프로젝트 가져오기
프로젝트 가져오기
레파지토리 주소 복사 
https://github.com/kdit-2024/spring-jquery-ajax.git
JavaScript
복사
레파지토리 연결방법은 링크를 참고!
 화면 확인
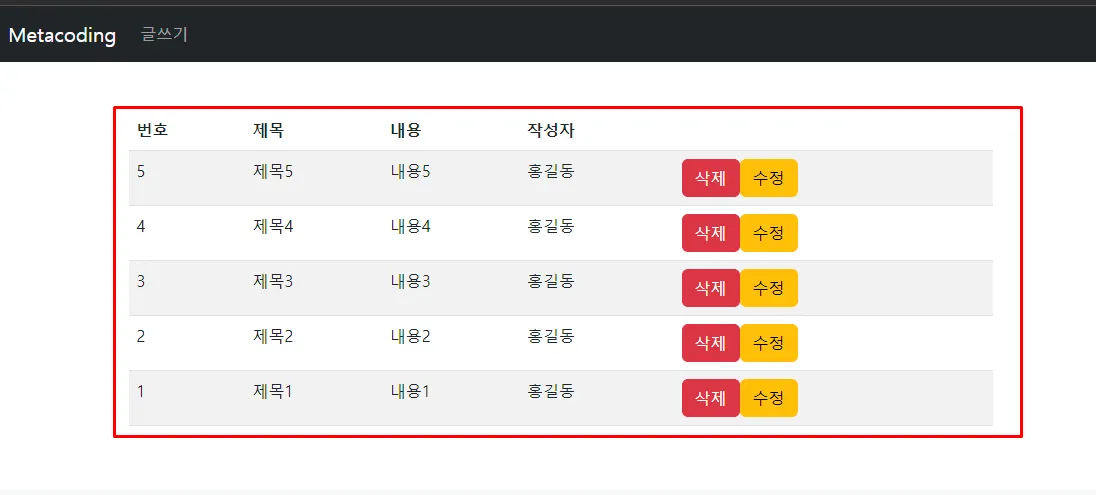
화면 확인
현재 화면은 데이터로 만든 화면이 아니라, view로 수동으로 만든 화면이다.
이 화면을 클라이언트 사이드 렌더링으로 구현해보자!
 header.mustache확인
header.mustache확인
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
JavaScript
복사
 index.mustache확인
index.mustache확인
현재index.mustache를 확인해보면, 게시물이 데이터로 만들어진게 아니라 그냥 파일로 그려논 것임을 알수있다.
1,2,3,4,5번 게시물이 똑같이 반복되는 걸 확인 할 수 있을텐데,
아래 5번 게시물 html만 남기고 모두 삭제한다.
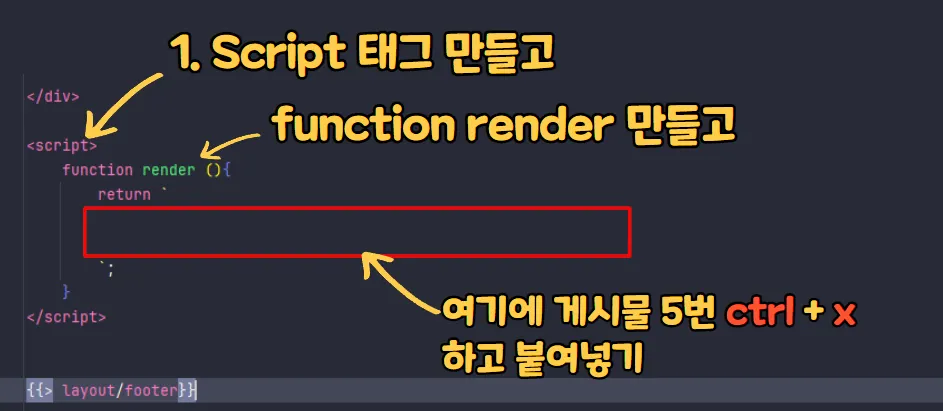
 function render() 구현
function render() 구현
index.mustache 젤 아래 </div> 밑에 function render()를 구현해야된다.
이 부분에 게시물 태그를 붙여넣기 한다.
팁!!!
ctrl + w 를 한 번씩 눌러보면 선택 범위가 작은 내부 태그부터 한 범위씩 넓게 딱 맞춰서 선택이 된다. 복사하기 전에 <tr> </tr> 태그가 포함되는 거 꼭 확인!!!
 render함수 내부 변수로 바꾸기
render함수 내부 변수로 바꾸기
 Index.mustache 전체코드
Index.mustache 전체코드
{{> layout/header}}
<div class="container p-5">
<table class="table table-striped">
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>내용</th>
<th>작성자</th>
<th></th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<script>
function render (board){
return `
<tr>
<td>${board.id}</td>
<td>${board.title}</td>
<td>${board.content}</td>
<td>${board.author}</td>
<td>
<div class="d-flex">
<form action="#">
<button class="btn btn-danger">삭제</button>
</form>
<form action="/board/${board.id}/updateForm" method="get">
<button class="btn btn-warning">수정</button>
</form>
</div>
</td>
</tr> `;
}
</script>
{{> layout/footer}}
JavaScript
복사
아직 메인 화면이 다 구현되지 않았다.
다음 챕터에서 board객체를 만들어서 연결해보자.
참고자료
Jquery AJAX 문서
https://api.jquery.com/jQuery.ajax/
JavaScript
복사



.png%26blockId%3D818580c9-2fb1-41c1-b52e-433bccdbb493%26width%3D2400&blockId=130183a7-029b-4aa0-a315-fc06cb2a1608&width=512)