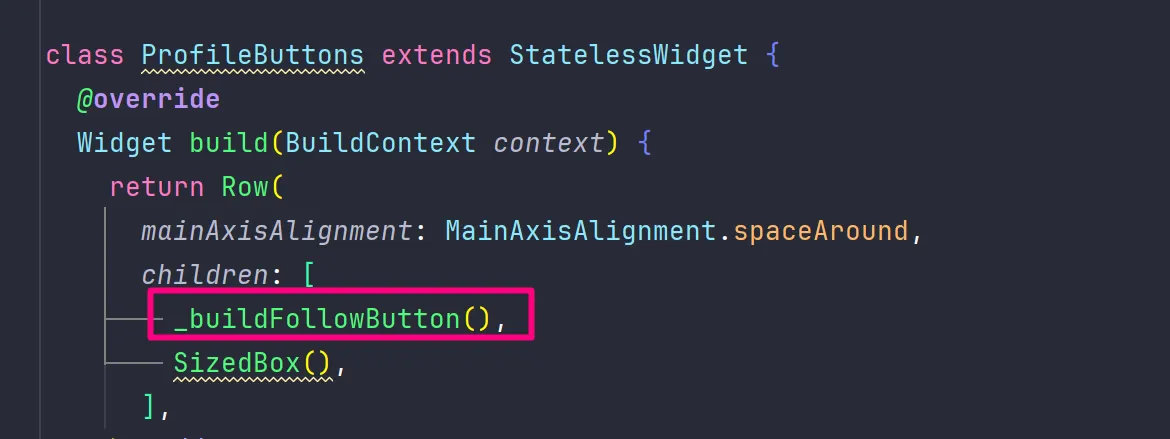
 buildFollowButton
buildFollowButton
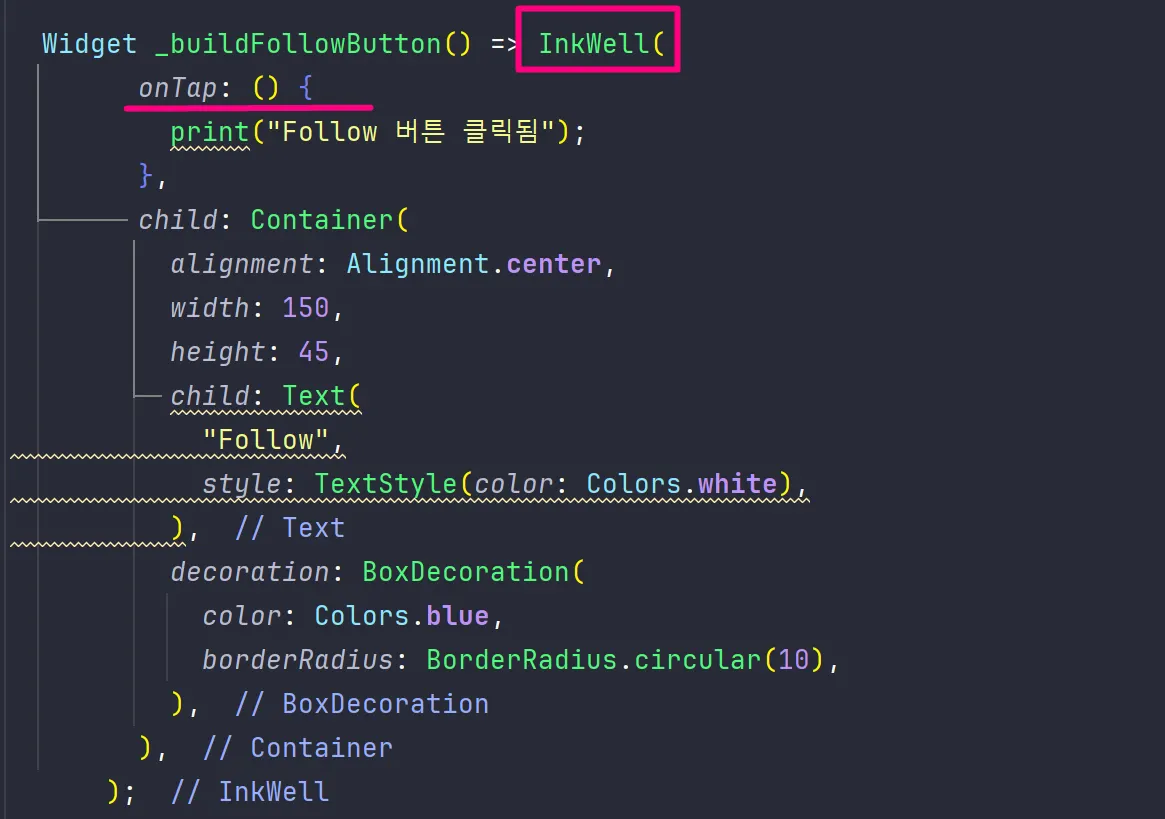
첫 번째 자식요소인 buildFollowButton 작업이다 .
여기서 특징은 InkWell위젯을 사용했다는 것이다.
InkWell 위젯은 사용자 인터랙션에 반응하여 시각적 피드백을 제공하는 위젯이다. 주로 사용자가 위젯을 탭할 때 물결 모양의 잉크 스플래시 효과를 보여주어서 UX가 좋다 .
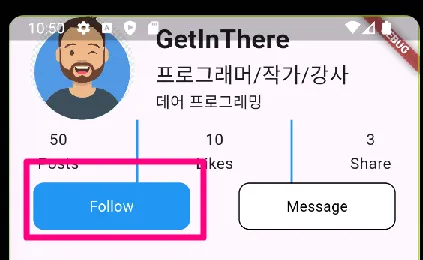
코드 결과
 _buildMessageButton
_buildMessageButton
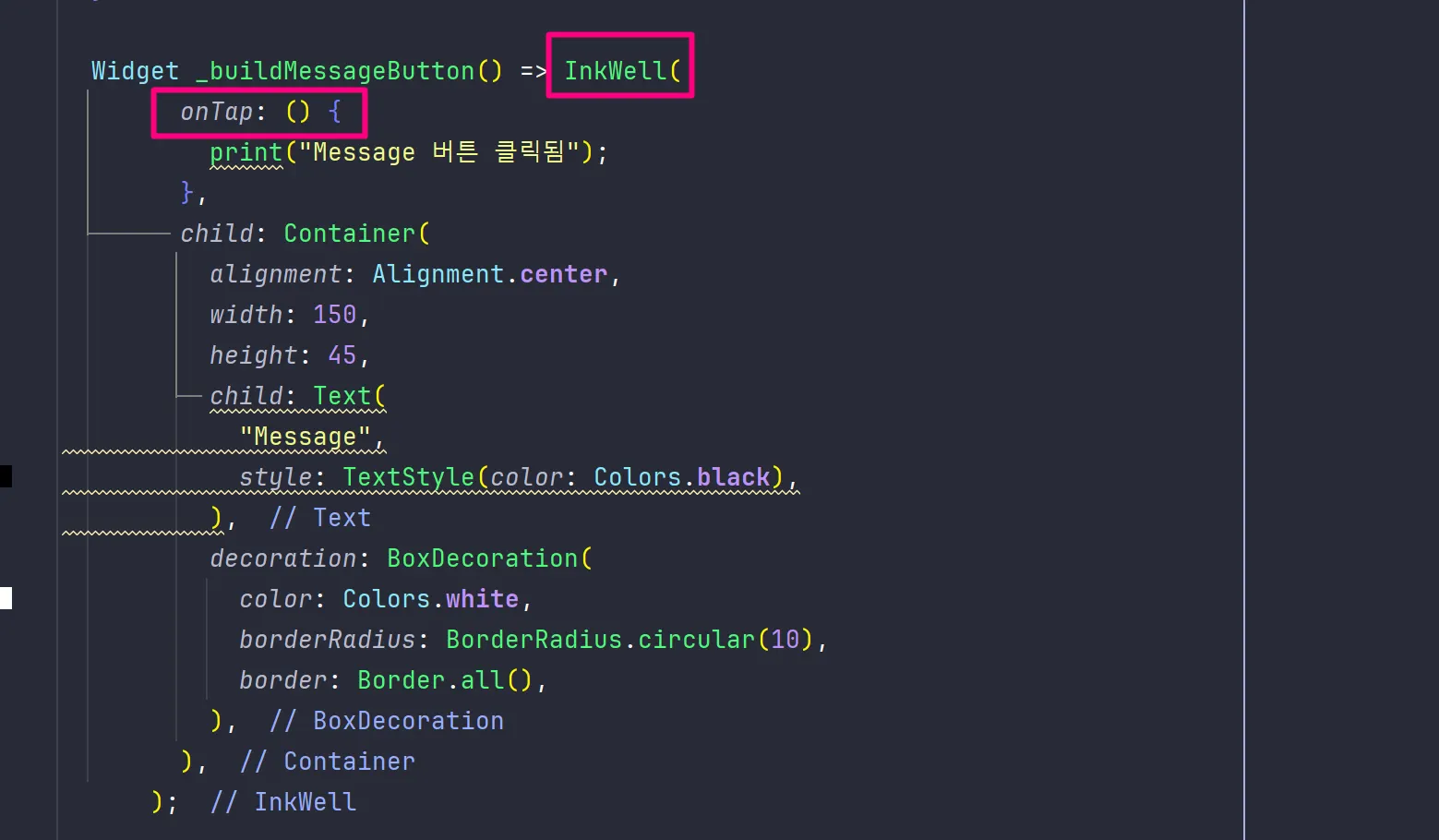
ProfileButtons의 _buildMessageButton작업이다.
위의 buildFollowButton과 로직이 거의 같다.
내부색과 글자색을 바꾸고 Border.all로 경계선을 넣었다.
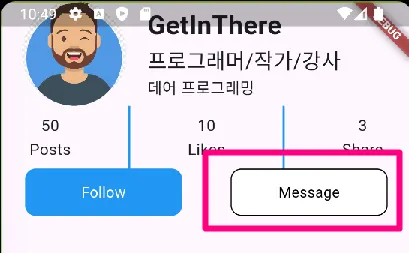
완성 모습
 ProfileTab
ProfileTab
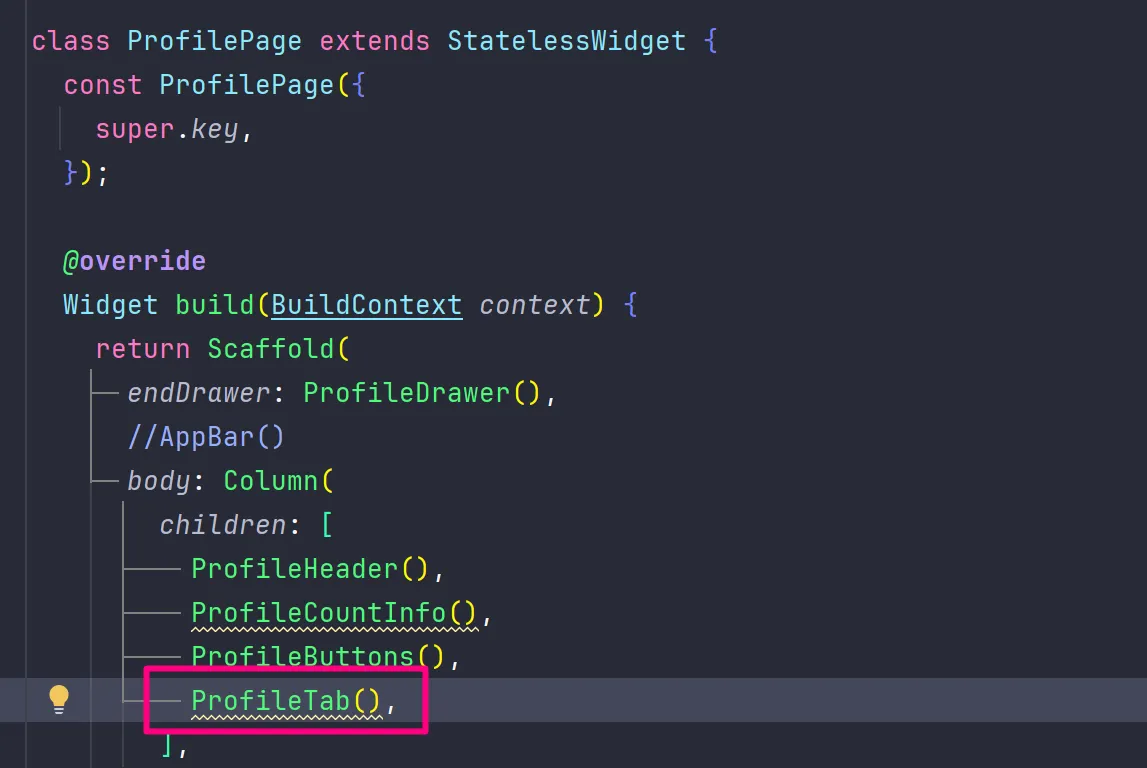
ProfilePage의 ProfileTab작업이다.
 statefulWidget???
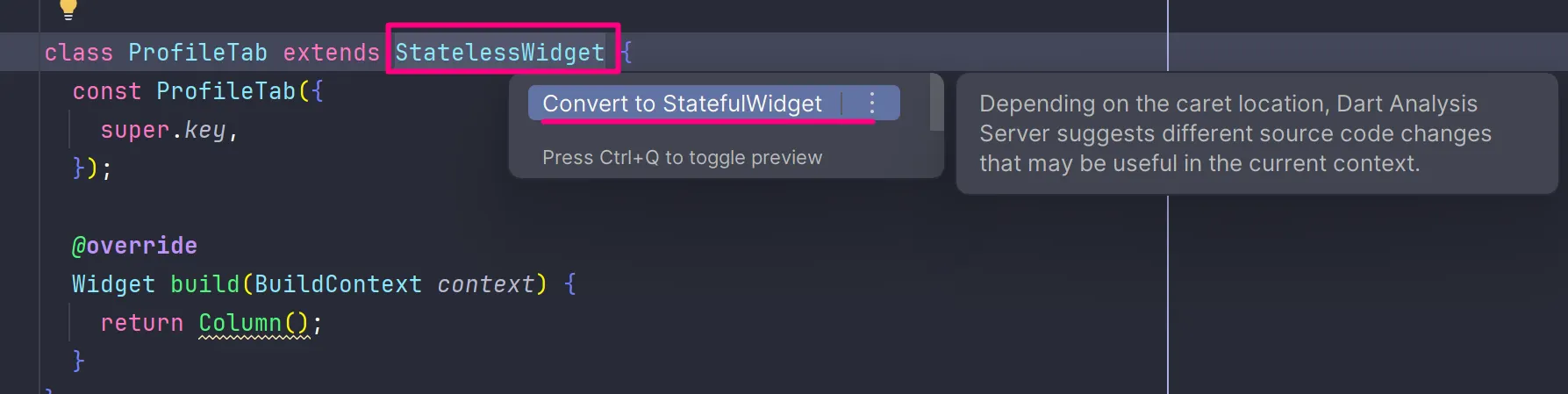
statefulWidget???
stateful위젯이란 상태를 가지고 있다라는 뜻이며, 상태가 변경이 되면 다시 그림을 그리는 도구이다.
stateless위젯 위에서 alt + enter를 쳐서 Stateful위젯으로 간단하게 변경할 수 있다.
 _buildTabBar
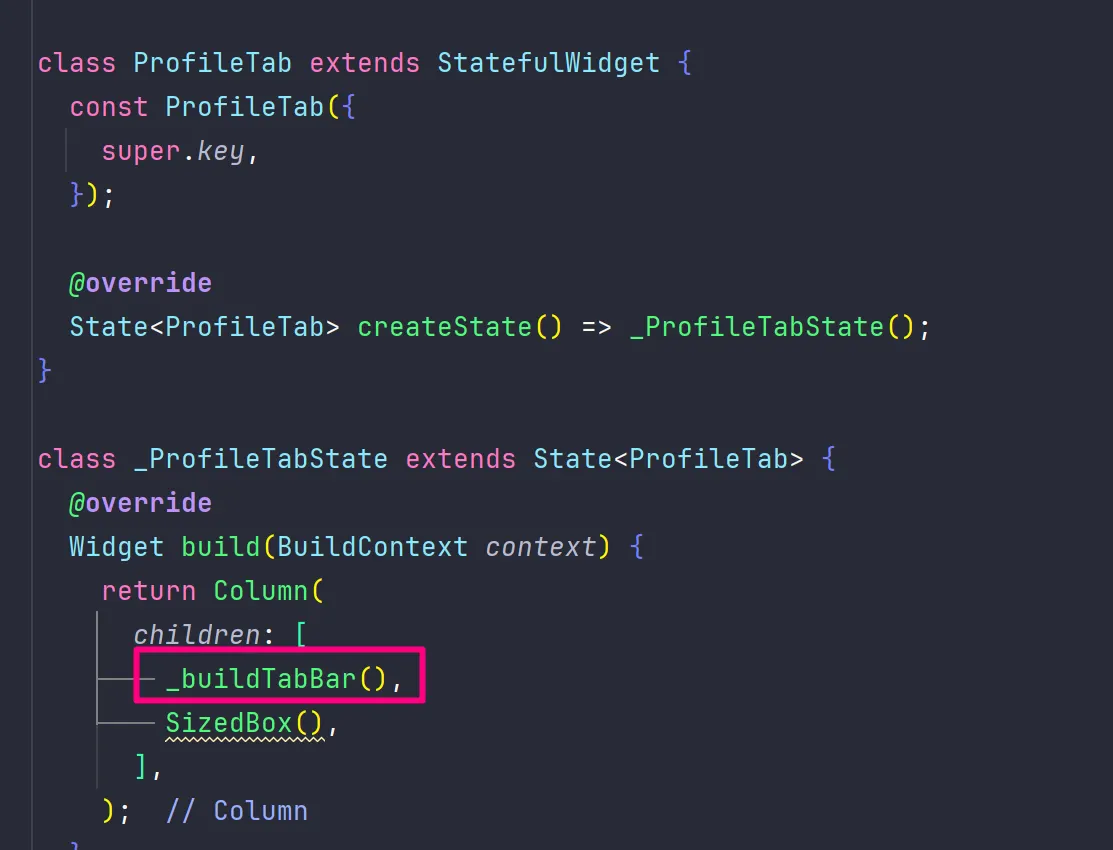
_buildTabBar
stateful위젯인 ProfileTab 내부의 첫 번째 요소인 _buildTabBar작업이다.
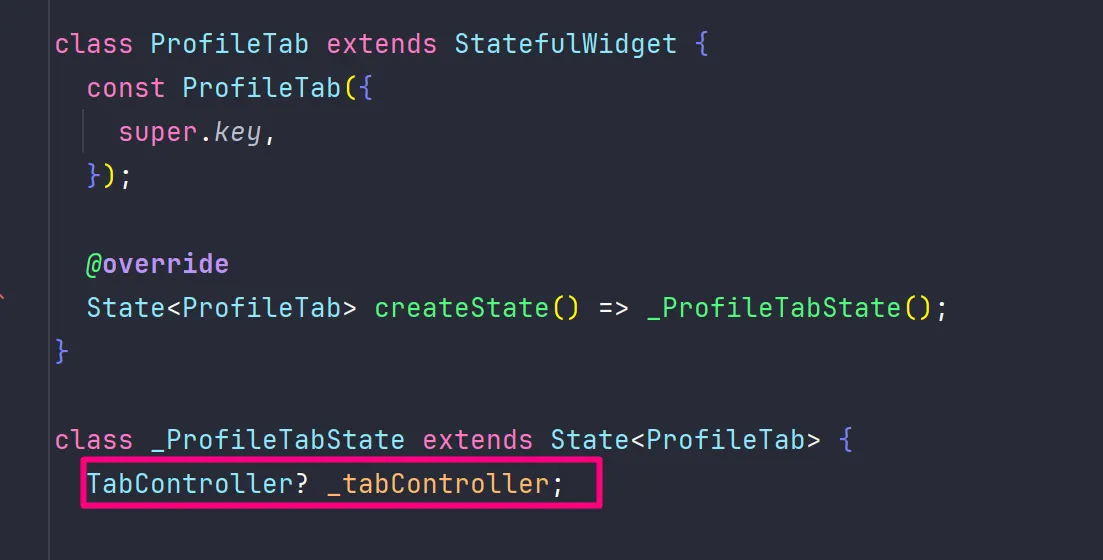
ProfileTab을 stateful위젯으로 바꾸면 위에 보이는 것처럼 State를 상속 받는 클래스가 생긴다.
여기에 TabController 필드를 넣는다.
TabController가 필드로 들어간 이유 설명